Re: Ribbon Theme

Posted:
Thu Oct 11, 2018 8:35 pmby Silvio.Falconi
can I have a sample test to try your 2016 style please ?
Re: Ribbon Theme

Posted:
Fri Oct 12, 2018 6:29 amby James Bott
Sorry Silvio, I don't have anything working yet that you could try. I am still trying to figure out which variables do what. I will probably have to modify 2 to 3 classes also.
Re: Ribbon Theme

Posted:
Fri Oct 12, 2018 10:12 pmby James Bott
Here is a new update. The top ribbonbar is MS Word 2016 with the Black Theme. The bottom ribbonbar is FW's with the Black Theme. Note that the actual ribbonbar is sharper than the image.

I have removed the outlines, adjusted the height of the tabs and the ribbon, changed the font, and set all the colors. I just noticed that I clipped some of the bottom of the Word ribbonbar--the two ribbonbars are actually the same height.
I still have to change the colors of the button text and highlight color, and modify the source so we can draw the separator bars without also drawing the outlines. I'm sure there are other things I haven't thought of too.
Note that a lot of this was done outside the ribbonbar class, just to see if it could be done. Eventually, all the code will have to be moved into the class. This could take some time since the class is already really complex with 4 styles, 2010, 2013, 2105, and 2016. Now we are not only adding a new style but a half dozen different themes in the new style. I had better stock up on coffee!
Re: Ribbon Theme

Posted:
Sat Oct 13, 2018 5:10 amby fraxzi
Nice! Mr. James,
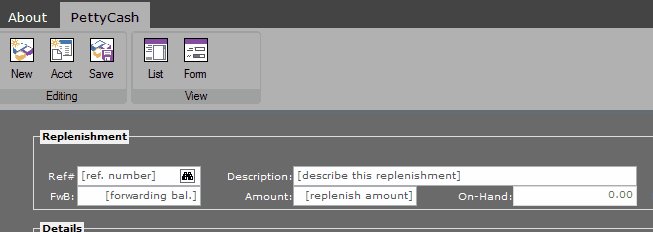
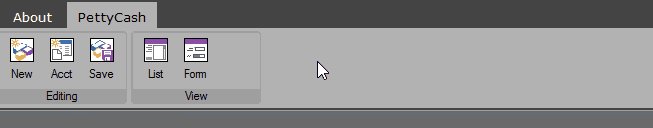
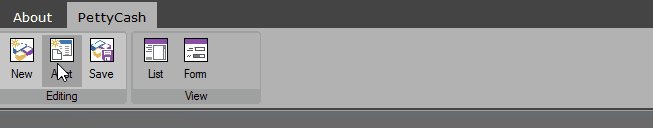
Mine has no Class modification just pass a color scheme .. But I have one issue on mouse hovering the Ribbon which I like it on blue .. tab like this:


Re: Ribbon Theme

Posted:
Sat Oct 13, 2018 8:02 pmby James Bott
Frances,
This is when things get more complicated. The buttons are defined in another class, TRButton which is in another file, TRBtn.prg. Again I point out that these colors are hardcoded into arrays using RGB() values. So the only way to change them is to rebuild the entire array outside the class. Unfortunately you have to do it for every control.
An ideal solution would be to add class variables for these values to the Ribbonbar class. Then you would inherit all these values into the button class. So you could just redefine the colors for the Ribbonbar outside the class, and all the controls would inherit the colors. It would also eliminate a lot of code. I think this is very much worth doing.
Thus we could just do something like this:
oRBbar:nClrBtnHoverTop:= RGB( 197, 197, 197)
oRBbar:nClrBtnHoverBottom:= RGB( 197,197,197)
Then all the controls would inherit these colors.
In the meantime, here are my project notes about the hover over and pressed colors of the controls.
--------------------------------------------------------------------------
10/02/18
Found the hover over and pressed colors for buttons. TRBtn.prg line 308 (in FWH 18.05):
bClrGradNormal := { | lPressed | if ( lPressed,;
{ ;
{ 2/5, RGB( 194, 213, 242 ), RGB( 194, 213, 242 ) } , ;
{ 3/5, RGB( 194, 213, 242 ), RGB( 194, 213, 242 ) } ;
},;
{;
{ 2/5, nRGB( 201, 224, 247 ), nRGB( 201, 224, 247 ) } , ;
{ 3/5, nRGB( 201, 224, 247 ), nRGB( 201, 224, 247 ) } ;
} ) }
The top one is if pressed, and the bottom when hovering over. For MS Word they are flat so you use the same RGB() values for each color. Note that this is so complex since there are two gradients for each button state (or rather mouse state). Since there are no color variables, I copied the whole line of code and used it after the button definition in my code for testing.
�@ 2,5 ADD BUTTON oBtn1 GROUP oGr1 PROMPT "New" BITMAP ".\bitmaps\document_color_blue.BMP" ;
NORMAL ROUND SIZE 50,65 ACTION msgInfo("New Work Entry Here") tooltip "New Work Log Entry"
oBtn1:bClrGradNormal := { | lPressed | if ( lPressed,;
{ ;
{ 2/5, RGB( 197, 197, 197 ), RGB( 197, 197, 197 ) } , ;
{ 3/5, RGB( 197, 197, 197 ), RGB( 197, 197, 197 ) } ;
},;
{;
{ 2/5, nRGB( 197, 197, 197 ), nRGB( 197, 197, 197 ) } , ;
{ 3/5, nRGB( 197, 197, 197 ), nRGB( 197, 197, 197 ) } ;
} ) }
Now the color is solid gray when hovering or pressed. I am not sure how MS Word works so I need to review a video to see.
---------------------------- end of notes
I am curious as to what program you are using for the animated screenshots?
James
Re: Ribbon Theme

Posted:
Mon Oct 15, 2018 2:51 amby fraxzi
Hi James!
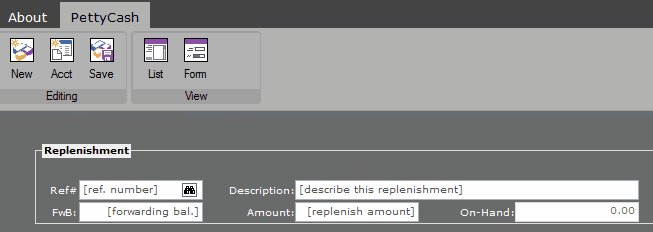
This is how I define my theme (without modifying any class):
- Code: Select all Expand view
#define _nClrPaneRB RGB( 68, 68, 68 )
#define _nClrBoxOutRB RGB( 178, 178, 178 )
#define _nClrBoxInRB RGB( 178, 178, 178 )
#define _nClrBoxSelOut RGB( 178, 178, 178 )
#define _aGradRB { { 1, RGB( 178, 178, 178 ), RGB( 178, 178, 178 ) } }
#define _aGradFldRB {|nOpt| iif( nOpt == oMDIRibon:nStart, { { 1, RGB( 178, 178, 178 ), RGB( 178, 178, 178 ) } },;
{ { 1, RGB( 178, 178, 178 ), RGB( 178, 178, 178 ) } } ) }
#define _aGradHighRB { { 1, RGB( 178, 178, 178 ), RGB( 178, 178, 178 ) } }
#define _aGradOverRB { { 1, RGB( 178, 178, 178 ), RGB( 178, 178, 178 ) } }
#define _nCtrlFrGround RGB( 255, 255, 255 )
#define _nCtrlBkGround RGB( 106, 106, 106 )
#define _nClrBoxOut RGB( 160, 160, 160 )
#define _nClrBoxIn RGB( 160, 160, 160 )
#define _nClrTxt RGB( 0, 0, 0 )
#define _bClrGradNormal {|lPressed| iif( lPressed, { { 1, _nClrBoxOut, _nClrBoxOut } },;
{ { 1, _nClrBoxOut, _nClrBoxOut } } ) }
#define _aClrGradUnder {|| { { 1, _nClrBoxOut, _nClrBoxOut } } } //----for popup
#define _aClrGradBack { { 1, _nClrBoxOut, _nClrBoxOut } }
- Code: Select all Expand view
...
oRbn := TRibbonBar():New( oMDIFrame,aDlgs,bAction,,,120,40,_nClrPaneRB, _nClrBoxOutRB, _nClrBoxInRB,;
,_nClrBoxSelOut, _aGradRB, _aGradFldRB,_aGradHighRB,_aGradOverRB,,;
,,,.T.)
...
oRbn:aClrTabTxt[ 1 ] := {|oSelf, nPrompt| iif( nPrompt == oSelf:nOption, RGB( 0,0,0 ), RGB( 255, 255, 255 )) }
...
oRbnBtn := TRBtn():New( 4, 5, 40, 52, 'new26',,aTaskGrp[ nGRPEDIT ],,,,,'New',,,,'TOP',,'New Detail Entry',,,,,_bClrGradNormal,,,_aClrGradUnder,_aClrGradBack,,,,,,,,,_nClrBoxIn,_nClrBoxOut,,.T.)
...
and this to capture screen gif tool:


Re: Ribbon Theme

Posted:
Mon Oct 15, 2018 7:13 amby James Bott
Frances,
Thanks for the code examples and the screen to gif link. I do see that you are also defining the button colors as I did. This could end up being a lot of code if you have 30 or 40 buttons.
It is midnight here now. So I will look at them again in the morning.
Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 1:01 amby James Bott
Frances,
OK, back to your original question.
Frances wrote:
But I have one issue on mouse hovering the Ribbon which I like it on blue.
You just need to change the color of the second array in this line of yours:
- Code: Select all Expand view
#define _bClrGradNormal {|lPressed| iif( lPressed, { { 1, _nClrBoxOut, _nClrBoxOut } },;
{ { 1, _nClrBoxOut, _nClrBoxOut } } ) }
To this:
- Code: Select all Expand view
#define _bClrGradNormal {|lPressed| iif( lPressed, { { 1, _nClrBoxOut, _nClrBoxOut } },;
{ { 1, RGB(194,213,242), RGB(194,213,242) } } ) }
Let me know if that works for you.
Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 1:18 amby James Bott
I just found out that there are 12 themes in Office 2019!
Office 2019 ThemesThere are nine colors shown in the image above, and I presume they still have the white, dark gray and black themes so that is 12 total.
This shows why we really need a simpler way to setup themes.
Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 3:26 amby fraxzi
James Bott wrote:Frances,
OK, back to your original question.
To this:
- Code: Select all Expand view
#define _bClrGradNormal {|lPressed| iif( lPressed, { { 1, _nClrBoxOut, _nClrBoxOut } },;
{ { 1, RGB(194,213,242), RGB(194,213,242) } } ) }
Let me know if that works for you.
I tried that before ... it didn't changed... still white on white... same with your suggestion.

Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 3:49 amby James Bott
Frances,
Here is my exact code:
@ 2,5 ADD BUTTON oBtn1 GROUP oGr1 PROMPT "New" BITMAP ".\bitmaps\document_color_blue.BMP" ;
NORMAL ROUND SIZE 50,65 ACTION msgInfo("New Work Entry Here") tooltip "New Work Log Entry"
oBtn1:bClrGradNormal := {|lPressed| iif( lPressed, { { 1, RGB(194,213,242), RGB(194,213,242)} },;
{ { 1, RGB(194,213,242), RGB(194,213,242) } } ) }
This is working for me. Try it like that.
I am also wondering if you are passing the value in the wrong location when you are defining the button. Or, perhaps it is getting redefined in the New() method. The above method is defining the colors AFTER the New() method.
James
Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 4:31 amby James Bott
Frances,
From my previous message:
I am also wondering if you are passing the value in the wrong location when you are defining the button. Or, perhaps it is getting redefined in the New() method. The above method is defining the colors AFTER the New() method.
I have counted the commas in the new() method and the codeblock should be after the 21st comma, and it is after the 22nd comma. Try moving it up one position.
James
Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 5:54 amby fraxzi
James Bott wrote:Frances,
From my previous message:
I am also wondering if you are passing the value in the wrong location when you are defining the button. Or, perhaps it is getting redefined in the New() method. The above method is defining the colors AFTER the New() method.
I have counted the commas in the new() method and the codeblock should be after the 21st comma, and it is after the 22nd comma. Try moving it up one position.
James
This is now my exact declaration:
- Code: Select all Expand view
oRbn := TRibbonBar():New( oMDIFrame,aDlgs,bAction,,;
,120,40,_nClrPaneRB,_nClrBoxOutRB,_nClrBoxInRB,;
_nClrBoxSelOut,_nClrBoxSelOut,_aGradRB,_aGradFldRB,_aGradHighRB,;
_aGradOver,,,,,,.T.)
with object oRbn
:nHeightFld := 26
:hSeparation := 6
:nLeftMargin := 10
:nRoundBox := 0
end
Still no class modification.



Re: Ribbon Theme

Posted:
Tue Oct 16, 2018 5:59 amby fraxzi
James Bott wrote:Frances,
Here is my exact code:
@ 2,5 ADD BUTTON oBtn1 GROUP oGr1 PROMPT "New" BITMAP ".\bitmaps\document_color_blue.BMP" ;
NORMAL ROUND SIZE 50,65 ACTION msgInfo("New Work Entry Here") tooltip "New Work Log Entry"
oBtn1:bClrGradNormal := {|lPressed| iif( lPressed, { { 1, RGB(194,213,242), RGB(194,213,242)} },;
{ { 1, RGB(194,213,242), RGB(194,213,242) } } ) }
This is working for me. Try it like that.
I am also wondering if you are passing the value in the wrong location when you are defining the button. Or, perhaps it is getting redefined in the New() method. The above method is defining the colors AFTER the New() method.
James
This is my Ribbon Button:
- Code: Select all Expand view
WITH OBJECT oRbn
oGrp := :AddGroup( 130, 'Editing', nDlg )
WITH OBJECT oGrp
:aGradCaption := _aClrGradBack
:nClrBoxOut := _nClrBoxOut
:nClrBoxIn := _nClrBoxIn
:nClrTxt := _nClrTxt
END
oBtn := TRBtn():New( 4, 5, 40, 52, 'new26',,aTaskGrp[ nGRPEDIT ],,,,,'New',,,,'TOP',,;
'New Detail Entry',,,,,_bClrGradNormal,,,_aClrGradUnder,_aClrGradBack,,,,,,,,,_nClrBoxIn,_nClrBoxOut,,.T.)