dándole a Java, usamos una herramienta llamada SWAGGER.
Dicha herramienta, si habéis usado APIREST, es bastante común. Caí en la cuenta, si era posible usarla con nuestras APIs de Harbour, y et voila!
PASOS RÁPIDOS
==================================================================
Code: Select all | Expand
# Creamos docker
docker pull swaggerapi/swagger-ui
# Abrimos el puerto 80, donde correrá swagger-ui y atacará a nuestro api en el puerto 8002
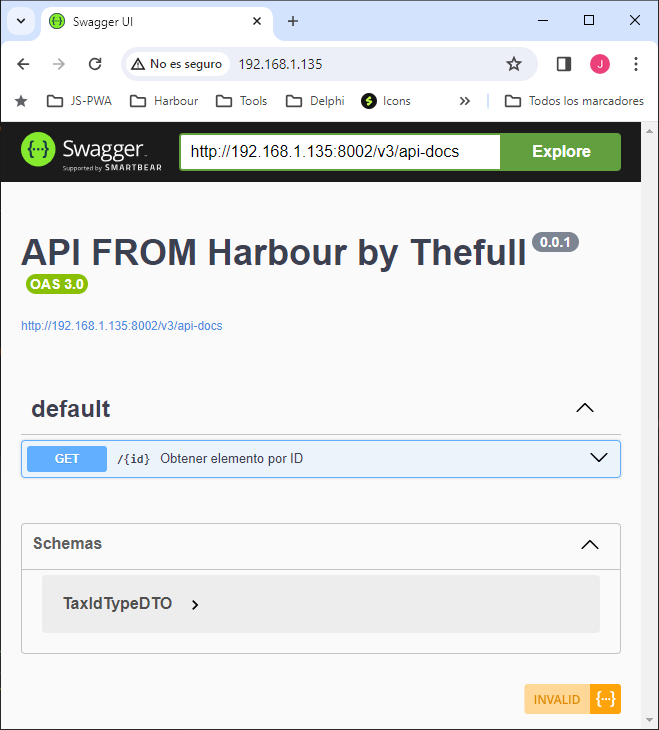
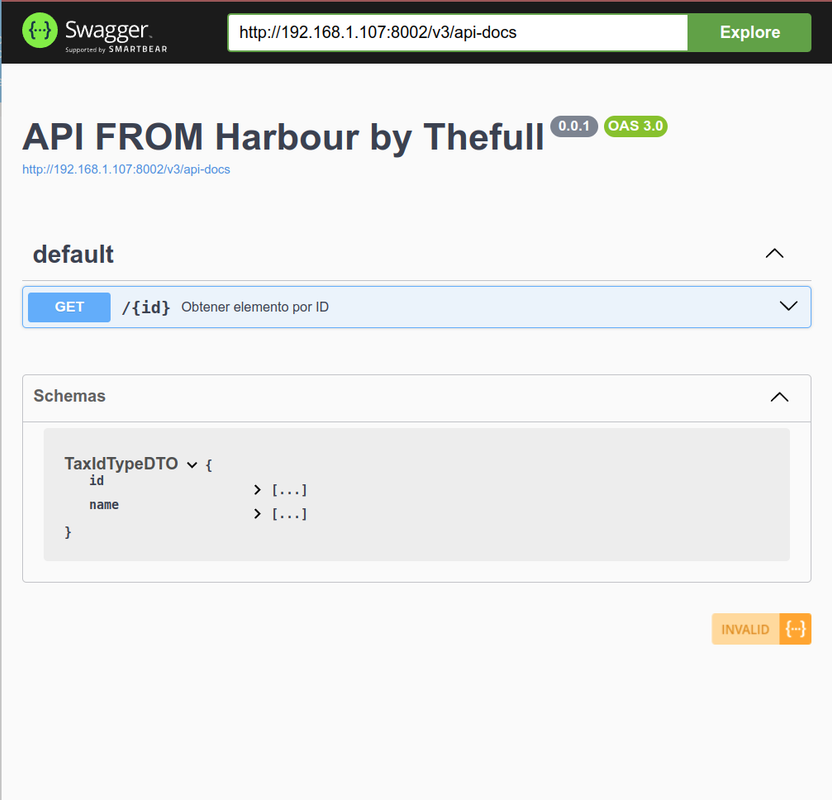
docker run -p 80:8080 -e SWAGGER_JSON_URL=http://192.168.1.107:8002/v3/api-docs swaggerapi/swagger-ui
Bien, en Harbour será tan sencillo como especificar nuestra , vaya, especificación, os dejo el típico hola mundo ;
Lógicamente, el endpoint /v3/api-docs de vuestro servidor de API tiene que saltar a esta función
Code: Select all | Expand
/**
* Un simple HOLA MUNDO en el mundo de la APIREST
**/
function swagger()
Local hHash := {=>}
Local hInfo
Local hPaths
Local hComponents
UAddHeader( "Access-Control-Allow-Origin", "*" )
UAddHeader( "Access-Control-Allow-Credentials", "true" )
UAddHeader( "Access-Control-Allow-Headers", "authorization, content-type" )
UAddHeader( "Content-Type", "application/json;charset=UTF-8" )
hHash["openapi"] := "3.0.0"
// Seccion Info
hInfo := {=>}
hInfo["title"] := "API FROM Harbour by Thefull"
hInfo["version"] := "0.0.1"
hHash["info"] := hInfo
// Sección "paths"
hPaths := {=>}
hPaths["/{id}"] := {=>}
hPaths["/{id}"]["get"] := {=>}
hPaths["/{id}"]["get"]["summary"] := "Obtener elemento por ID"
hPaths["/{id}"]["get"]["parameters"] := array(1)
hPaths["/{id}"]["get"]["parameters"][1] := {=>}
hPaths["/{id}"]["get"]["parameters"][1]["name"] := "id"
hPaths["/{id}"]["get"]["parameters"][1]["in"] := "path"
hPaths["/{id}"]["get"]["parameters"][1]["required"] := .T.
hPaths["/{id}"]["get"]["parameters"][1]["schema"] := {=>}
hPaths["/{id}"]["get"]["parameters"][1]["schema"]["type"] := "integer"
hPaths["/{id}"]["get"]["responses"] := {=>}
hPaths["/{id}"]["get"]["responses"]["200"] := {=>}
hPaths["/{id}"]["get"]["responses"]["200"]["description"] := "OK"
hPaths["/{id}"]["get"]["responses"]["200"]["content"] := {=>}
hPaths["/{id}"]["get"]["responses"]["200"]["content"]["application/json"] := {=>}
hPaths["/{id}"]["get"]["responses"]["200"]["content"]["application/json"]["schema"] := {=>}
hPaths["/{id}"]["get"]["responses"]["200"]["content"]["application/json"]["schema"]["$ref"] := "#/components/schemas/TaxIdTypeDTO"
hHash["paths"] := hPaths
// Sección "components"
hComponents := {=>}
hComponents["schemas"] := {=>}
hComponents["schemas"]["TaxIdTypeDTO"] := {=>}
hComponents["schemas"]["TaxIdTypeDTO"]["type"] := "object"
hComponents["schemas"]["TaxIdTypeDTO"]["properties"] := {=>}
hComponents["schemas"]["TaxIdTypeDTO"]["properties"]["id"] := {=>}
hComponents["schemas"]["TaxIdTypeDTO"]["properties"]["id"]["type"] := "integer"
hComponents["schemas"]["TaxIdTypeDTO"]["properties"]["name"] := {=>}
hComponents["schemas"]["TaxIdTypeDTO"]["properties"]["name"]["type"] := "string"
// Otros campos de TaxIdTypeDTO aquí, si es necesario
hHash["components"] := hComponents
return hb_jsonEncode( hHash )

Espero os guste y os sea de utilidad. Nos vemos!!
Documentacion -
-> https://github.com/swagger-api/swagger- ... llation.md