I am trying to replicate things here with mod harbour and webview2 that I see in the general forum and that interest me. They are small tests.
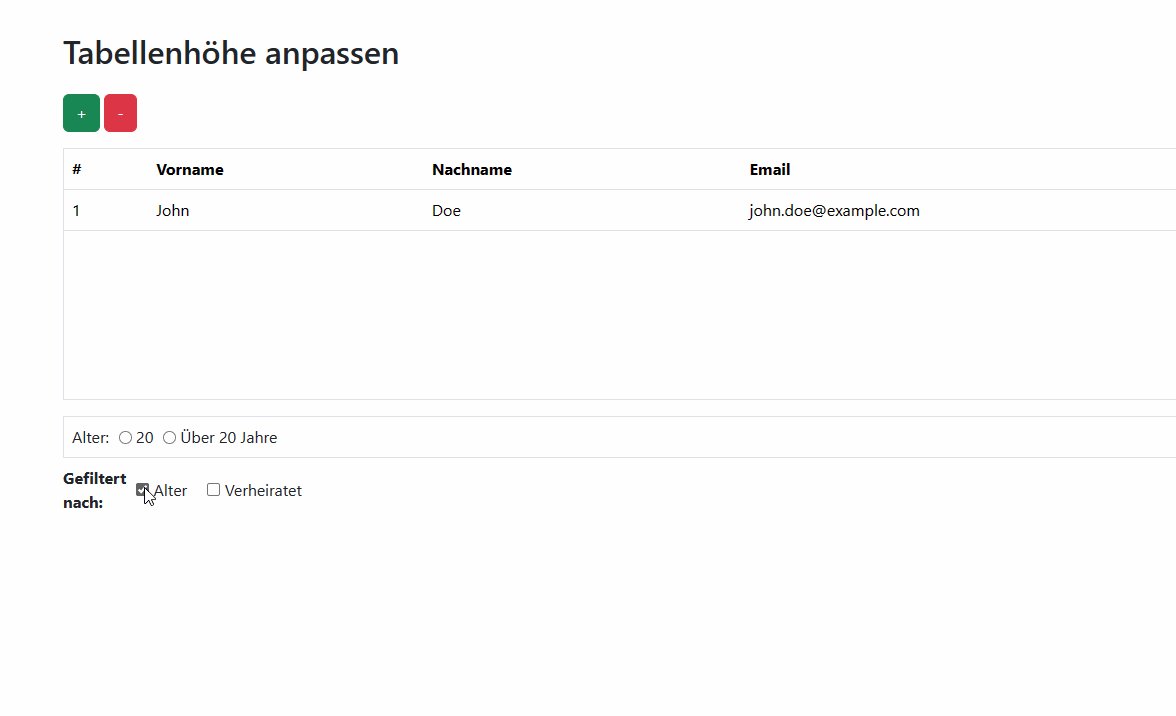
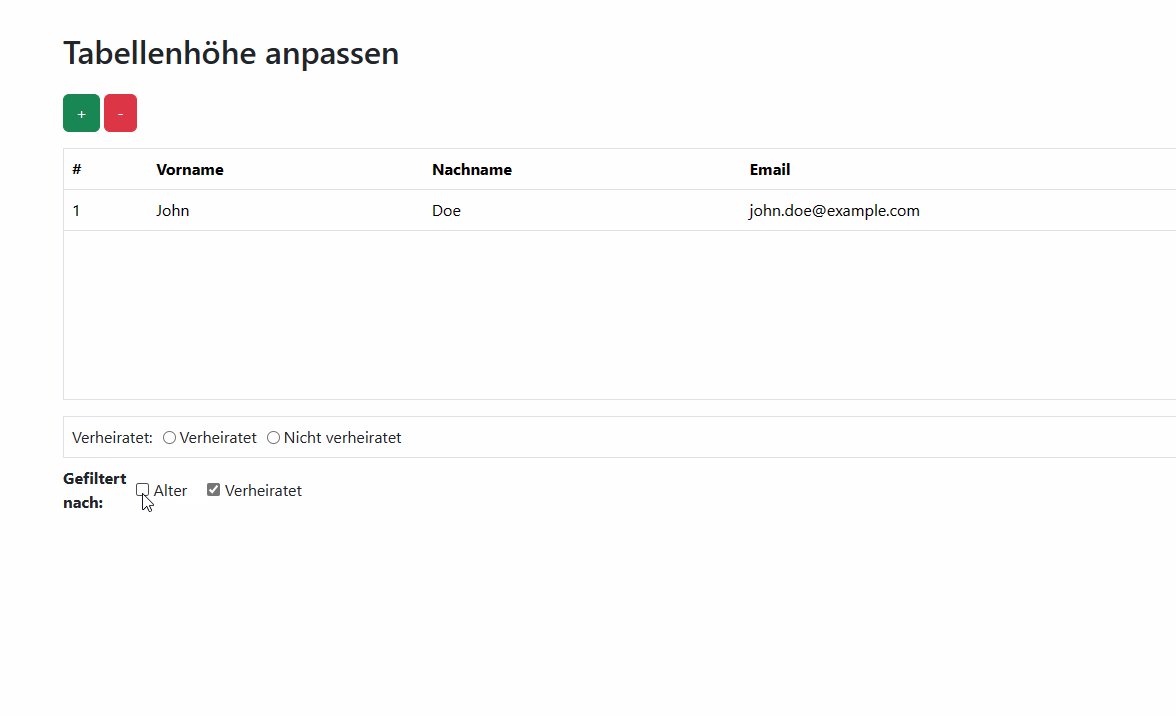
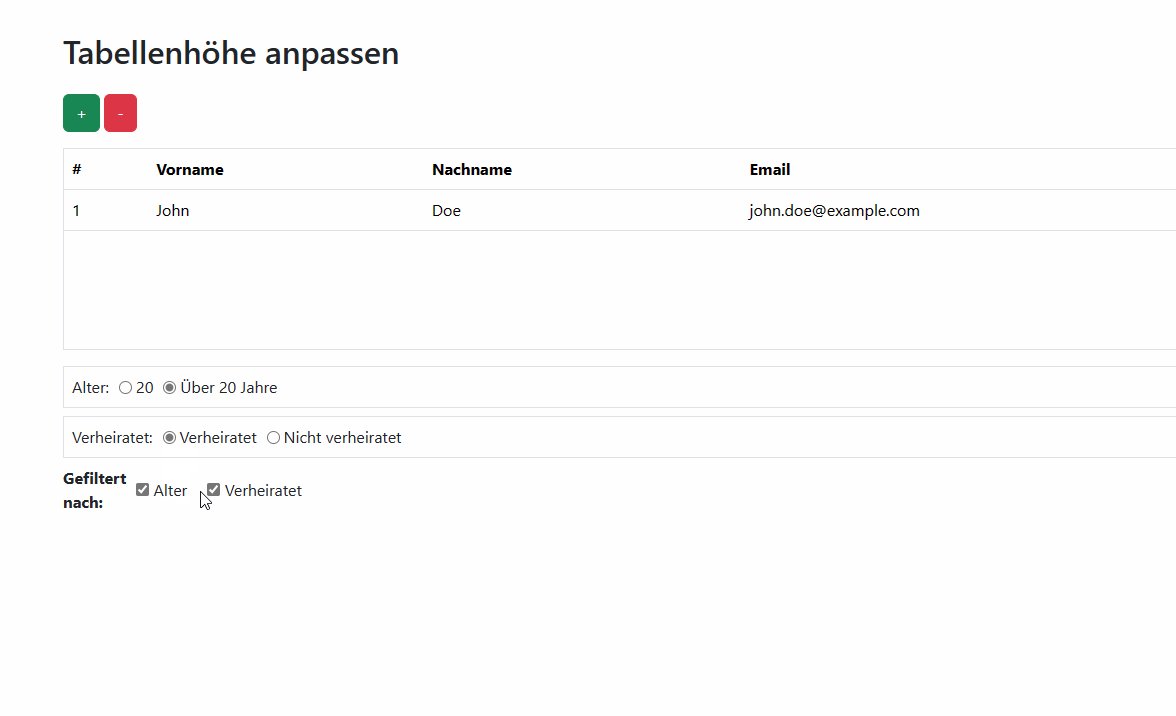
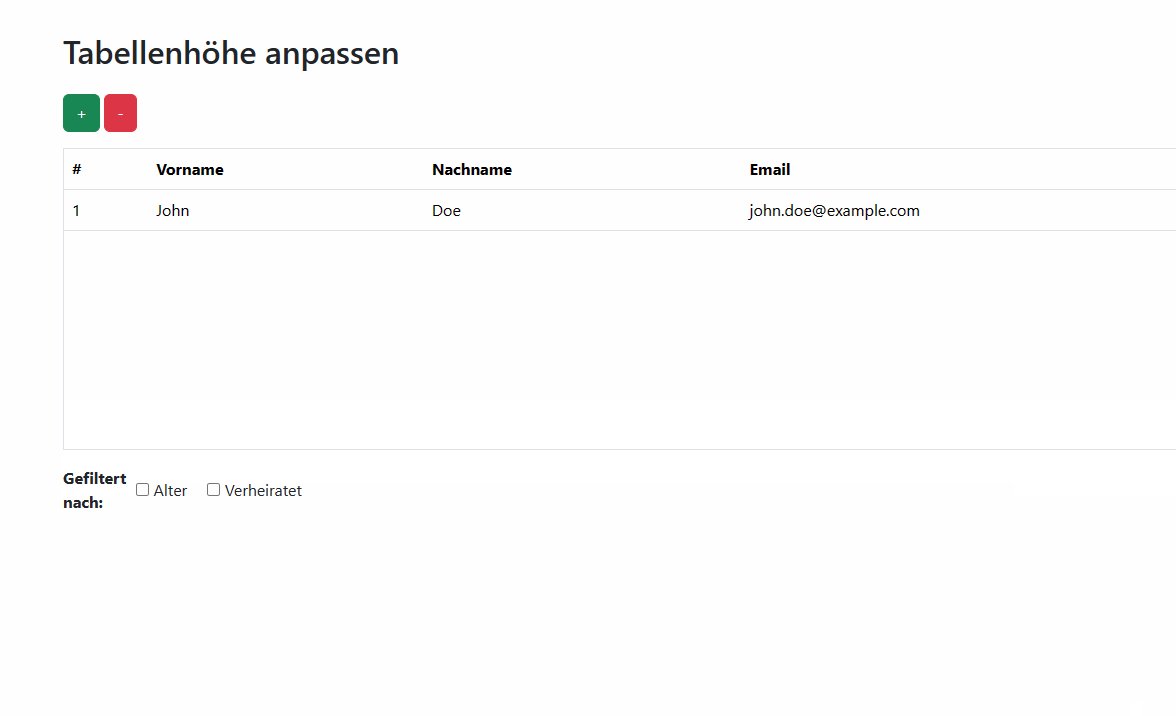
This program contains a table with dynamically adjustable height based on selected filters and buttons to increase or decrease the height.

Best regards,
Otto
// Please install https://developer.microsoft.com/en-us/m ... /webview2/ x86 version before using it
#include "FiveWin.ch"
function Main()
local oWebView := TWebView():New()
oWebView:SetHtml( Html() )
oWebView:SetTitle( "Please identify with your credentials" )
oWebView:SetSize( 1200, 800 )
oWebView:SetUserAgent( "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.53 Mobile Safari/537.36" )
oWebView:Bind( "SendToFWH" )
sleep( 300 )
oWebView:Run()
oWebView:Destroy()
return nil
function Html()
local cHtml
TEXT INTO cHtml
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#table-container {
height: 300px;
overflow: auto;
}
.filter-div {
display: none;
/* Beginnt versteckt */
margin: 0;
padding: 0;
}
#filter-container {
margin: 0;
padding: 0;
}
.filter-section {
display: flex;
align-items: center;
margin: 0;
padding: 0;
}
.filter-section label {
margin: 0;
padding: 0;
}
.grid-container {
display: grid;
grid-template-columns: min-content auto;
column-gap: 10px;
align-items: center;
}
.inputs-container {
display: flex;
gap: 10px;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<h2 class="mb-4">Tabellenhöhe anpassen</h2>
<button id="increase" class="btn btn-success mb-3">+</button>
<button id="decrease" class="btn btn-danger mb-3">-</button>
<div id="table-container" class="border mb-3">
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Vorname</th>
<th>Nachname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>Doe</td>
<td>john.doe@example.com</td>
</tr>
<!-- Weitere Zeilen hinzufügen, falls nötig -->
</tbody>
</table>
</div>
<!-- Dynamische Filter-Divs -->
<div id="filter-container">
<div id="age-div" class="filter-div grid-container border mb-2 p-2" style="display: none;">
<label>Alter:</label>
<div class="inputs-container">
<label class="d-flex align-items-center gap-1">
<input type="radio" name="age-status" value="20"> 20
</label>
<label class="d-flex align-items-center gap-1">
<input type="radio" name="age-status" value="Über 20 Jahre"> Über 20 Jahre
</label>
</div>
</div>
<div id="married-div" class="filter-div grid-container border mb-2 p-2" style="display: none;">
<label>Verheiratet:</label>
<div class="inputs-container">
<label class="d-flex align-items-center gap-1">
<input type="radio" name="married-status" value="Verheiratet"> Verheiratet
</label>
<label class="d-flex align-items-center gap-1">
<input type="radio" name="married-status" value="Nicht verheiratet"> Nicht verheiratet
</label>
</div>
</div>
</div>
<!-- Filterabschnitt -->
<div class="filter-section grid-container">
<label><strong>Gefiltert nach:</strong></label>
<div>
<input type="checkbox" id="filter-age"> Alter
<input type="checkbox" id="filter-married" class="ms-3"> Verheiratet
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
const increment = 50;
const baseHeight = 300;
$('#increase').on('click', function () {
const newHeight = $('#table-container').height() + increment;
$('#table-container').height(newHeight);
});
$('#decrease').on('click', function () {
const newHeight = $('#table-container').height() - increment;
if (newHeight >= increment) {
$('#table-container').height(newHeight);
}
});
function adjustTableHeight() {
let filtersHeight = 0;
if ($('#age-div').is(':visible')) filtersHeight += $('#age-div').outerHeight(true);
if ($('#married-div').is(':visible')) filtersHeight += $('#married-div').outerHeight(true);
const newHeight = baseHeight - filtersHeight;
$('#table-container').height(newHeight >= 50 ? newHeight : 50);
}
$('#filter-age').change(function () {
$('#age-div').toggle(this.checked);
adjustTableHeight();
});
$('#filter-married').change(function () {
$('#married-div').toggle(this.checked);
adjustTableHeight();
});
});
</script>
</body>
</html>
ENDTEXT
return cHtml
