Hello friends,
I have conducted many tests and have concluded that if you want to combine a DBF desktop application with a web application, the simplest solution is to exchange data via JSON files. I have also implemented a heartbeat function, which means the online application periodically checks if the heartbeat of FIVEWIN.EXE is present, indicating that it is running and functioning properly. The desktop application regularly creates a file, and the online application checks how old this file is. If it is older than a certain time, an error is displayed.
The next step is to implement authentication so that only authorized JSON files can be passed to the FIVEWIN.EXE; otherwise, they will simply be deleted.
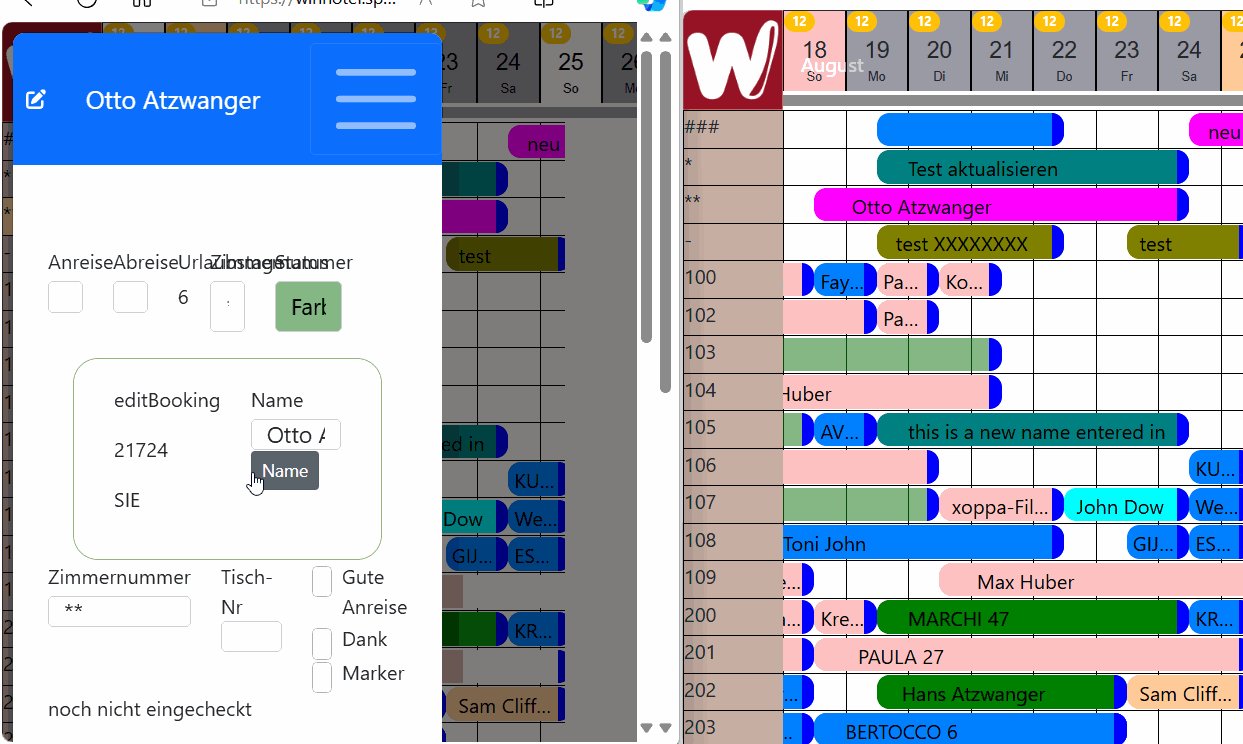
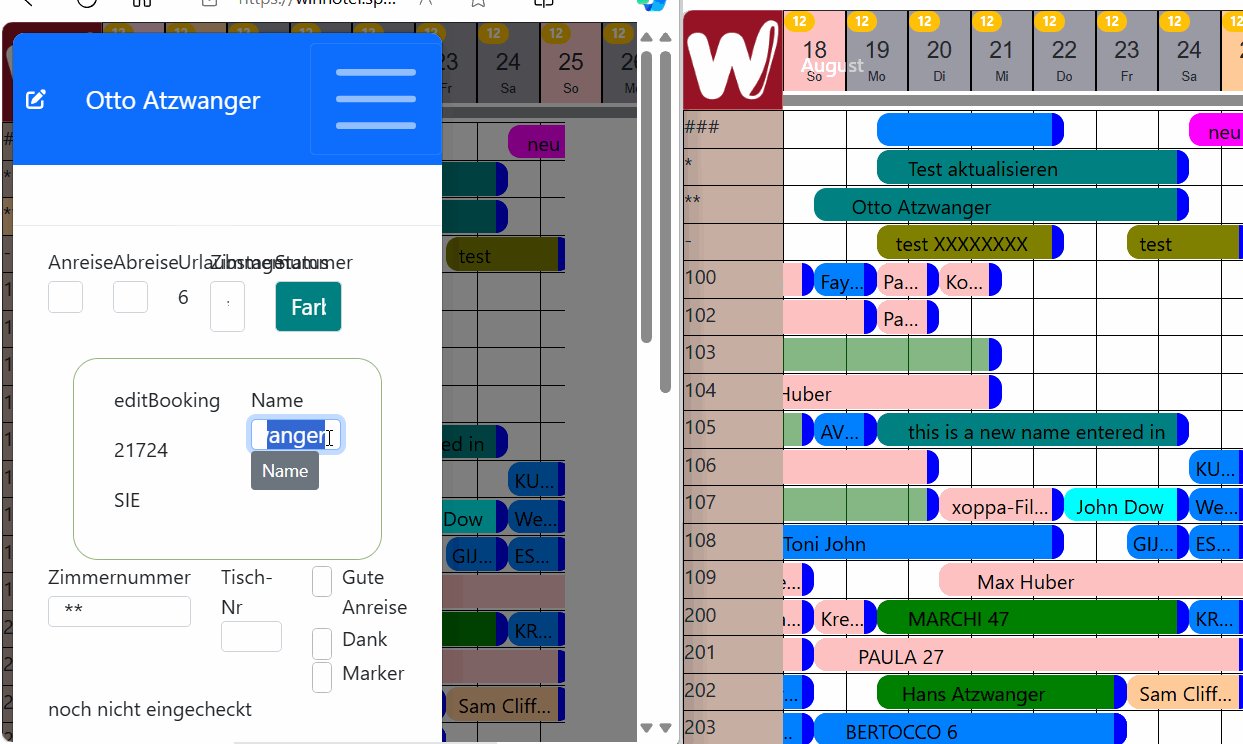
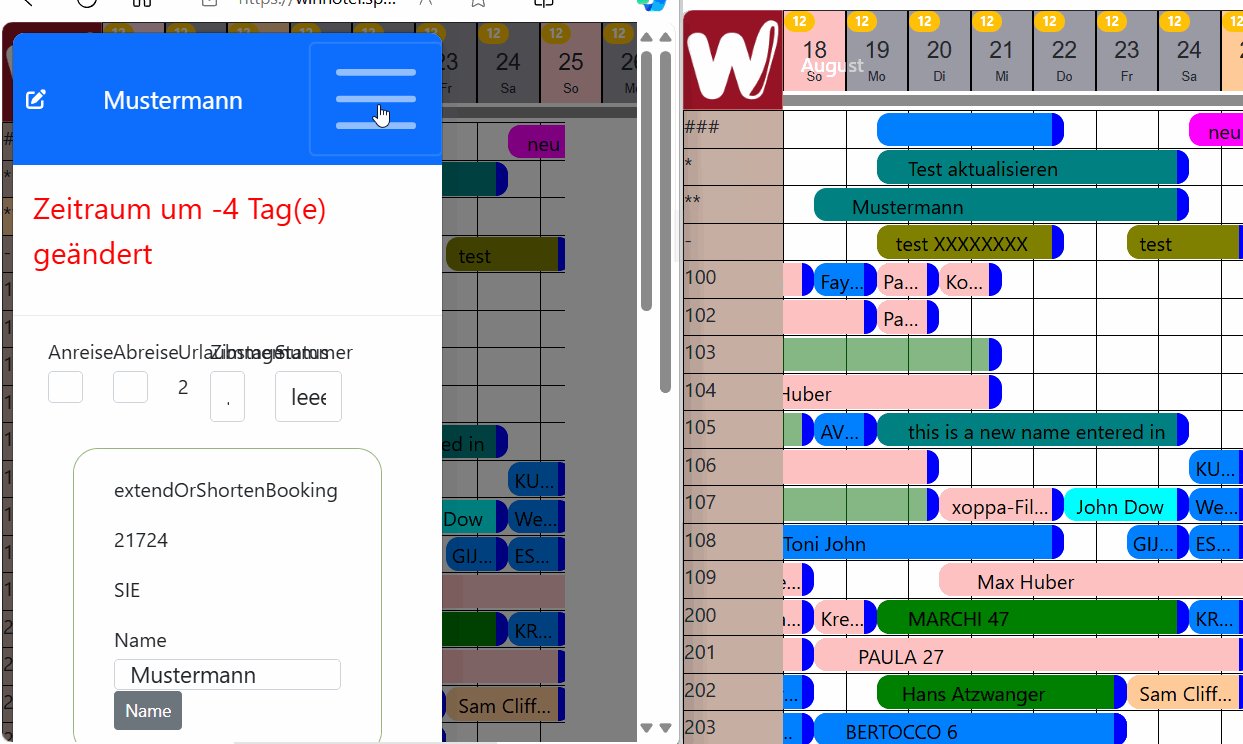
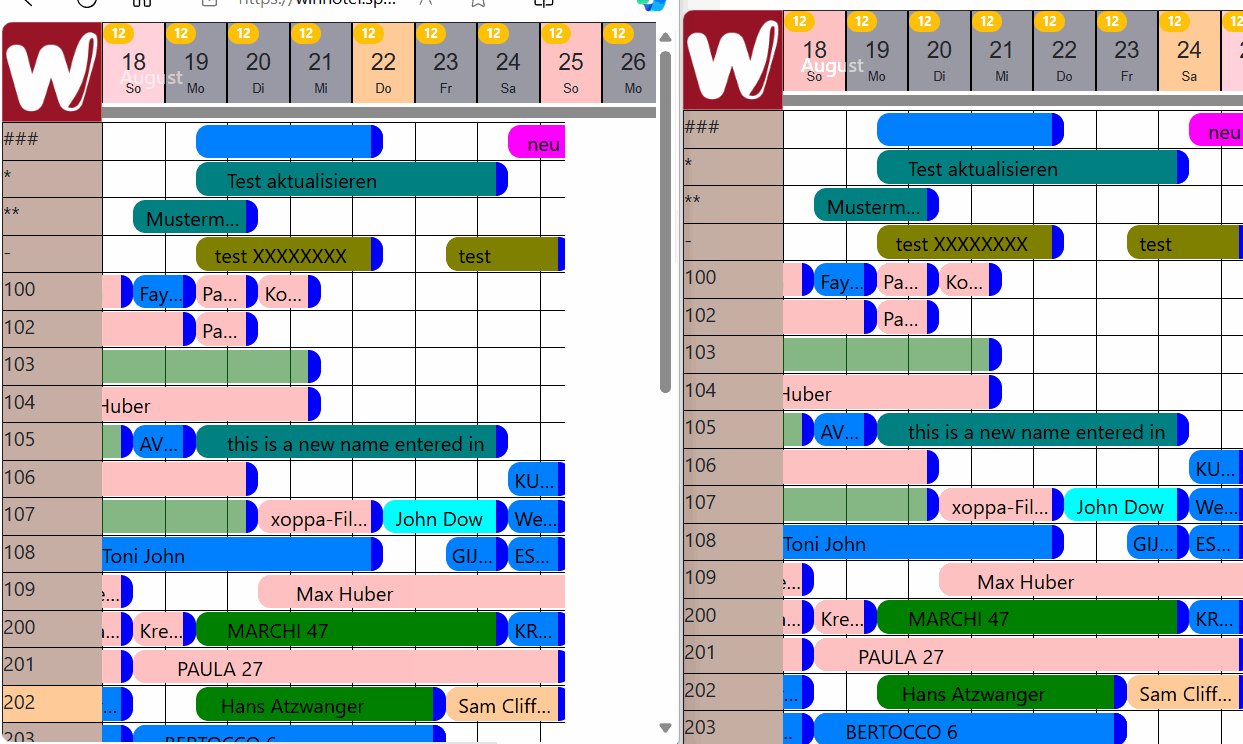
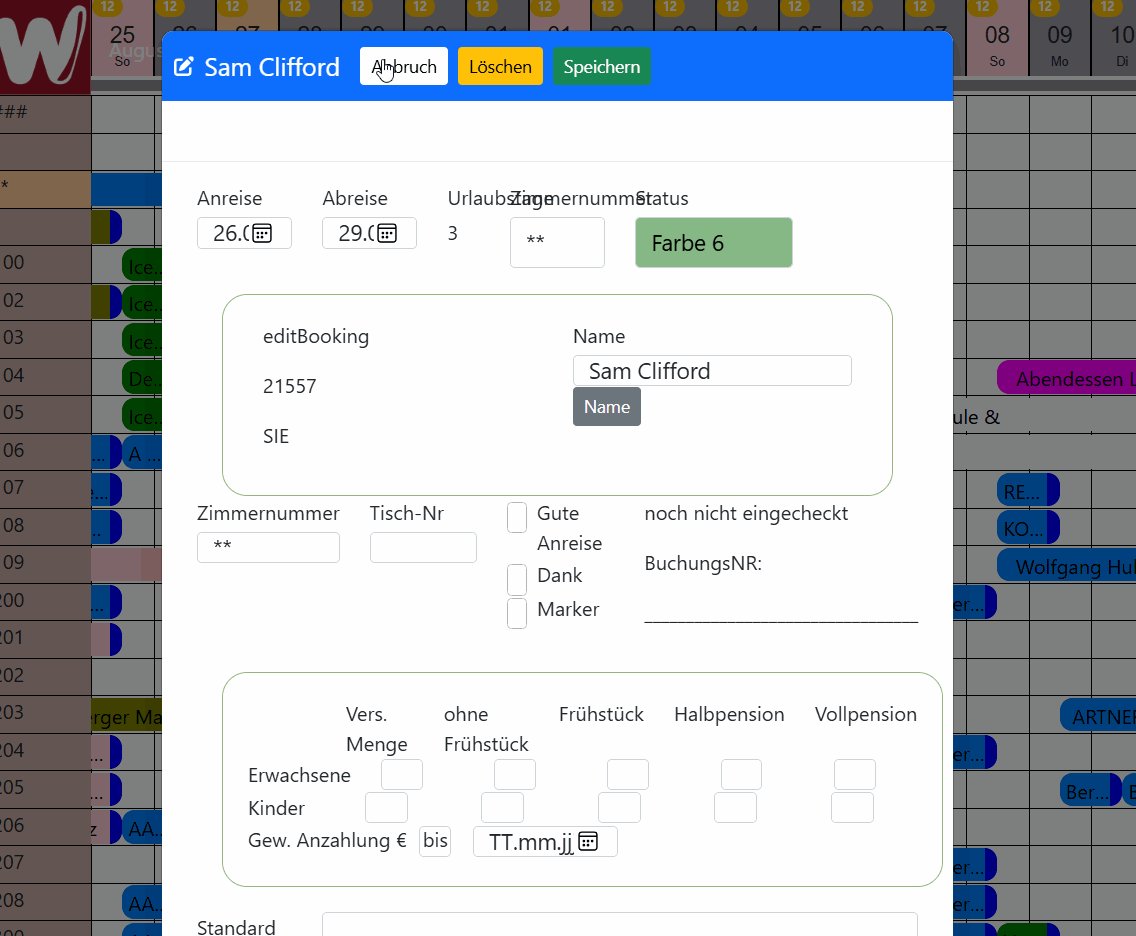
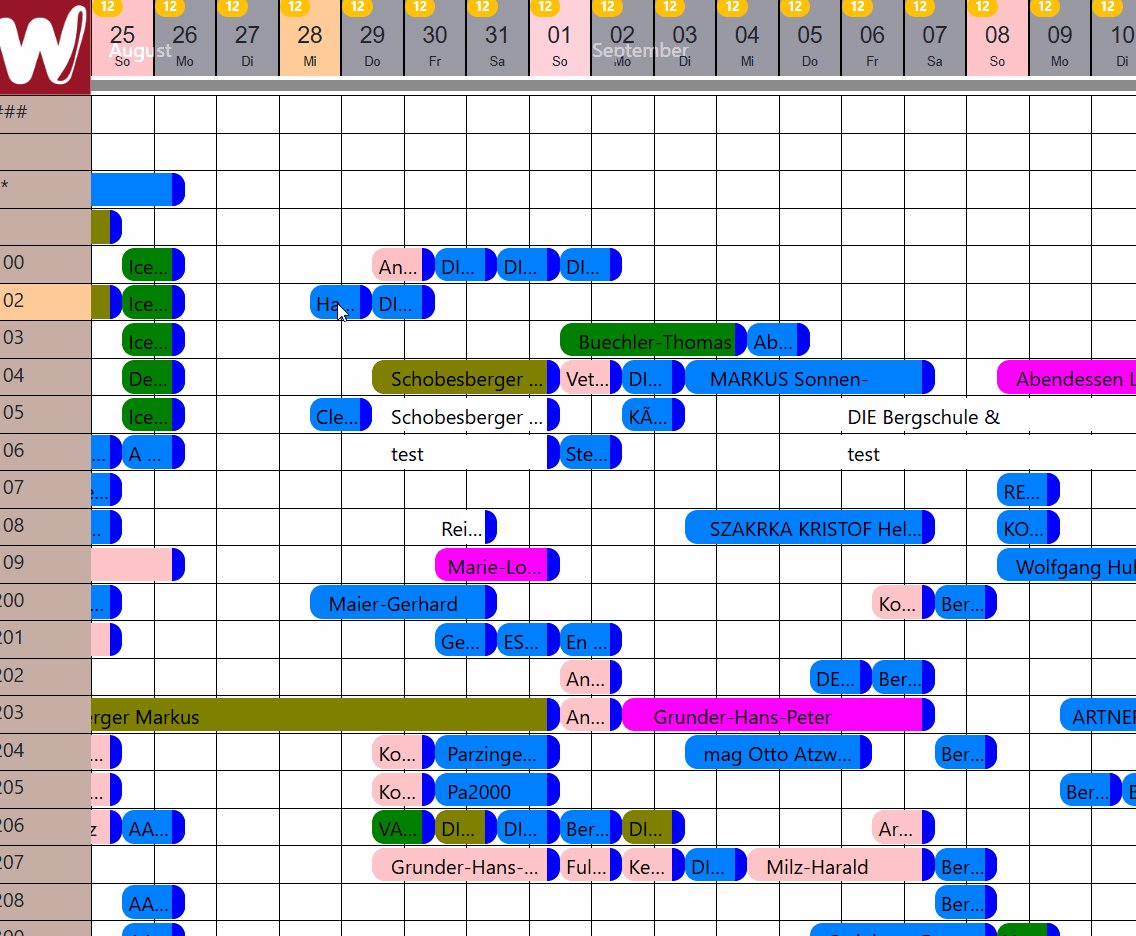
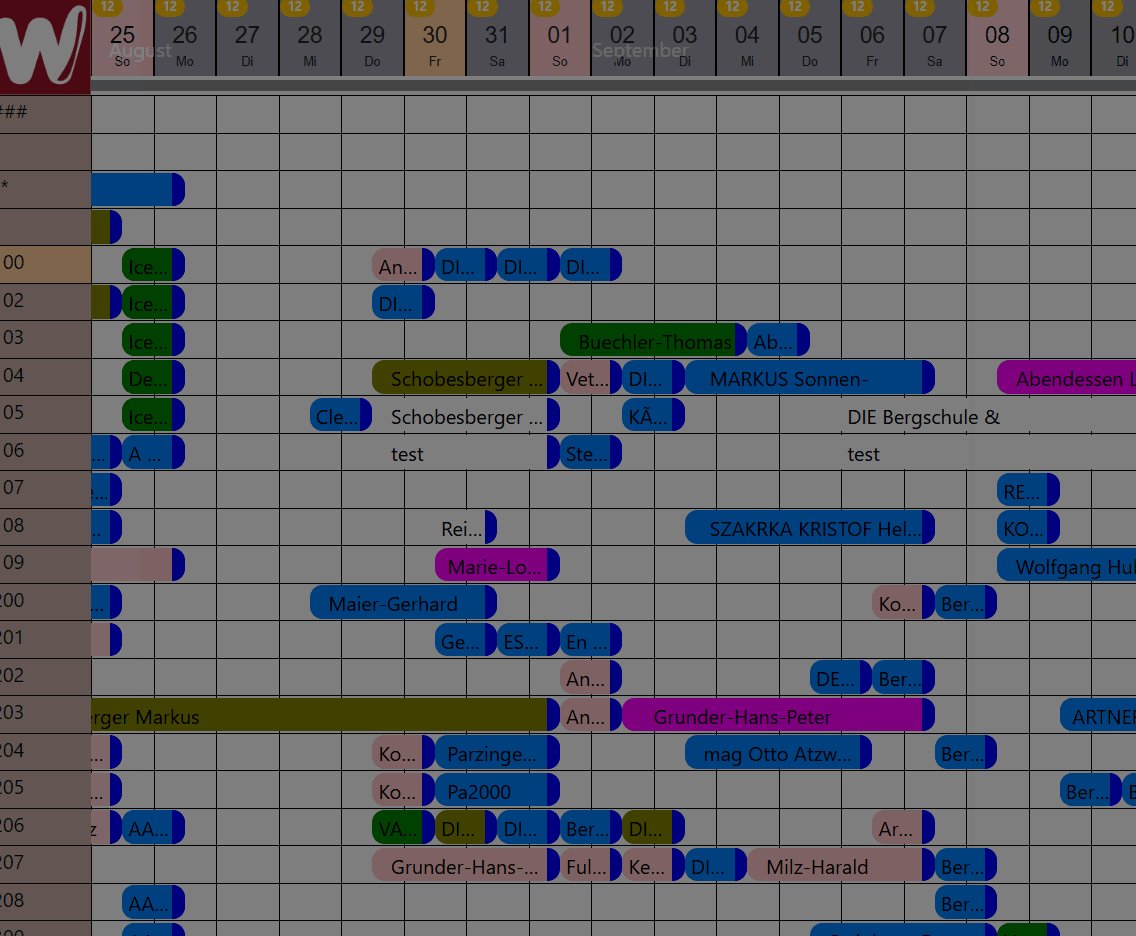
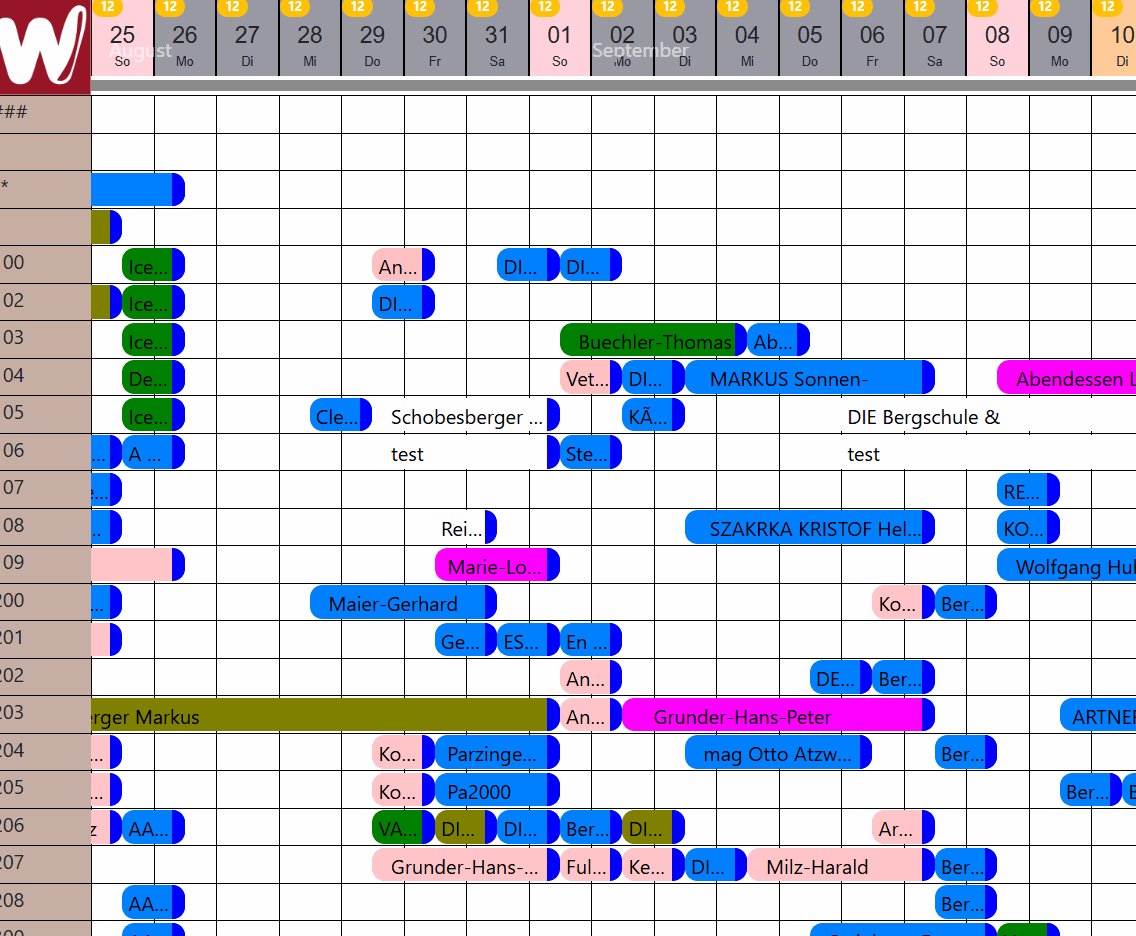
The file-based system takes 200 ms, which I think is a good value. It also has the advantage of not requiring changes to the existing program. I believe that if one were to release this, it would be the best path to take. Also, adding or updating data is rare in this case. Here, you can see all CRUD actions with data exchange via files and the FIVEWIN.EXE.
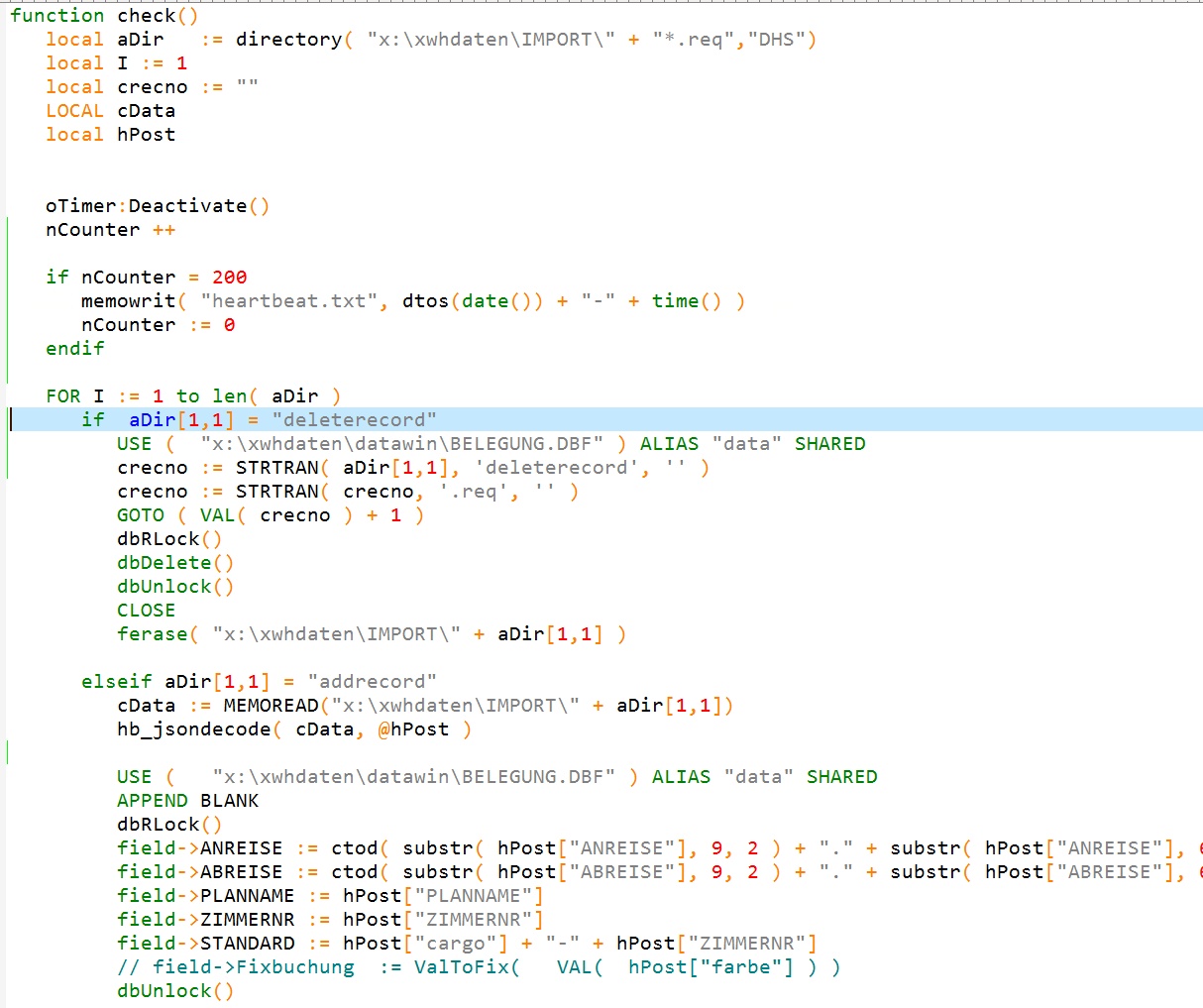
I have now created a test with data deletion and a FIVEWIN EXE with a timer. It is a very simple program, as you can see from the attached screenshot.
The PHP program writes a file. In this case, I read from the filename what needs to be done and the record number. The PHP program itself also has a timer (JavaScript interval) that checks and updates the view. The big advantage here, even if you might lose some speed, is that you pass the data to FIVEWIN and are sure that it arrives.
Even when there is a lot of work, you should take some time for a little fun. I have now added a heartbeat. If the FIVEWIN.EXE is active and functioning, so that it can receive and process the JSON files, then you will see the heartbeat. A nice little gimmick.
Best regards,
Otto