
patternlock
12 posts • Page 1 of 1
patternlock

********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Hello friends,
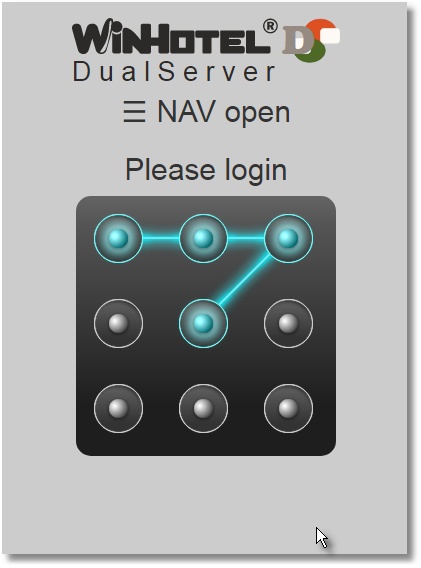
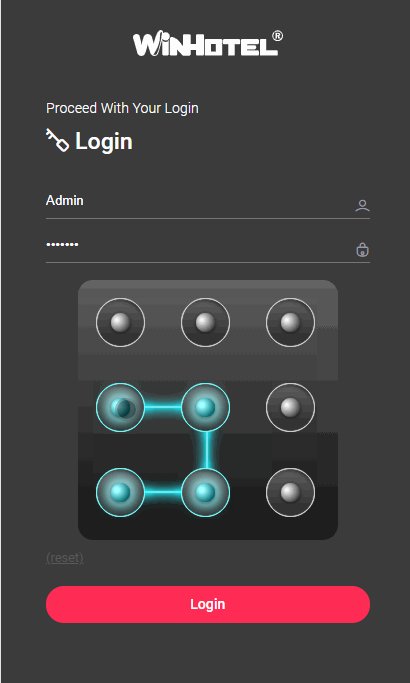
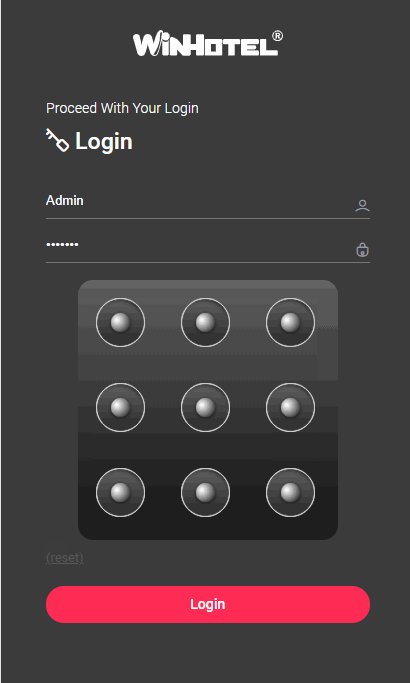
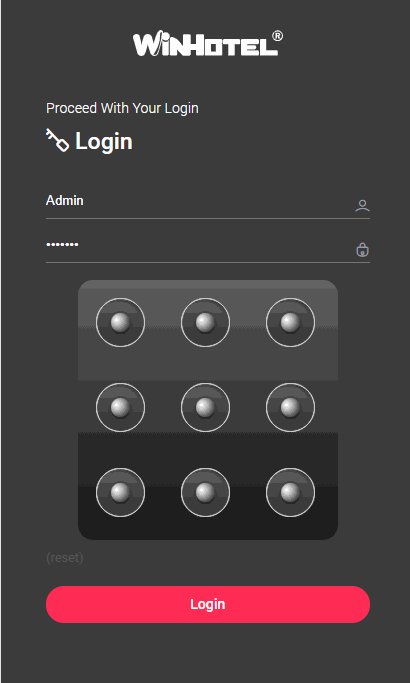
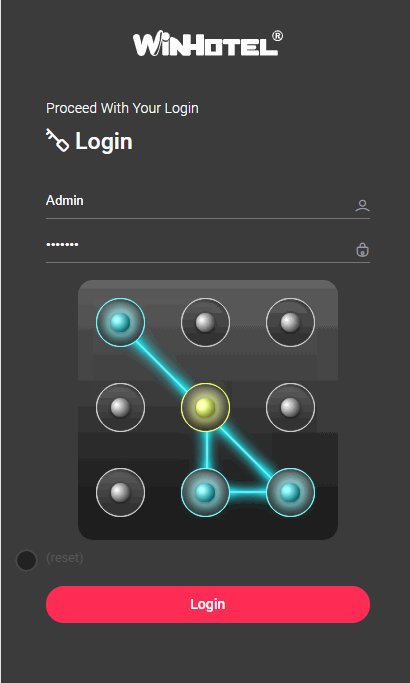
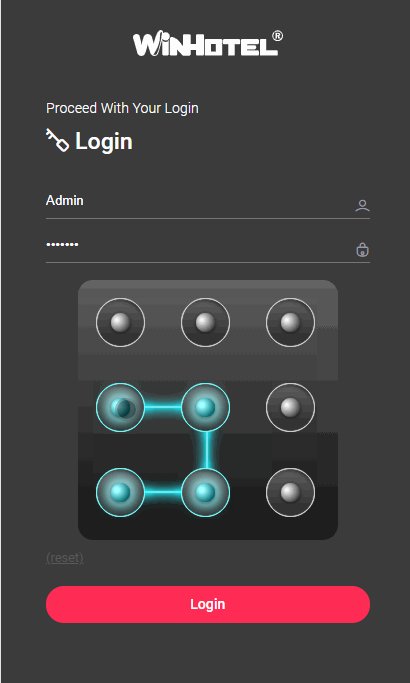
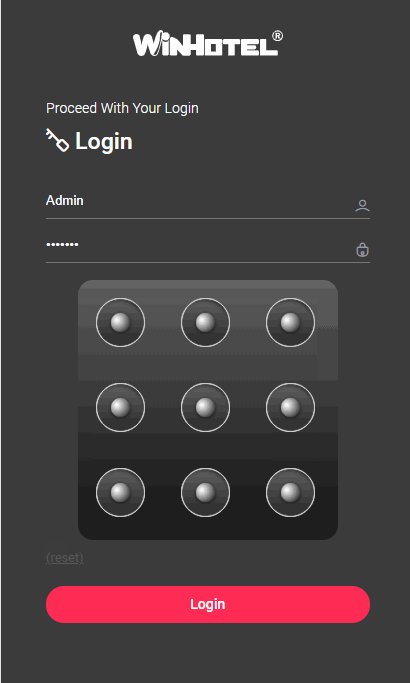
You can now log in to the mod harbour web app with a password or pattern lock.
Best regards,
Otto

You can now log in to the mod harbour web app with a password or pattern lock.
Best regards,
Otto

********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Hello Adhemar,
I posted the link here:
https://www.facebook.com/groups/modharbour.club/permalink/970994220121472/
Best regards,
Otto
I posted the link here:
https://www.facebook.com/groups/modharbour.club/permalink/970994220121472/
Best regards,
Otto
- Code: Select all Expand view
function main
TEMPLATE
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=320, user-scalable=no, initial-scale=1.0, maximum-scale=1.0" />
<title>Pattern Lock</title>
<link rel="stylesheet" type="text/css" href="_style/patternlock.css"/>
<script src="_script/patternlock.js"></script>
<script>
function submitform(){
alert("PW you entered " + document.getElementById("password").value);
return true;
}
</script>
<style>
body{
text-align:center;
font-family:Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<form method="post" onsubmit="return submitform()">
<h2>Please login</h2>
<div>
<input type="password" id="password" name="password" class="patternlock" />
<input type="submit" value="login"/>
</div>
</form>
</body>
</html>
ENDTEXT
return
//----------------------------------------------------------------------------//
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Thanks Otto
How do you do this?
How do you do this?
- Code: Select all Expand view
<script>
function submitform(){
If document.getElementById("password").value="1234";
<a href=principal.prg></a>;
Else ;
alert("Error, intente de nuevo");
Endif;
return true;
}
</script>
Saludos,
Adhemar C.
Adhemar C.
-

acuellar - Posts: 1643
- Joined: Tue Oct 28, 2008 6:26 pm
- Location: Santa Cruz-Bolivia
Re: patternlock
Hello Adhemar,
Best regards,
Otto
Best regards,
Otto
- Code: Select all Expand view
function main
TEMPLATE
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=320, user-scalable=no, initial-scale=1.0, maximum-scale=1.0" />
<title>Pattern Lock</title>
<link rel="stylesheet" type="text/css" href="_style/patternlock.css"/>
<script src="_script/patternlock.js"></script>
<script>
function submitform(){
alert("PW you entered " + document.getElementById("password").value);
if (document.getElementById("password").value=="123") {
window.open("http://www.google.com/");
} else {
alert("Error, intente de nuevo");
}
return true;
}
</script>
<style>
body{
text-align:center;
font-family:Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<form method="post" onsubmit="return submitform()">
<h2>Please login</h2>
<div>
<input type="password" id="password" name="password" class="patternlock" />
<input type="submit" value="login"/>
</div>
</form>
</body>
</html>
ENDTEXT
return
//----------------------------------------------------------------------------//
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Thanks Otto
How to make it open in the same window I tried with: window.open('menu.prg,'_self'); and it does not work
How to prevent cannot open directly: http://localhost/admcon/menu.prg
Thanks for your time and help
How to make it open in the same window I tried with: window.open('menu.prg,'_self'); and it does not work
How to prevent cannot open directly: http://localhost/admcon/menu.prg
Thanks for your time and help
Saludos,
Adhemar C.
Adhemar C.
-

acuellar - Posts: 1643
- Joined: Tue Oct 28, 2008 6:26 pm
- Location: Santa Cruz-Bolivia
Re: patternlock
Hello Adhemar,
try this code.
But if you what an access control, you need to post a form to the server and then decide if you are allowed or not to enter the side.
Antonio posted yesterday some code:
viewtopic.php?f=46&t=40852
Do you use TWeb or plain HTML/JS?
Best regards,
Otto
try this code.
But if you what an access control, you need to post a form to the server and then decide if you are allowed or not to enter the side.
Antonio posted yesterday some code:
viewtopic.php?f=46&t=40852
Do you use TWeb or plain HTML/JS?
Best regards,
Otto
- Code: Select all Expand view
function main
TEMPLATE
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=320, user-scalable=no, initial-scale=1.0, maximum-scale=1.0" />
<title>Pattern Lock</title>
<link rel="stylesheet" type="text/css" href="_style/patternlock.css"/>
<script src="_script/patternlock.js"></script>
<script>
function submitform(){
alert("PW you entered " + document.getElementById("password").value);
if (document.getElementById("password").value=="123") {
window.open( "http://www.google.com", '_blank').focus();
} else {
alert("Error, intente de nuevo");
}
return true;
}
</script>
<style>
body{
text-align:center;
font-family:Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<form method="post" onsubmit="return submitform()">
<h2>Please login</h2>
<div>
<input type="password" id="password" name="password" class="patternlock" />
<input type="submit" value="login"/>
</div>
</form>
</body>
</html>
ENDTEXT
return
//----------------------------------------------------------------------------//
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Thanks Otto
Do you use TWeb or plain HTML/JS? I am using HTML/JS
Where i put it:
Do you use TWeb or plain HTML/JS? I am using HTML/JS
Where i put it:
- Code: Select all Expand view
<form action="save.prg?customer" method="post">
...
<button id="save" type="submit" class="btn btn-primary float-right">Save changes</button>
Saludos,
Adhemar C.
Adhemar C.
-

acuellar - Posts: 1643
- Joined: Tue Oct 28, 2008 6:26 pm
- Location: Santa Cruz-Bolivia
Re: patternlock
Hello Adhemar,
do you know this sample?
Best regards,
Otto
do you know this sample?
Best regards,
Otto
- Code: Select all Expand view
/*
Harbour Module for Apache
Autor: Lailton Fernando Mariano - <lailton@harbour.com.br>
Sample: Simple login
*/
#xtranslate HTML => #pragma __text| AP_RPuts(%s)
memvar hForm
function Main()
if loadForm()
// here we can check the credential
if getForm( "username" ) == "lailton" .and. getForm( "password" ) == "harbour"
page_home()
return nil
else
msgAlert( "User or password is not valid" )
endif
reload()
else
page_login()
endif
return nil
function page_home()
HTML
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Harbour for Web</title>
</head>
<body style="padding:100px;">
<div class="jumbotron">
<h1 class="display-4">Welcome to the future!</h1>
<p class="lead">New mod_harbour for Apache!</p>
<hr class="my-4">
<p>Let us move on to the future together!</p>
<p>It is harbour for Apache!</p>
<a class="btn btn-primary btn-lg" href="form.prg" role="button">Back to login</a>
</div>
</body>
</html
ENDTEXT
return nil
function page_login()
HTML
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Harbour for Web</title>
</head>
<body style="padding:100px;">
<form method="post">
<div class="form-group">
<label for="inputUsername">Email address</label>
<input type="text" class="form-control" id="inputUsername" placeholder="Benutzername" name="username">
<small class="form-text text-muted">Use the username "lailton" </small>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password" name="password">
<small class="form-text text-muted">Password is "harbour"</small>
</div>
<button type="submit" class="btn btn-primary">Connect</button>
</form>
</body>
</html
ENDTEXT
return nil
function msgAlert( cMsg )
? "<script>alert('"+cMsg+"');</script>"
return nil
function reload()
? "<script>document.location.href = document.location.href;</script>"
return nil
function loadForm()
public hForm := AP_PostPairs()
return len( hForm ) > 0
function getForm( cKey )
local cVal := ""
if hb_HHasKey( hForm, cKey )
cVal := hForm[ cKey ]
endif
return cVal
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
Re: patternlock
Adhemar,
Best regards,
Otto
form.prg
Best regards,
Otto
form.prg
- Code: Select all Expand view
function main
TEMPLATE
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Form test</h1>
<form action="save.prg?customer" method="post">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<button id="save" type="submit" class="btn btn-primary float-right">Save changes</button>
</body>
</html>
ENDTEXT
return
//----------------------------------------------------------------------------//
save.prg
[code]
function main
? "<HR>"
? "AP_Body()"
? AP_Body()
? "<HR>"
? "AP_Method()"
? AP_Method()
? "<HR>"
? "AP_UserIP() --> cUserIP returns the IP, as string, of the client"
? AP_UserIP()
? "<HR>"
? "AP_HeadersIn() //--> Hash returns a hash with all headers pairs, key and value"
? AP_HeadersIn()
? "<HR>"
? "AP_FileName() --> cFileName returns the filename.prg provided to Apache by the client"
? ValToChar(AP_FileName())
? "<HR>"
? "AP_GetPairs() --> Hash returns a hash with all GET pairs, key and value "
? ValToChar(AP_GetPairs())
? "<HR>"
? "AP_Args() --> cArgs returns the args provided to Apache by the client if any "
? ValToChar( AP_Args() )
? "<HR>"
? "AP_PostPairs() --> Hash returns a hash with all POST pairs, key and value"
? ( AP_PostPairs() )
return
//----------------------------------------------------------------------------//
[/code]
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
mod harbour - Vamos a la conquista de la Web
modharbour.org
https://www.facebook.com/groups/modharbour.club
********************************************************************
-

Otto - Posts: 6332
- Joined: Fri Oct 07, 2005 7:07 pm
12 posts • Page 1 of 1
Who is online
Users browsing this forum: No registered users and 7 guests
