Mostrar html local usando webview2
Buenos días para todos
Queremos mostrar un html local en webview, pero no logramos hacer que funcione, nos basamos en el ejemplo webviewuni.prg, para tratar de halar el archivo desde el disco duro, pero no logramos hacer que funcione.
webview3.prg
index.html

Queremos mostrar un html local en webview, pero no logramos hacer que funcione, nos basamos en el ejemplo webviewuni.prg, para tratar de halar el archivo desde el disco duro, pero no logramos hacer que funcione.
webview3.prg
- Code: Select all Expand view
#include "FiveWin.ch"
//----------------------------------------------------------------------------//
function Main()
local oWebView := TWebView():New()
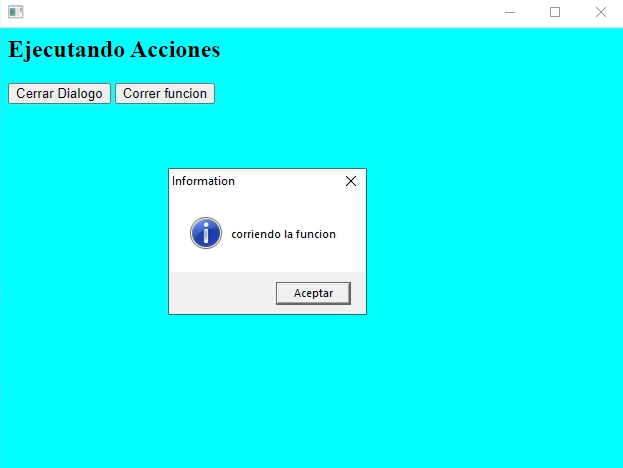
oWebView:bOnBind = { | cJson, nCalls | MsgInfo( cJson, nCalls ) }
oWebView:Bind( "SendToFWH" )
oWebView:Navigate( Html() )
Sleep( 200 )
oWebView:Run()
oWebView:Destroy()
return nil
//----------------------------------------------------------------------------//
function Html()
local cHtml := memoread(".\index.html")
//memoedit(cHtml)
return cHtml
//----------------------------------------------------------------------------//
index.html
- Code: Select all Expand view
<html>
<head>
</head>
<body style="background-color:cyan">
<h2>Using WebView from FWH</h2>
<button onclick='SendToFWH( 123 )'>Call FWH app from web browser</button>
<button onclick='SendToFWH( 456 )'>Test 2</button>
<button onclick='SendToFWH( 123, 456, "yes it works!" )'>Test 3</button>
</body>
</html>