Otto wrote:Dear João,
it's difficult in a foreign language.
I just wanted to say that one shouldn't see and hear everything during full moon times.
It's not a criticism of you.
With kind regards,
Otto
Mr. Otto,
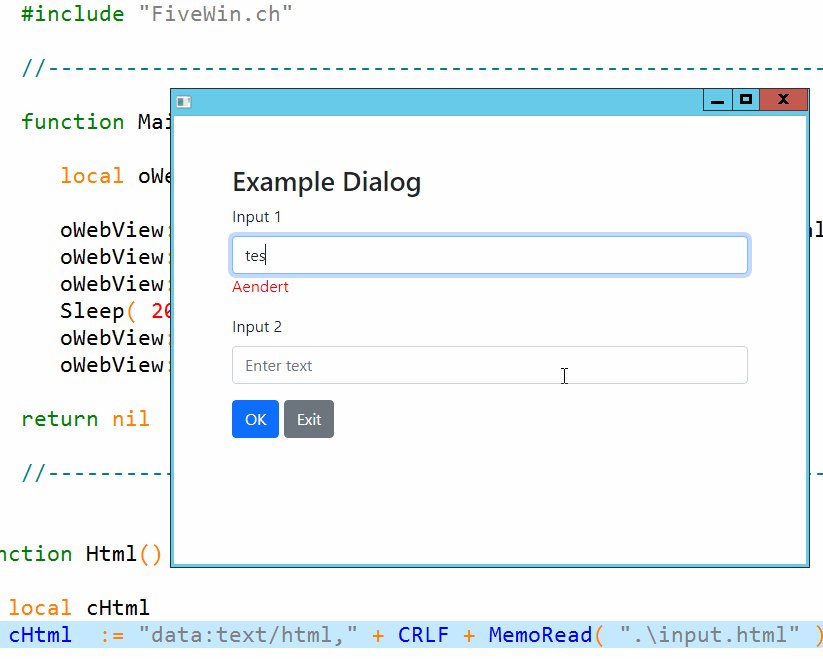
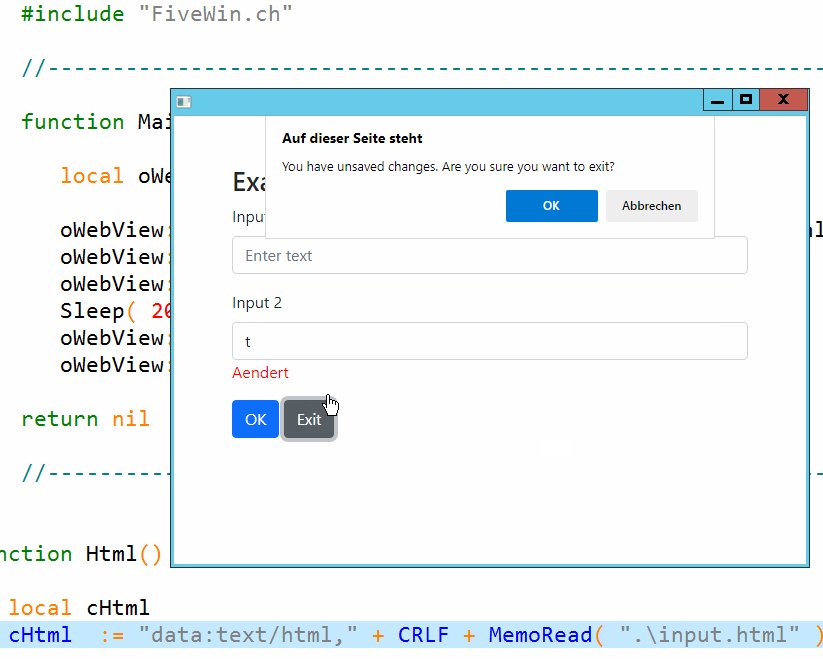
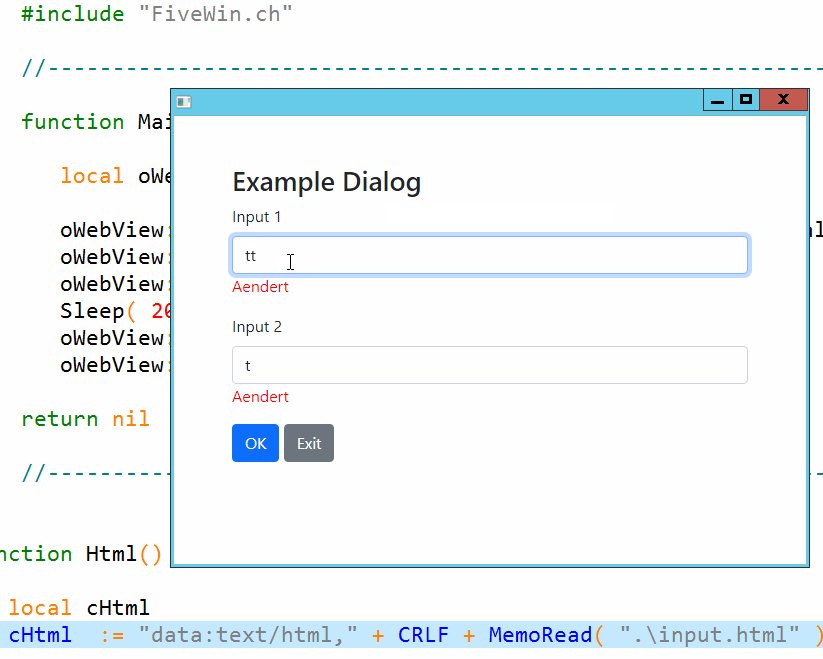
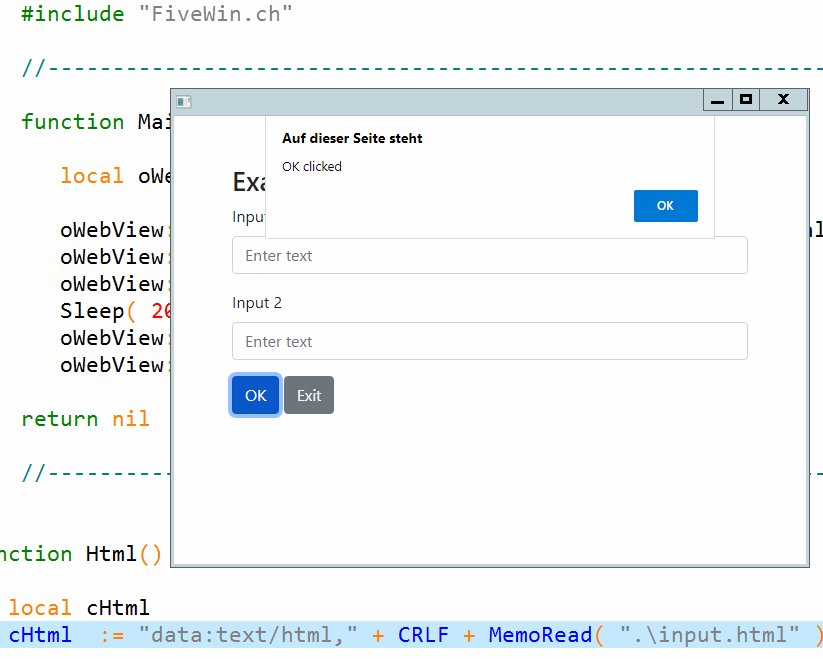
- Code: Select all Expand view
#include"fivewin.ch"
Function test()
local aGet:=array(2)
local oDlg
local cGet1:=space(60)
local cGet2:=space(60)
local lSave:=.f.
local bCheck
local oBtn1,oBtn2
DEFINE DIALOG oDlg SIZE 400,300
@ 10,10 GET aGet[1] VAR cGet1 SIZE 100,10 PIXEL of oDlg
@ 40,10 GET aGet[2] VAR cGet2 SIZE 100,10 PIXEL of oDlg
@ 80, 55 BUTTON oBtn1 Prompt "&OK" SIZE 45, 10 PIXEL OF oDlg ACTION ( oDlg:end( IDOK ) )
@ 80, 107 BUTTON oBtn2 Prompt "&EXIT" SIZE 45, 10 PIXEL OF oDlg ACTION (oDlg:end( IDCANCEL ) )
ACTIVATE DIALOG oDlg
return nil
What was hard?
Than I asked another question, not how save with lsave....
Do you think about ?
I only asked how check if the get are changed when the user press Exit or Ok button, you Know how make it ?
Joao always responds by inserting source code that has nothing to do with the request of the topic, after all he doesn't do it only and exclusively to me but to several people, only that sometimes if the person who made the request really needs the help, We are very upset when we read your answers,
Otto, it's like if I came to your hotel and asked for a double room and you pretend nothing happened and just give me a cot and in the garage, do you think it's the same thing?