Hello Ertan,
this is my email: otto[@]atzwanger[.]com
Best regards,
Otto
DBF editors
Re: DBF editors
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6338
- Joined: Fri Oct 07, 2005 7:07 pm
Re: DBF editors
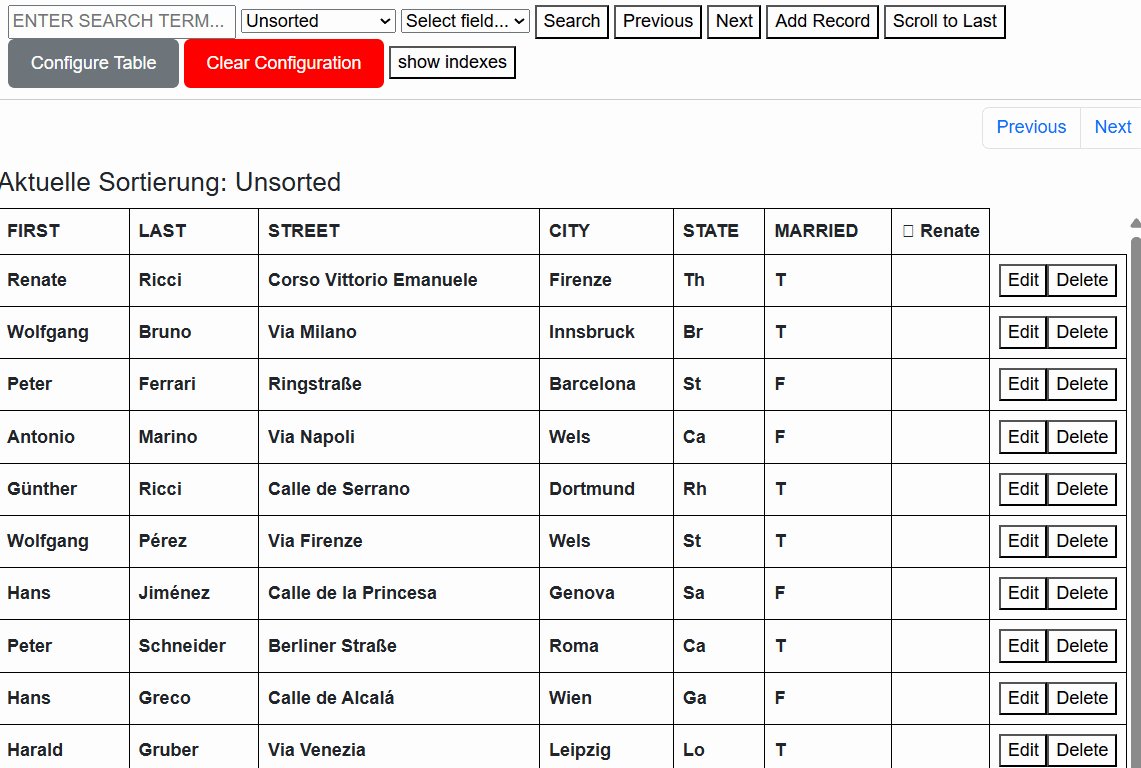
low-level-direct access to DBF


********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6338
- Joined: Fri Oct 07, 2005 7:07 pm
Re: DBF editors
Hello friends,
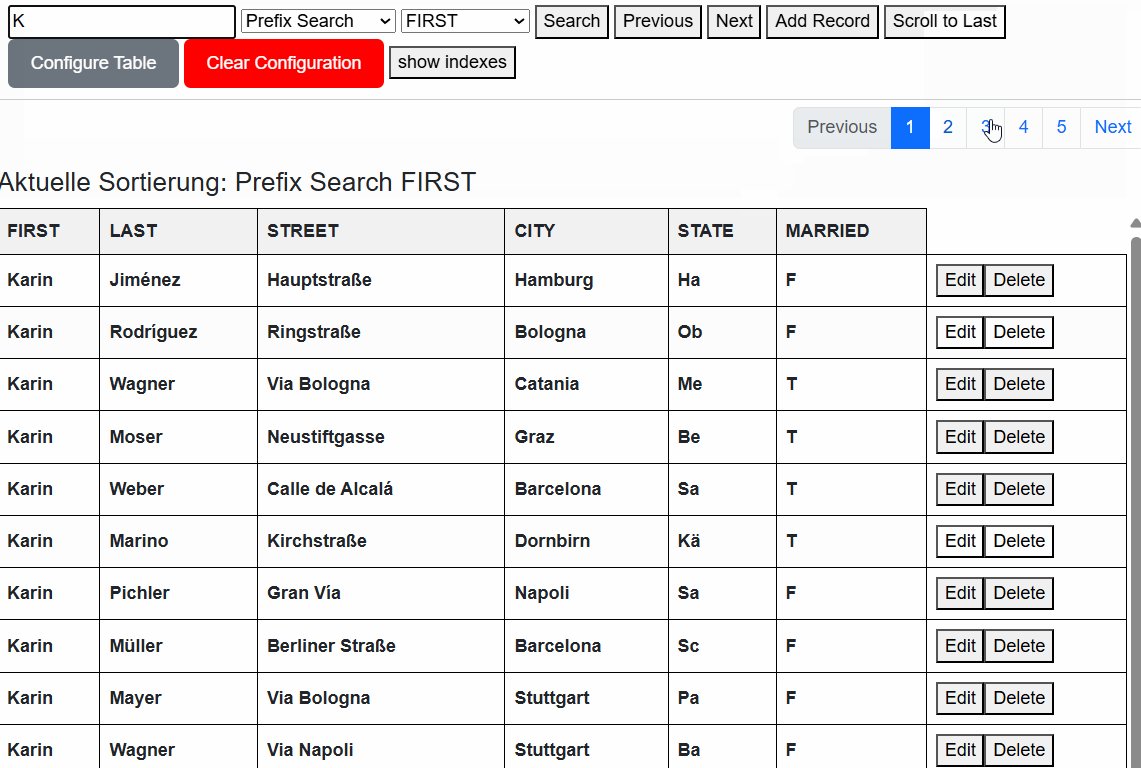
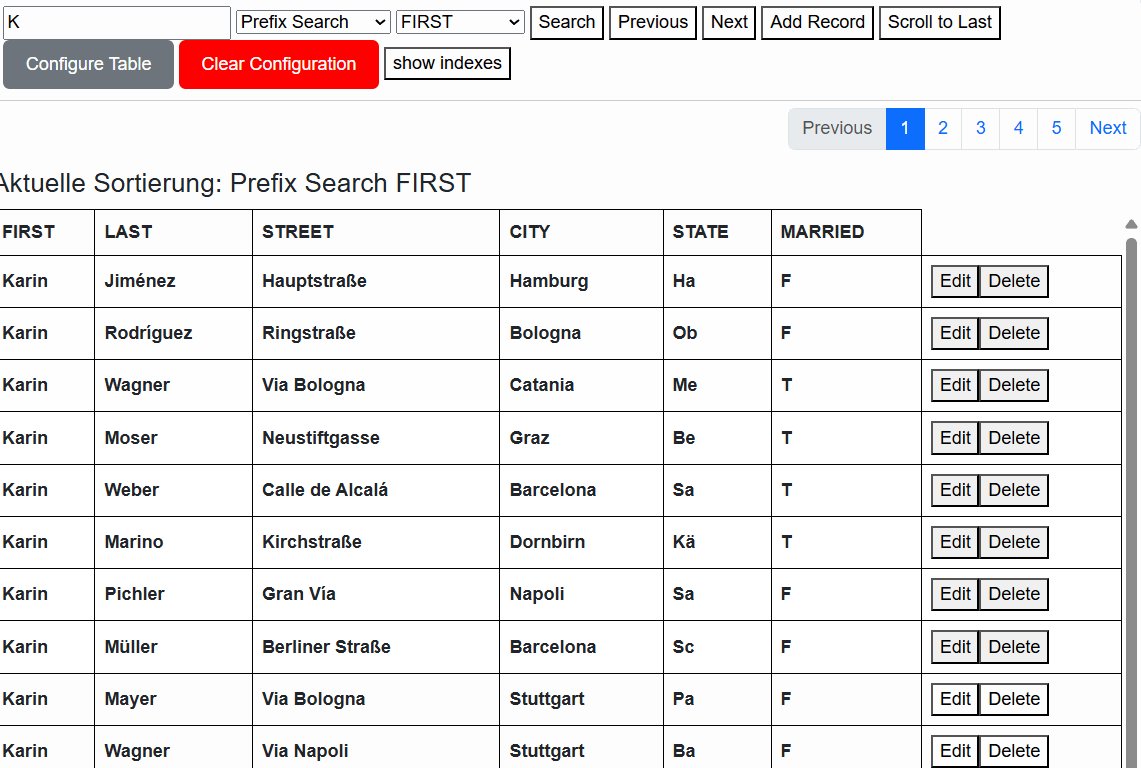
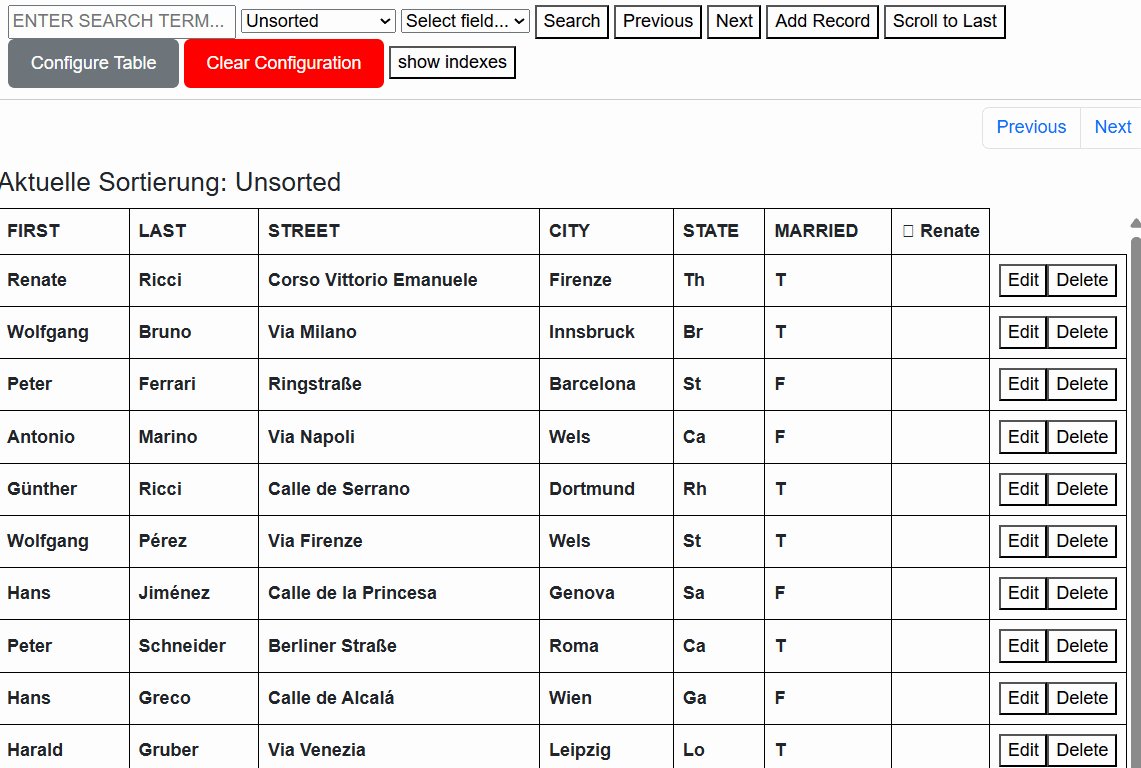
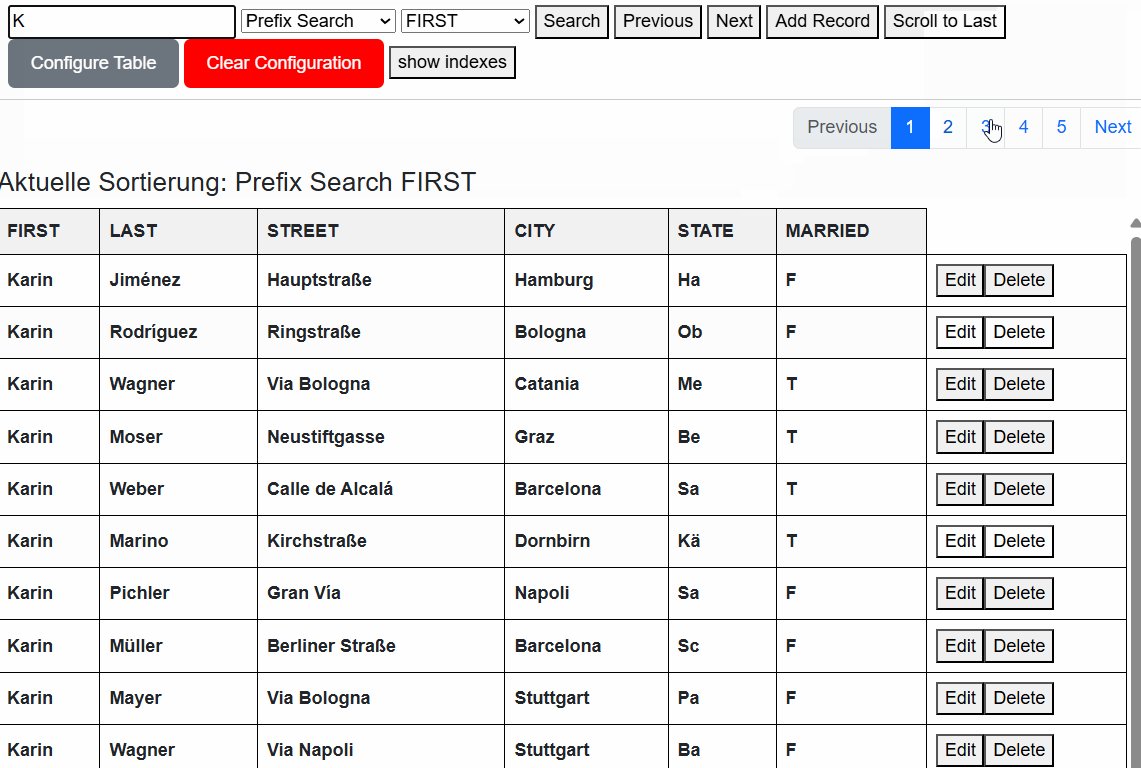
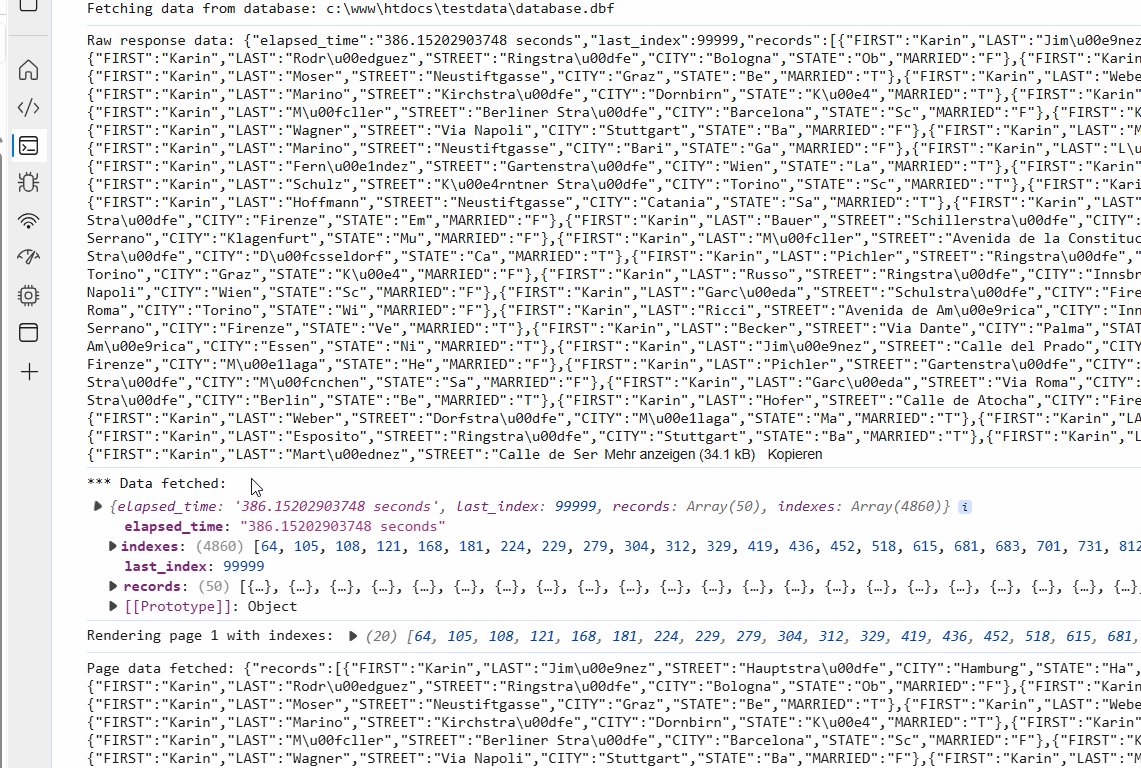
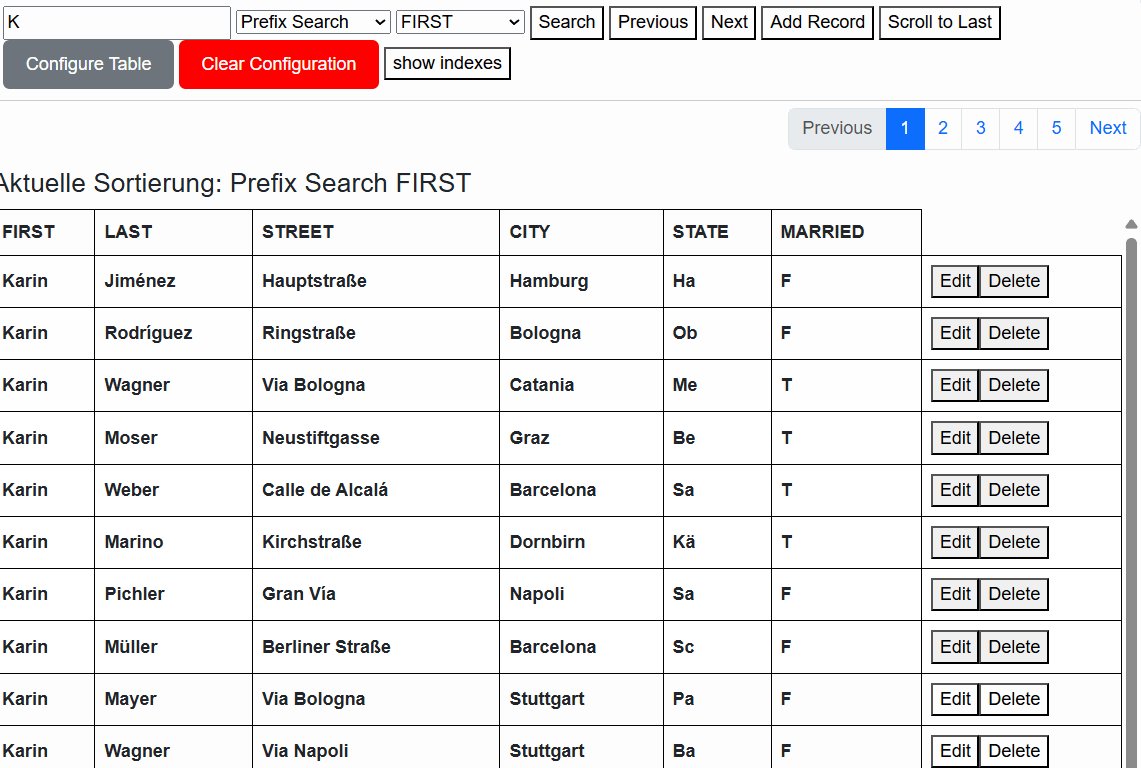
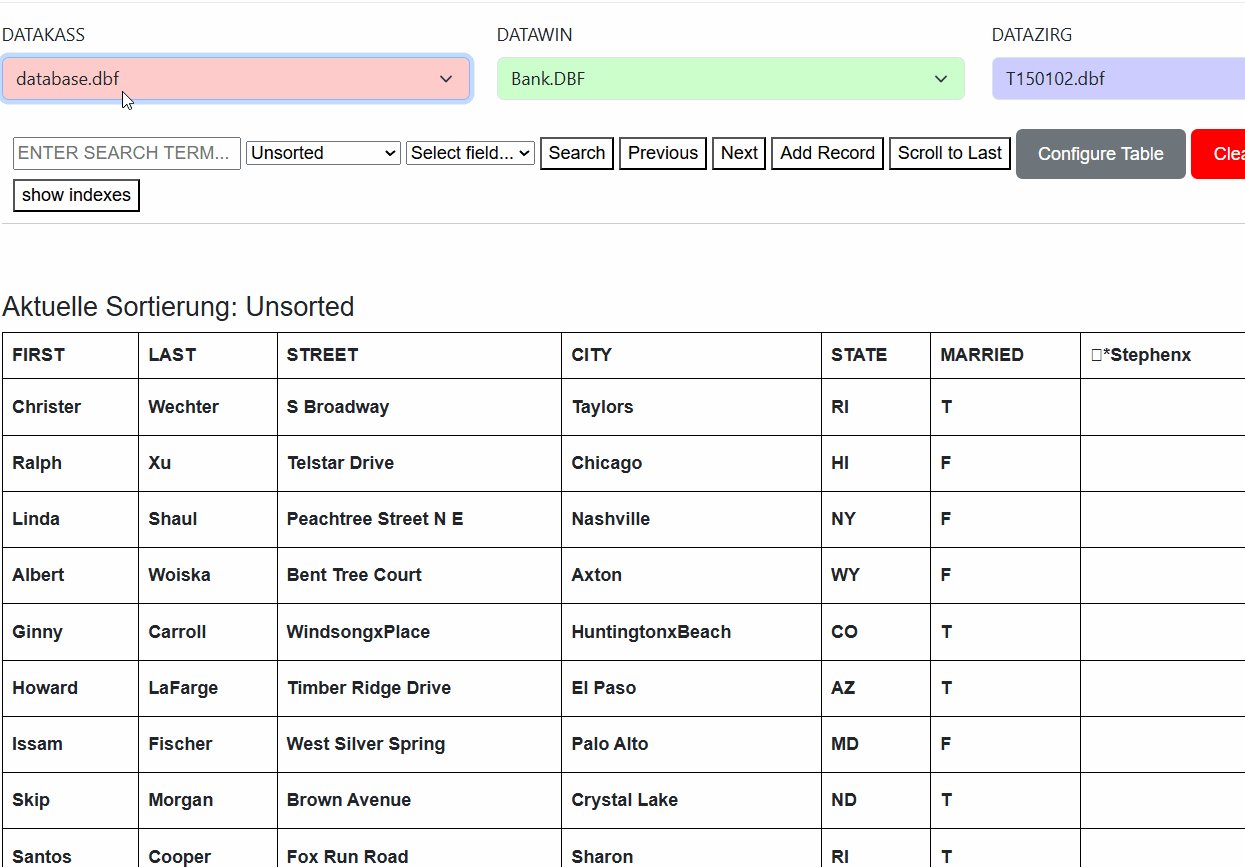
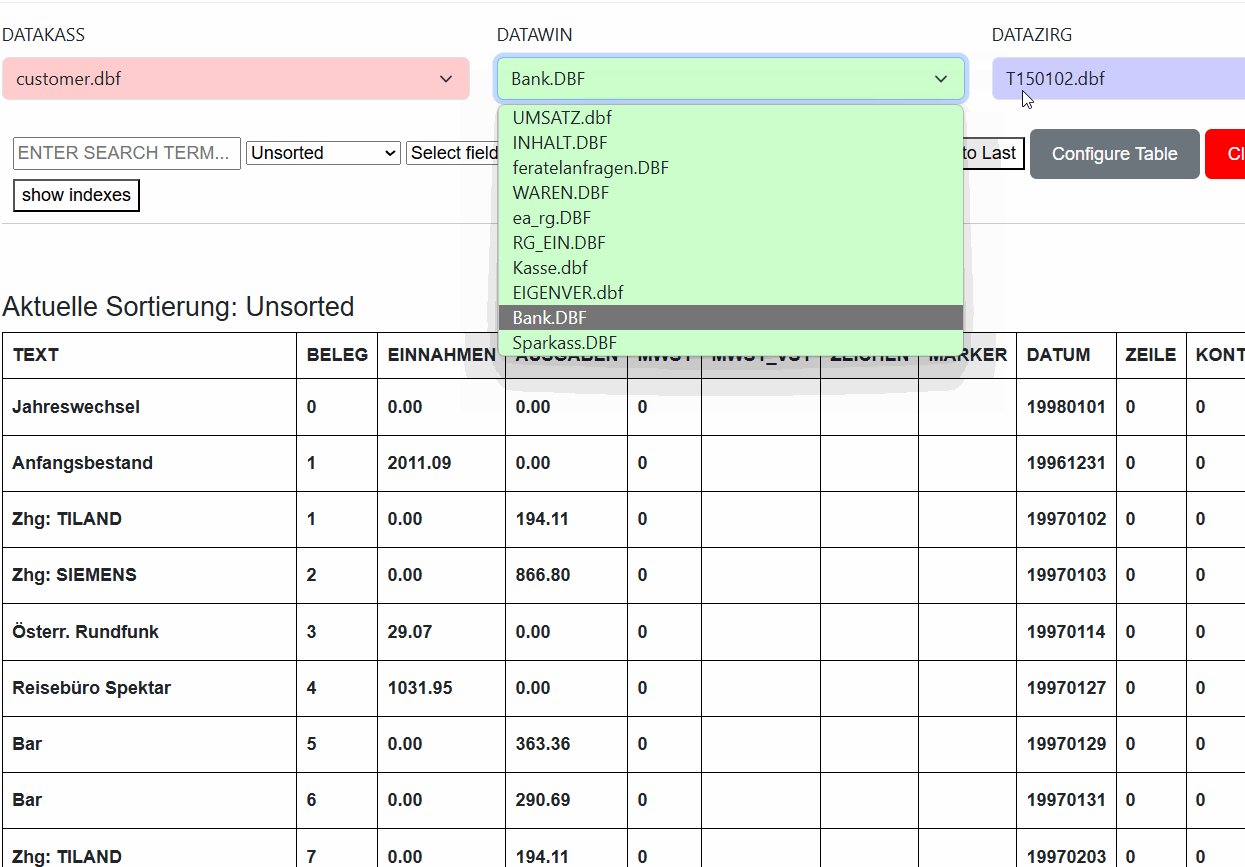
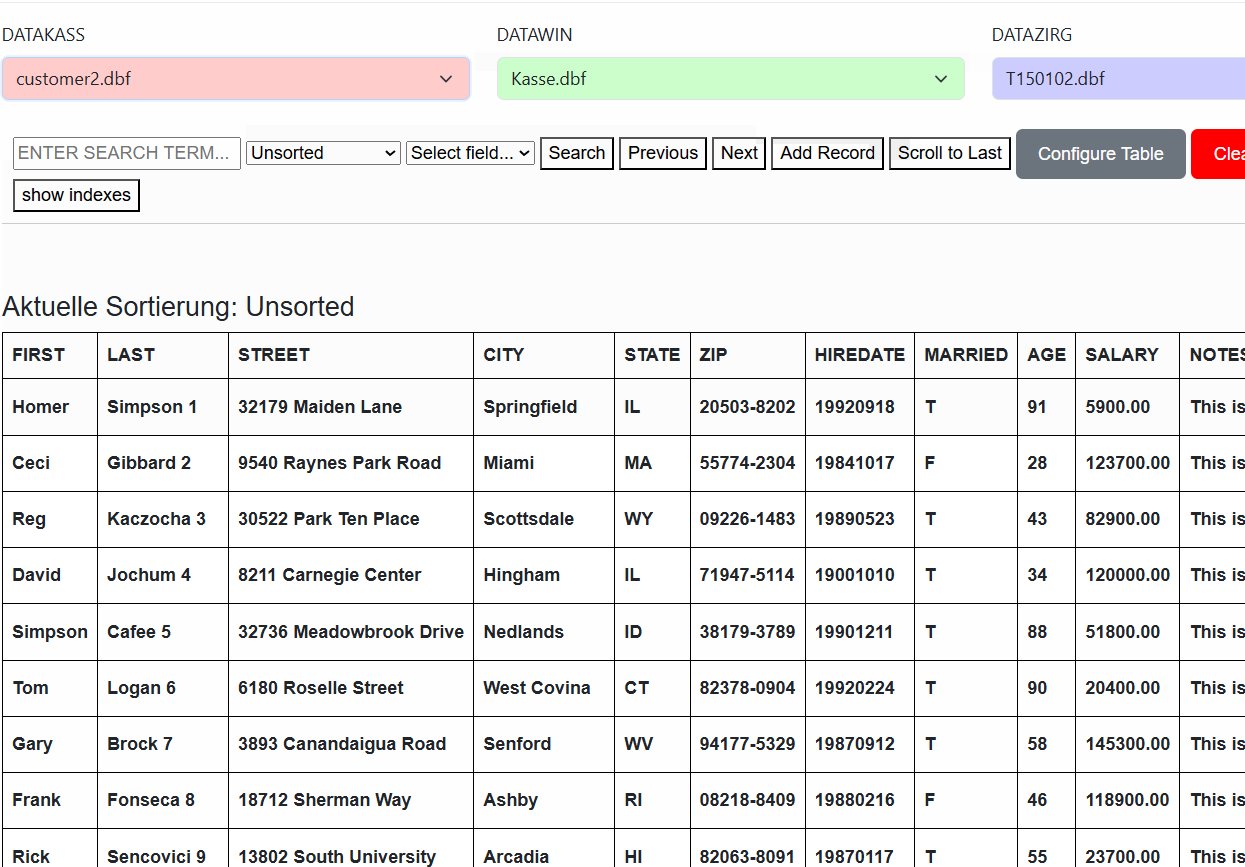
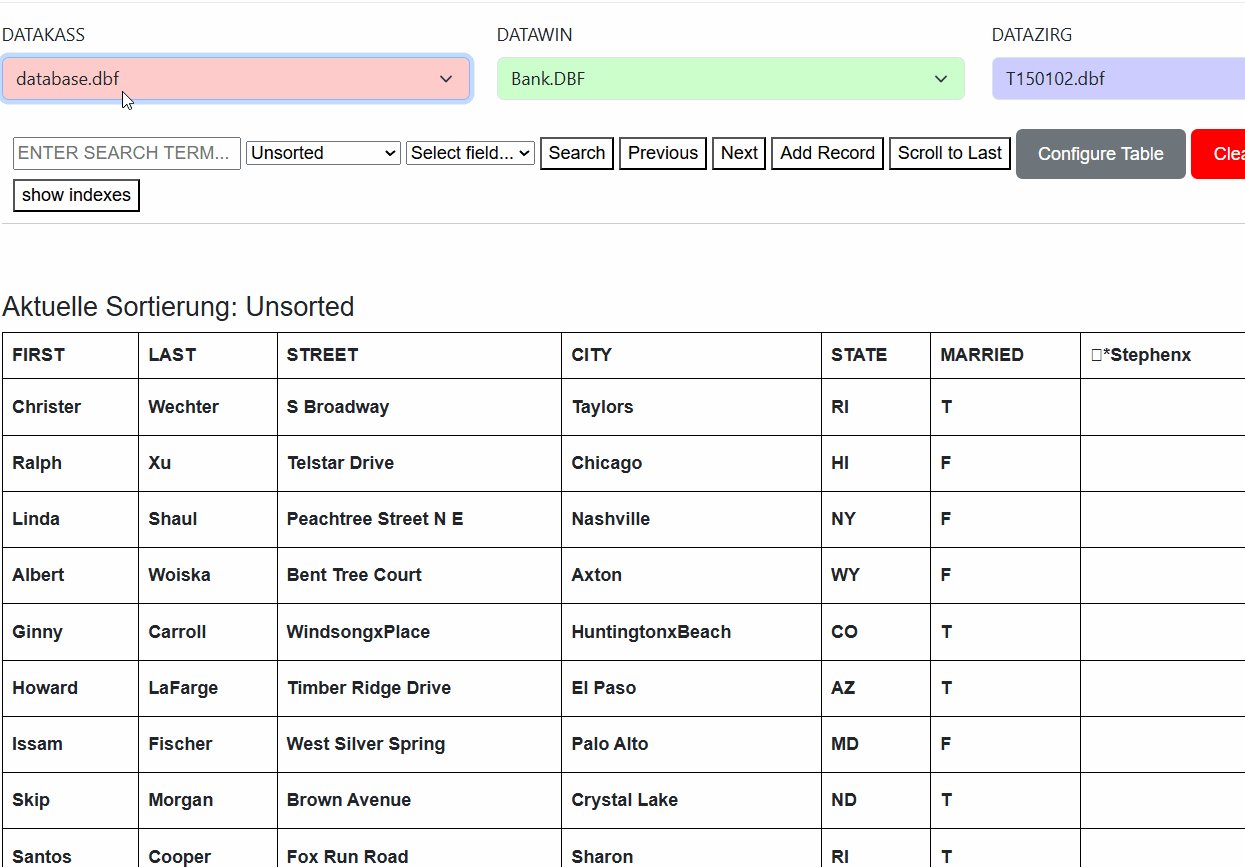
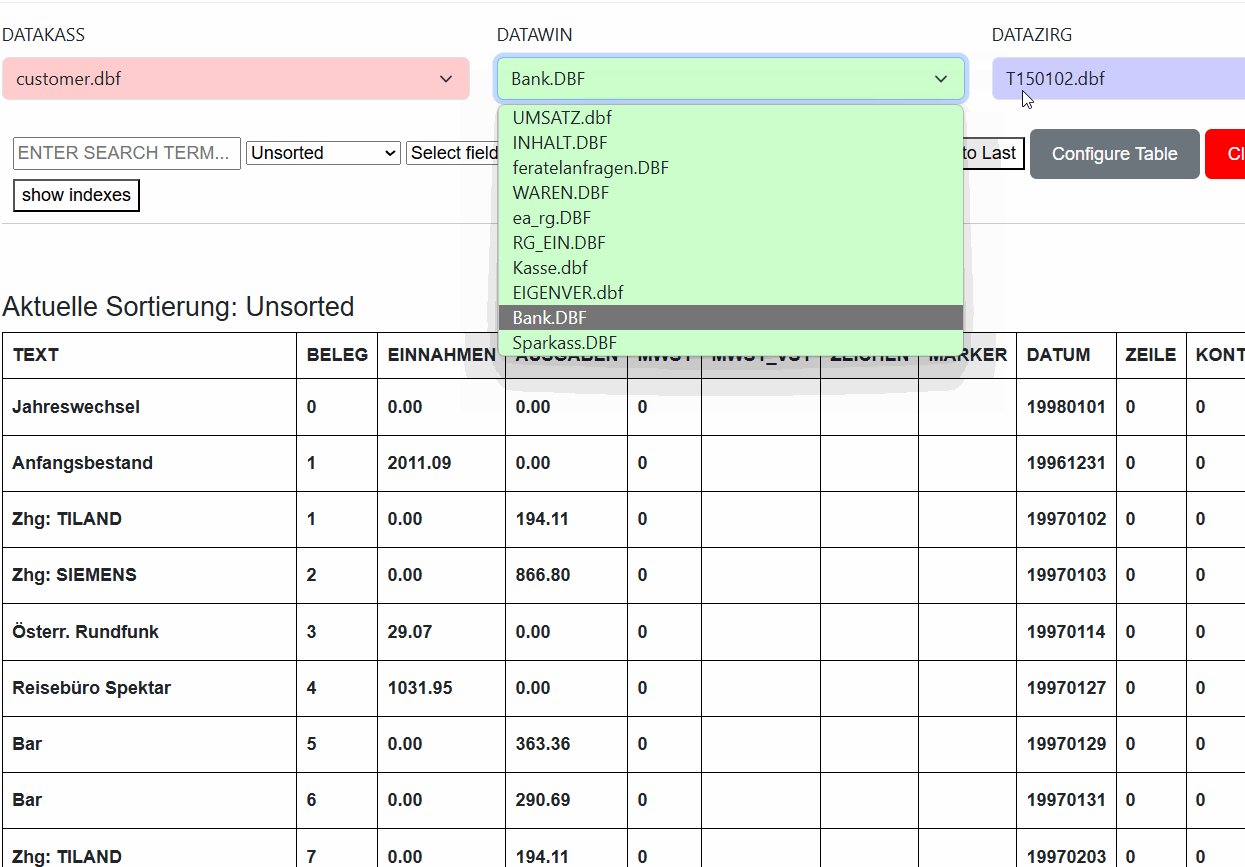
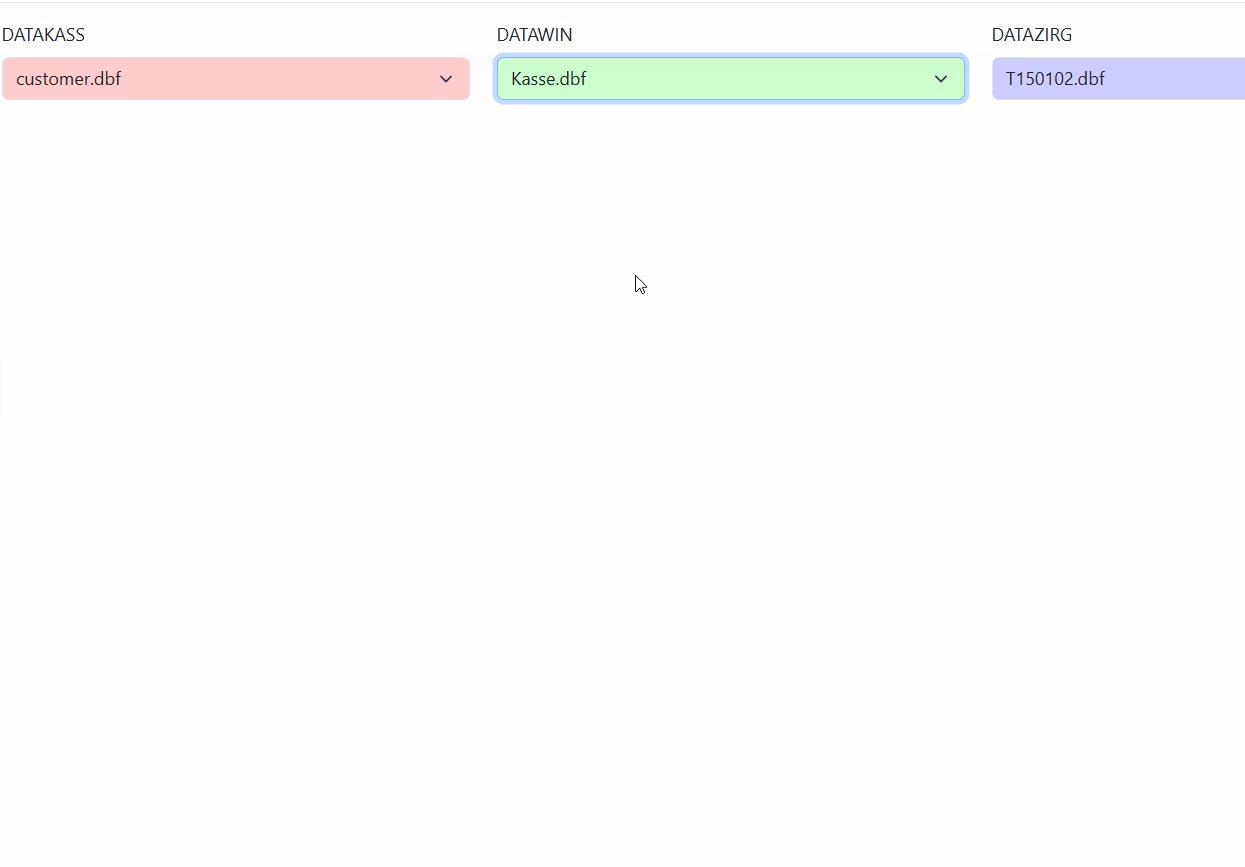
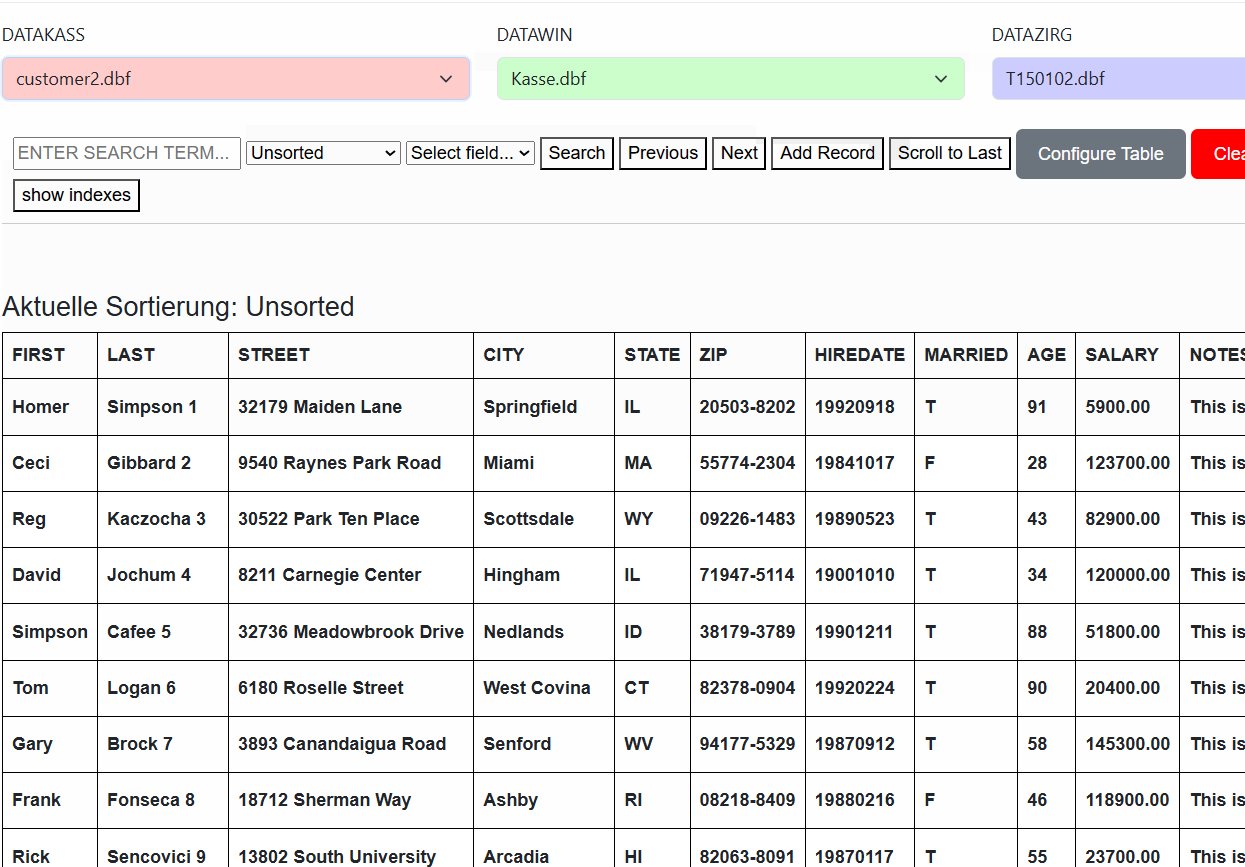
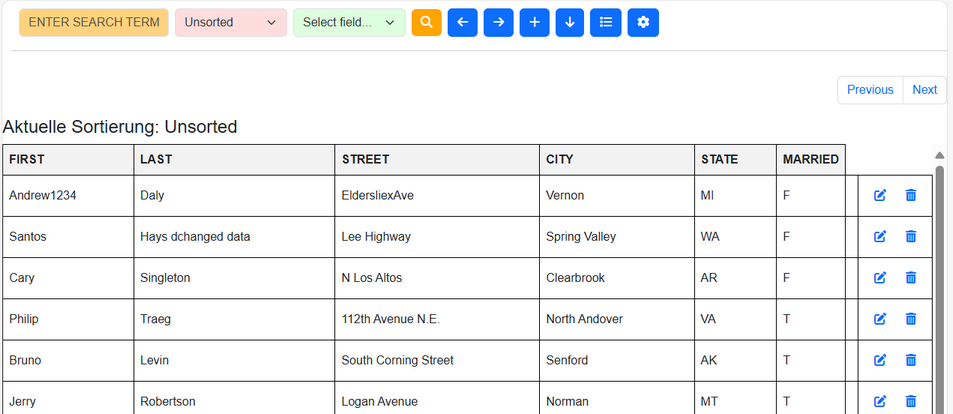
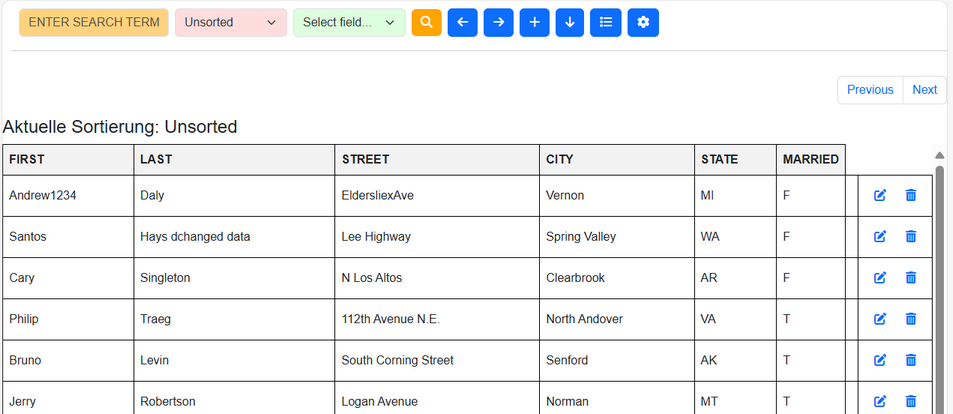
I have now set up the data directories for winhotel, which we call comboboxes in Fivewin, that I populate with directory(). I can now easily browse all DBF files.
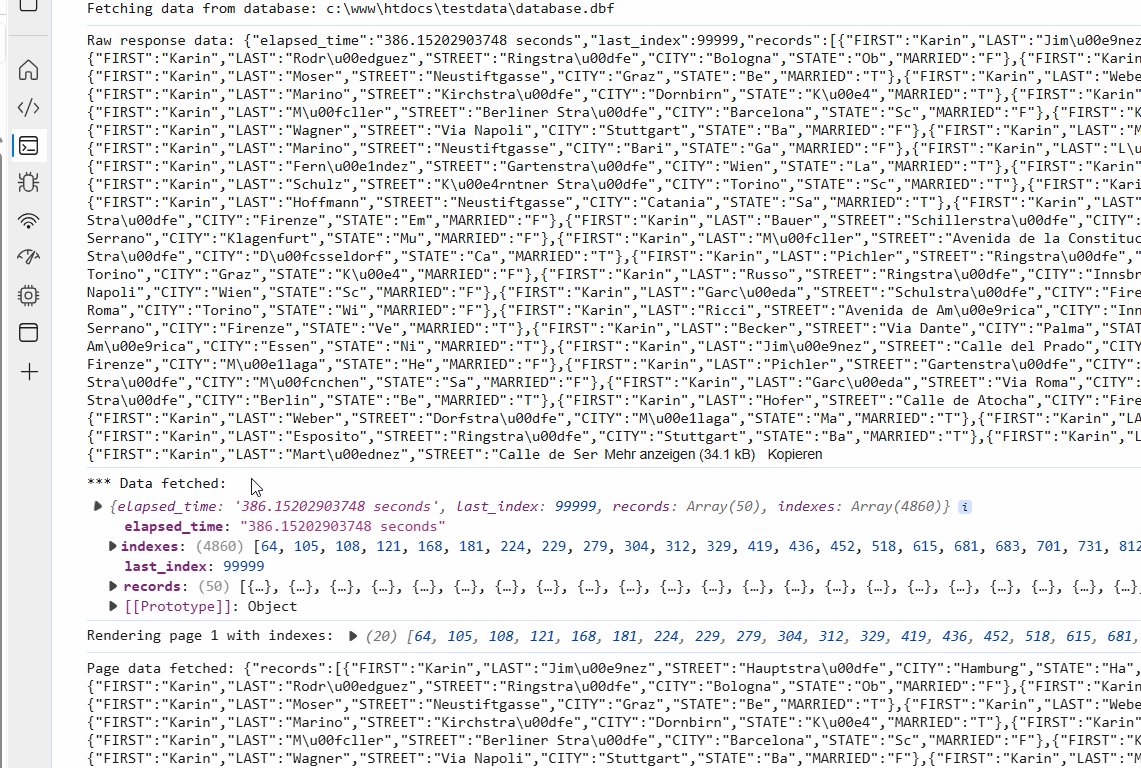
The DBF access is with low level functions - no RDD.
Best regards,
Otto

I have now set up the data directories for winhotel, which we call comboboxes in Fivewin, that I populate with directory(). I can now easily browse all DBF files.
The DBF access is with low level functions - no RDD.
Best regards,
Otto

- Code: Select all Expand view RUN
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DBF-Dateien Links</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
.datakass-option {
background-color: #ffcccc;
}
.datawin-option {
background-color: #ccffcc;
}
.datazirg-option {
background-color: #ccccff;
}
</style>
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-4">
<label for="dbfSelectDataKass" class="form-label">DATAKASS</label>
<select class="form-select" id="dbfSelectDataKass">
<!-- Optionen werden hier dynamisch eingefügt -->
</select>
</div>
<div class="col-md-4">
<label for="dbfSelectDataWin" class="form-label">DATAWIN</label>
<select class="form-select" id="dbfSelectDataWin">
<!-- Optionen werden hier dynamisch eingefügt -->
</select>
</div>
<div class="col-md-4">
<label for="dbfSelectDataZirg" class="form-label">DATAZIRG</label>
<select class="form-select" id="dbfSelectDataZirg">
<!-- Optionen werden hier dynamisch eingefügt -->
</select>
</div>
</div>
<div class="tab-content mt-3" id="dbfTabContent">
<!-- Tab-Inhalte werden hier dynamisch eingefügt -->
</div>
</div>
<script>
$(document).ready(function() {
const dataKassFiles = [
'c:\\test\\samples\\customer2.dbf',
'c:\\www\\htdocs\\test\\data\\database.dbf',
'c:\\test\\samples\\customer.dbf'
];
const dataWinFiles = [
'x:\\test\\datawin\\UMSATZ.dbf',
'x:\\test\\datawin\\INHALT.DBF',
'x:\\test\\datawin\\feratelanfragen.DBF',
'x:\\test\\datawin\\WAREN.DBF',
'x:\\test\\datawin\\ea_rg.DBF',
'x:\\test\\datawin\\RG_EIN.DBF',
'x:\\test\\datawin\\Kasse.dbf',
'x:\\test\\datawin\\EIGENVER.dbf',
'x:\\test\\datawin\\Bank.DBF',
'x:\\test\\datawin\\Sparkass.DBF'
];
const dataZirgFiles = [
'x:\\test\\datakass\\TOUCH\\T141227.dbf',
'x:\\test\\datakass\\TOUCH\\T141228.dbf',
'x:\\test\\datakass\\TOUCH\\T141229.dbf',
'x:\\test\\datakass\\TOUCH\\T141230.dbf',
'x:\\test\\datakass\\TOUCH\\T141231.dbf',
'x:\\test\\datakass\\TOUCH\\T150101.dbf',
'x:\\test\\datakass\\TOUCH\\T150102.dbf',
'x:\\test\\datakass\\TOUCH\\T150103.dbf'
];
// Function to add options to the dropdown
function addOptions(files, selectId, className) {
files.forEach(file => {
const fileName = file.split('\\').pop();
$('#' + selectId).append(new Option(fileName, file)).addClass(className);
});
}
// Adding options with different background colors
addOptions(dataKassFiles, 'dbfSelectDataKass', 'datakass-option');
addOptions(dataWinFiles, 'dbfSelectDataWin', 'datawin-option');
addOptions(dataZirgFiles, 'dbfSelectDataZirg', 'datazirg-option');
// Initial the first file load
loadFile(dataKassFiles[0]);
// Event-Handler for the dropdown change
$('#dbfSelectDataKass, #dbfSelectDataWin, #dbfSelectDataZirg').change(function() {
const selectedFile = $(this).val();
loadFile(selectedFile);
});
// Function to load the file into an iframe
function loadFile(file) {
$('#dbfTabContent').html(`
<iframe src="https://test.space/xbr/xbr.html?db=${file}" width="100%" height="1060px" frameborder="0"></iframe>
`);
}
});
</script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
</body>
</html>
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6338
- Joined: Fri Oct 07, 2005 7:07 pm
Re: DBF editors
New version


********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6338
- Joined: Fri Oct 07, 2005 7:07 pm
Return to FiveWin for Harbour/xHarbour
Who is online
Users browsing this forum: Google [Bot] and 56 guests
