When I started web programming, I didn't like that so much source code was visible. At first, I worked with include files, and then I programmed a patcher and preprocessor for myself. With this, I can organize source code as I please.
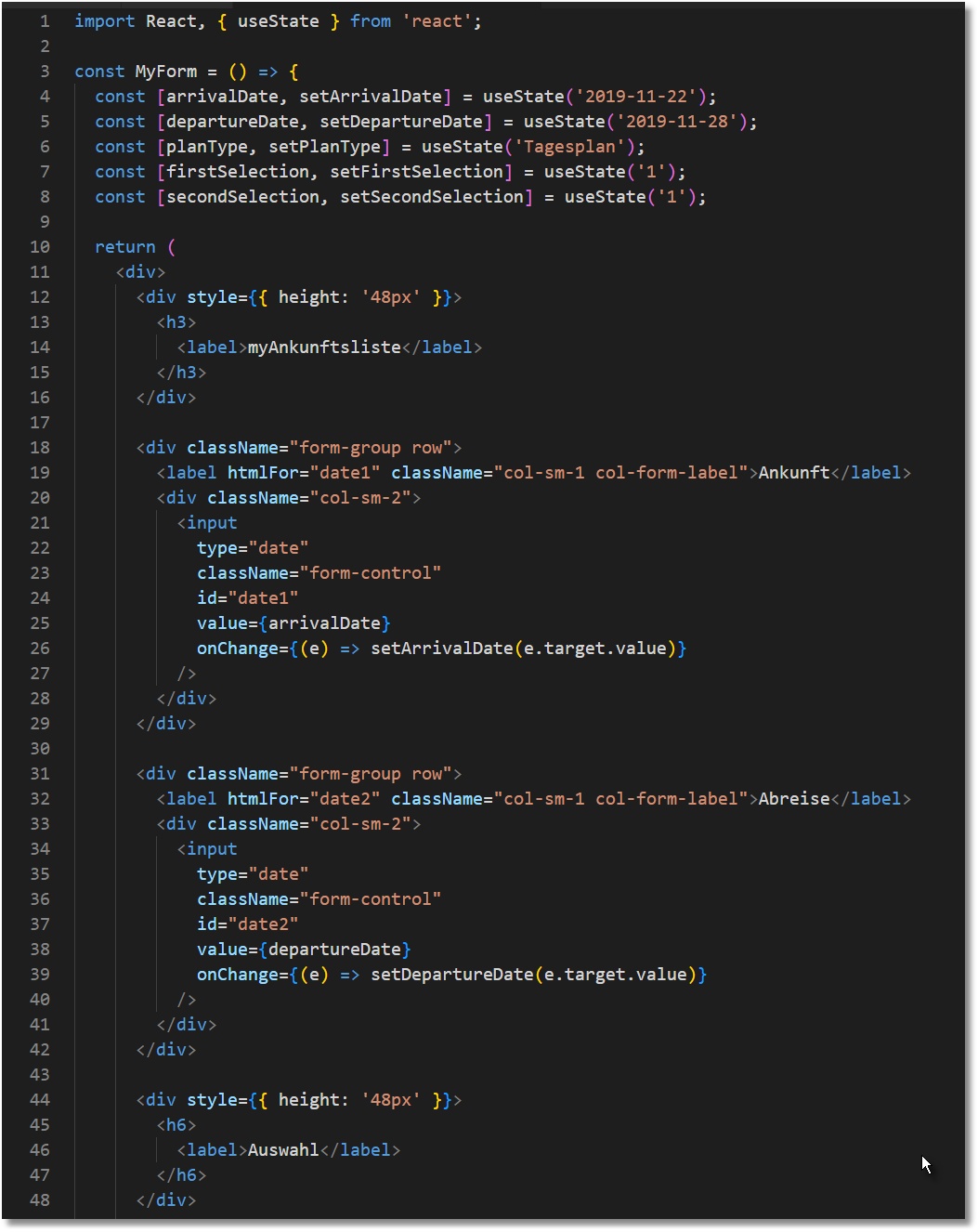
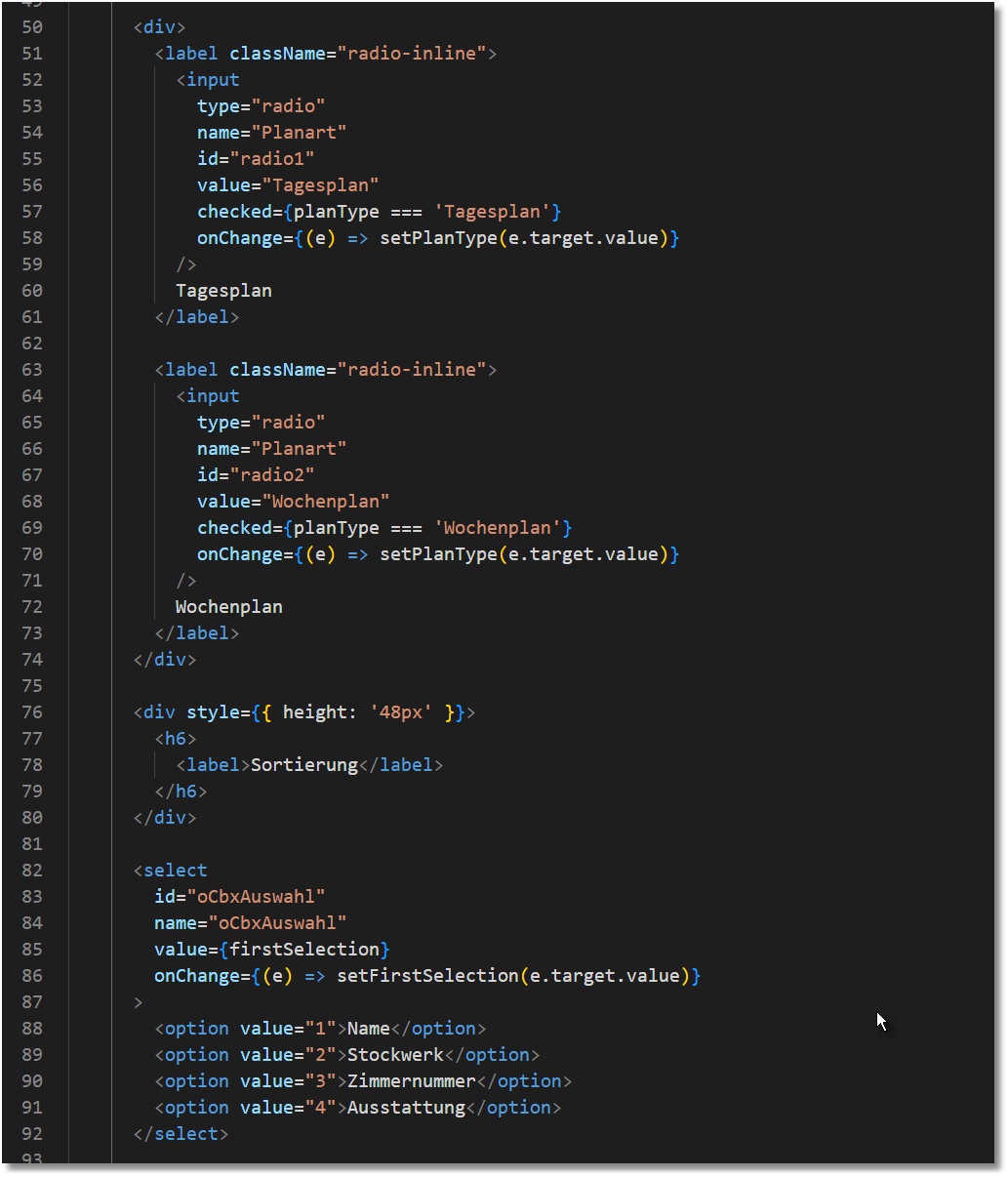
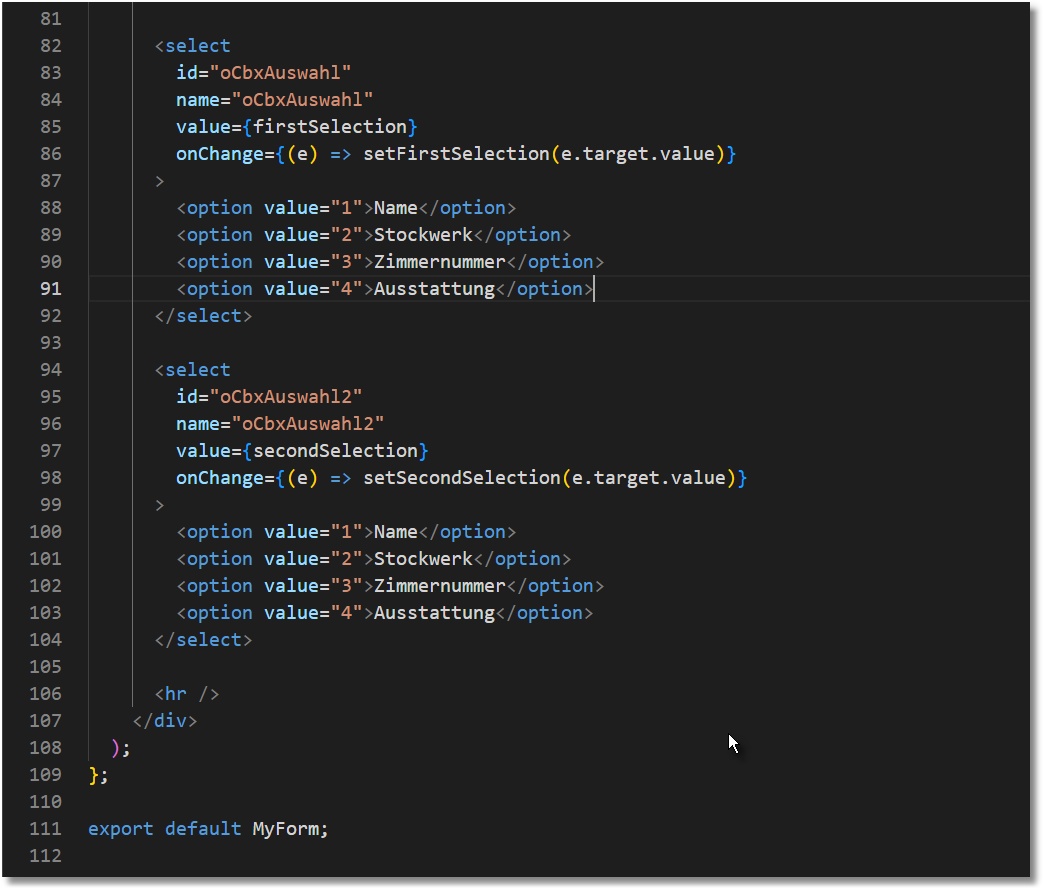
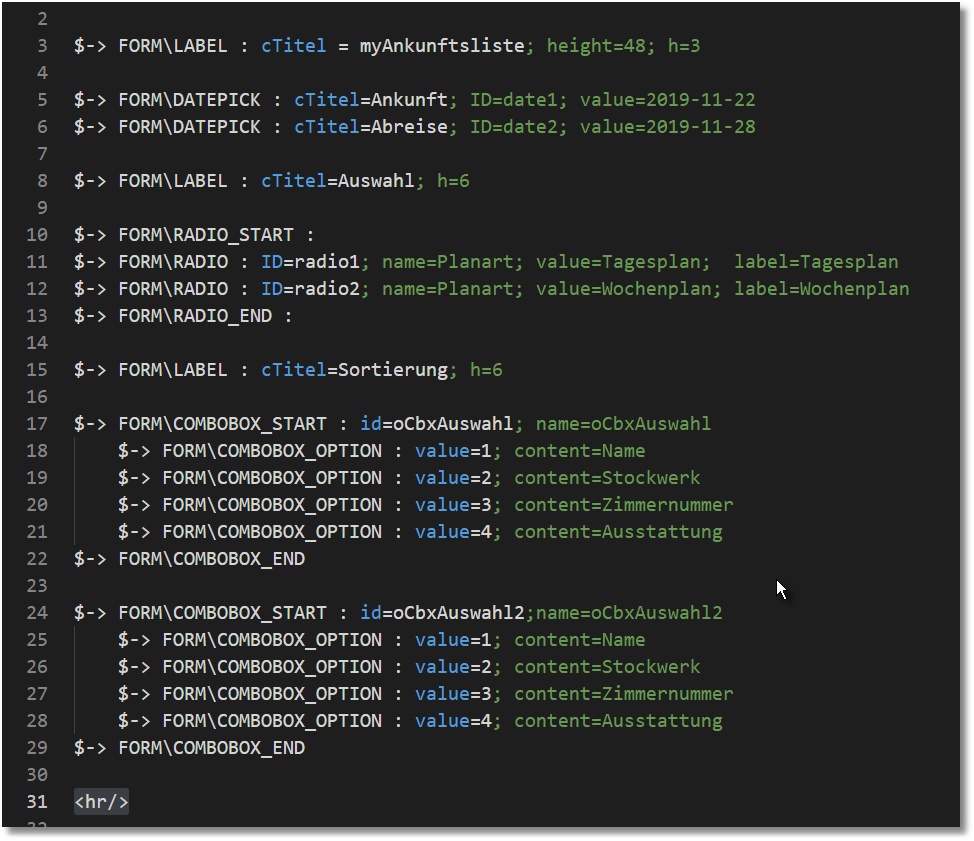
Here is an example of how a program looks in HARBOURINO STYLE and the same in React. In the end, both programs generate the same HTML/JS source code.
The patcher approach offers an interesting alternative to traditional frameworks.
Here are some considerations on how this approach compares to common frameworks:
Advantages of the patcher approach:
Speed and Efficiency:
Precompiled Output: Since the patcher works before runtime, it generates the final code in advance, which can lead to faster loading times. In comparison, Angular and React have to handle many dynamic processes at runtime, which can lead to some performance overhead.
Direct Output: The patcher approach can process code more efficiently because it handles specific tasks upfront rather than dynamically creating or modifying DOM elements at runtime.
User-Friendly Syntax:
Simplicity: The patcher approach offers a declarative and possibly more intuitive syntax that requires less boilerplate code and framework-specific syntax. This could be especially beneficial for smaller teams or projects that don't require full immersion in a complex framework.
Readability: Through the simplified and compressed representation of logic and structure, the code remains easily readable and maintainable, which can be particularly useful for smaller projects or quickly developed prototypes.
Debugging and Maintainability:
Clear Output: Since the patcher directly generates the final HTML code, debugging is often easier because you can see the final, executed code directly. There is no "magic" or invisible intermediary layers that could complicate error analysis.
Best regards,
Otto
HARBOURINO STYLE

REACT