btnbmp gradient
Posted: Fri Oct 07, 2022 2:22 pm
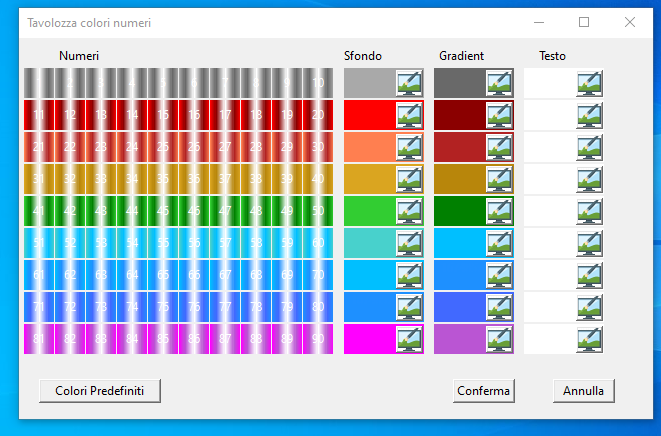
When I create a btnbmp gradient with
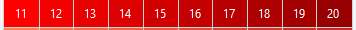
I have a btnbmp as this

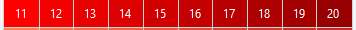
practically I have a horizontal gradient how do I get a vertical gradient? ie like this

I tried also with
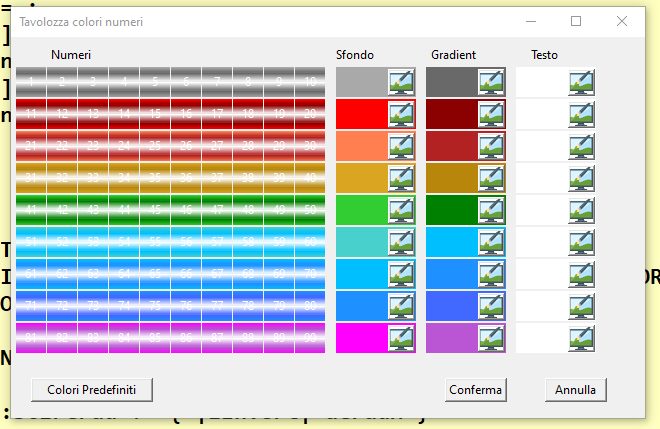
result

which is the worst situation but it is not what I was looking for
any solution pls ?
Code: Select all | Expand
oBtnNum[k,t]:bClrGrad := { | lInvert | If( lInvert, ;
{ { 1/3, aBack[k], aGradient[k] }, ;
{ 2/3, aGradient[k], aBack[k] } ;
}, ;
{ { 1/2, aGradient[k], aBack[k] }, ;
{ 1/2, aBack[k], aGradient[k] } ;
} ) }I have a btnbmp as this

practically I have a horizontal gradient how do I get a vertical gradient? ie like this

I tried also with
Code: Select all | Expand
oBtnNum[k,t]:bClrGrad := { | lPressed | If( ! lPressed,;
{ { 1, aBack[k], aGradient[k] } },;
{ { 1, aGradient[k], aBack[k] } } ) }
result

which is the worst situation but it is not what I was looking for
any solution pls ?