Page 1 of 1
PWA - Live Preview
Posted: Thu Jun 06, 2024 12:35 pm
by Otto
Hello friends,
After many of you have been wondering how a Harbour application works on a mobile device,
I am uploading a PWA for testing on the modharbour.club server.
Here is a guide on how to install the PWA on a mobile device.
Open this link with Google Chrome:
https://www.modharbour.club//v2order/index.html
Once the page has loaded, add it to the home screen.
In the Google Chrome menu bar (button to the right of the address bar)
Click on the three dots
Add to Home Screen
I would appreciate your feedback.
Best regards,
Otto

Re: PWA - Live Preview
Posted: Thu Jun 06, 2024 1:51 pm
by csincuir
Excellent work Otto!
I tried it with my cell phone and it works like a phone app.
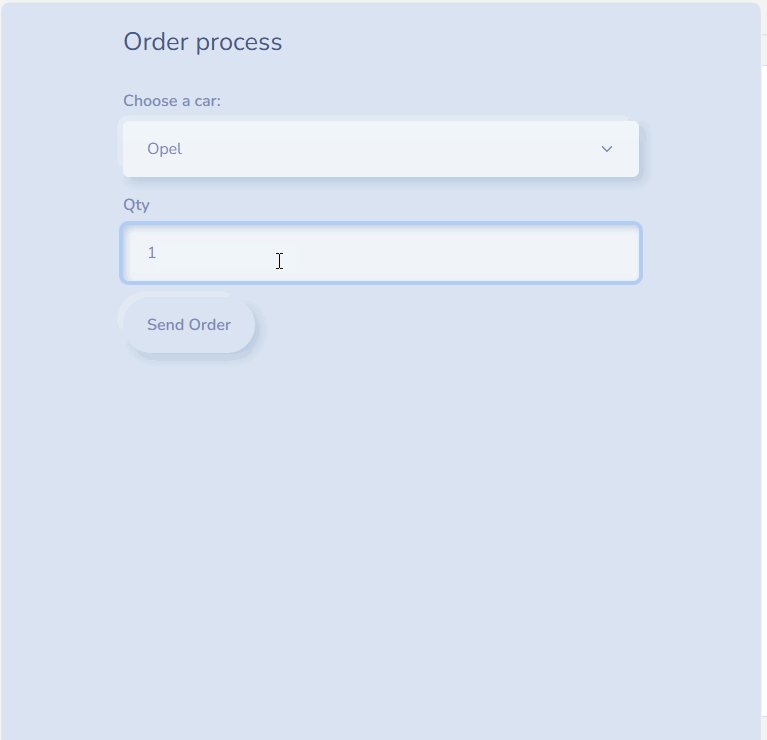
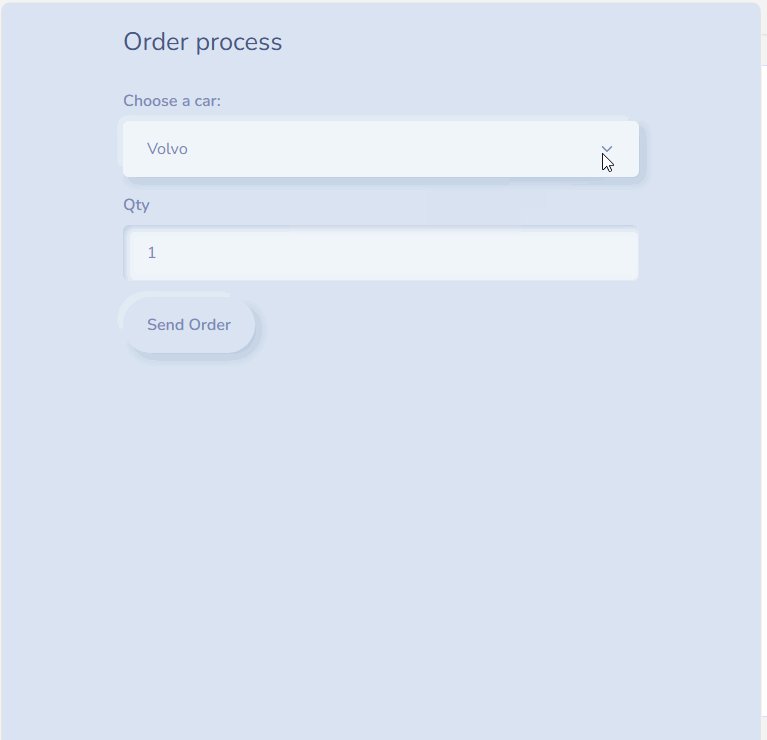
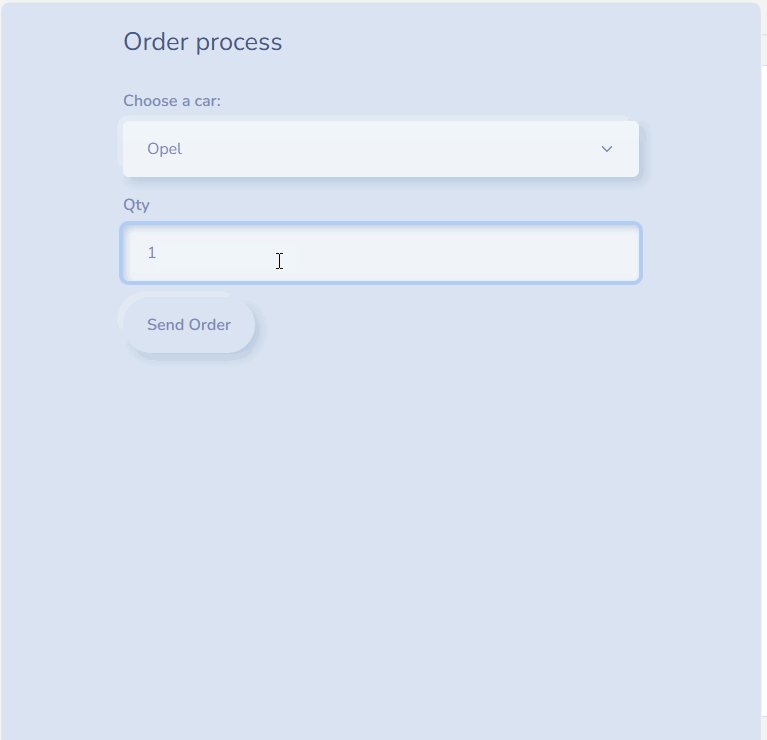
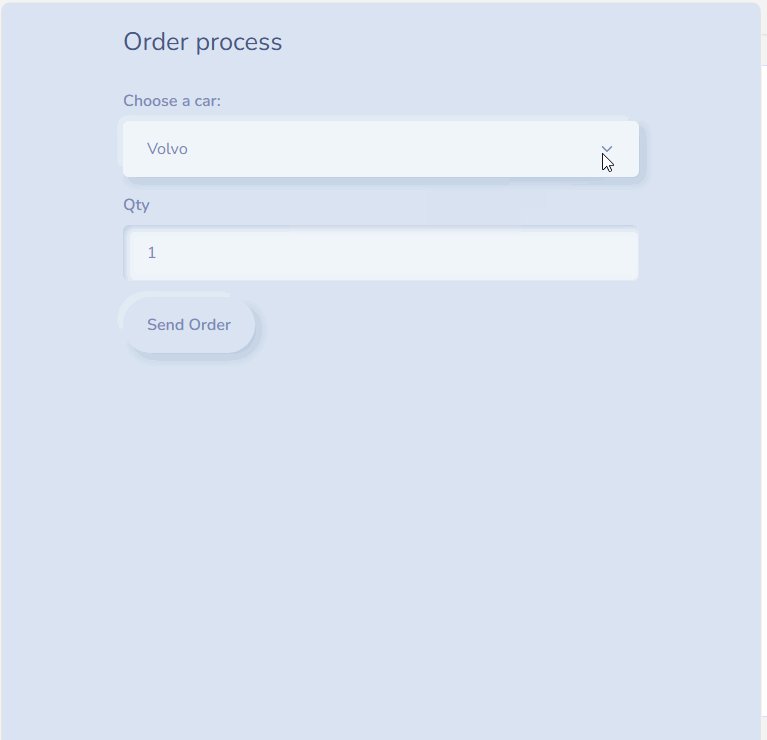
As a test, I put a letter in quantity, and I save the record with quantity zero 0, just so you keep it in mind.
Best regards.
Carlos
Re: PWA - Live Preview
Posted: Thu Jun 06, 2024 9:31 pm
by Otto
Hello Carlos,
I added export to EXCEL. Interesting seeing this on a smartphone.
Best regards,
Otto
Code: Select all | Expand
function main()
local cHtml := ''
local cUrl := mh_GetUri()
logline(" <H>", dtoc(date() ) + "-" + time() )
// Autentication ----------
if Empty( GetSession() )
AP_HeadersOutSet( "Location", cUrl )
TEMPLATE PARAMS cUrl
<script>
location.replace("<?prg return cUrl ?>")
</script>
ENDTEXT
retu nil
endif
// ------------------------
// Open dbf
cAlias := OpenData()
if empty( cAlias )
? 'Error Opendata'
retu
endif
// Show data
TEXT TO cHtml
<head>
<title>App Order</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>
<link rel="stylesheet" href="./assets/bootstrap.css">
</head>
<body>
<div class="container mt-4">
<h3>List</h3>
<hr>
<table id="tableId" class="table table-bordered">
<thead>
<tr>
<th>User</th>
<th>Date</th>
<th>Time</th>
<th>IP</th>
<th>Car</th>
<th>Qty</th>
</tr>
</thead>
<tbody>
ENDTEXT
while (cAlias)->( !Eof() )
logline("table row ",str(recno()) + "-" + (cAlias)->user )
cHtml += '<tr>'
cHtml += '<td>' + (cAlias)->user + '</td>'
cHtml += '<td>' + Dtoc( (cAlias)->date ) + '</td>'
cHtml += '<td>' + (cAlias)->time + '</td>'
cHtml += '<td>' + (cAlias)->ip + '</td>'
cHtml += '<td>' + (cAlias)->car + '</td>'
cHtml += '<td>' + str( (cAlias)->qty ) + '</td>'
cHtml += '</tr>'
(cAlias)->( DbSkip() )
end
cHtml += '</tbody></table>'
cHtml += '<br>'
?? cHtml
TEMPLATE PARAMS cUrl
<div class="d-flex gap-2">
<a href="<?prg return cUrl ?>menu.prg" class="btn btn-primary">Menu</a>
<a href="<?prg return cUrl ?>exit.prg" class="btn btn-secondary">Exit</a>
<button class="btn btn-pill btn-warning" onclick="exportToExcel('tableId', 'data.xlsx')">Export to Excel</button>
</div>
</div>
<script>
function exportToExcel(tableID, filename = '') {
var wb = XLSX.utils.table_to_book(document.getElementById(tableID), {sheet: "Sheet1"});
XLSX.writeFile(wb, filename || 'ExportedData.xlsx');
}
</script>
</body>
ENDTEXT
retu nil
{% MemoRead( hb_GetEnv( "PRGPATH" ) + "/public.prg" ) %}
//-------------------------------------------------------------------------------------//
{% MemoRead( hb_GetEnv( "PRGPATH" ) + "/sessions.prg" ) %}
//-------------------------------------------------------------------------------------//
{% MemoRead( hb_GetEnv( "PRGPATH" ) + "/LOGLINE" ) %}
//-------------------------------------------------------------------------------------//