here is tool I created to draw xbrowse-cellborders and any kind of boxes.
All results are directly visible
The download-link
http://www.service-fivewin.de/DOWNLOADS/Borders.zip
more ideas are welcome
Don't forget to look at the < go.bat > and < sample.rmk > file to compile a new sample
Maybe You find a error
The source-result is splitted to folderpage 3 - 6
All together = sample.prg
Only folderpage 3 can be updated on buttonaction the rest will not change
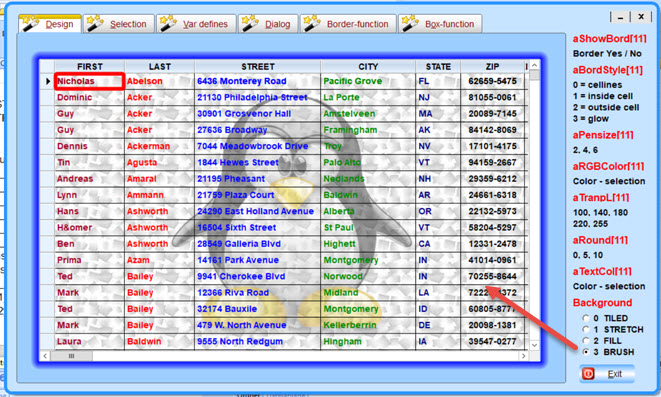
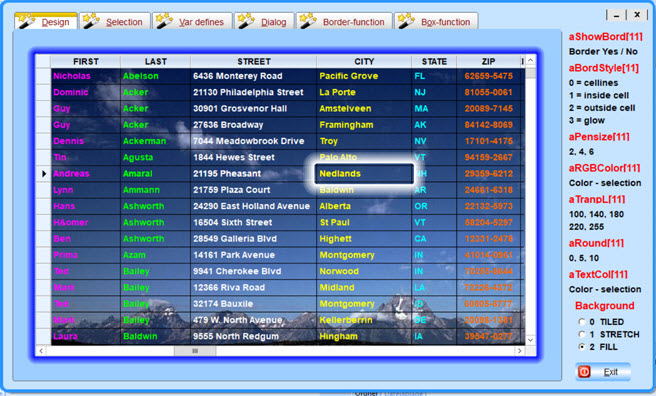
The main-folderpage to show the result of var-defines at runtime
( a new calculation of the glow-effect is added, Now it looks much better )

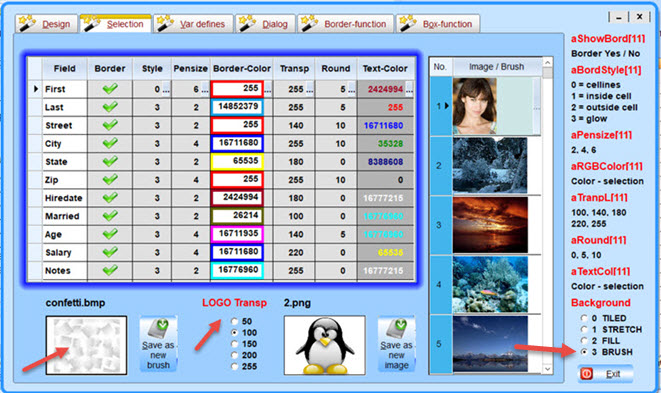
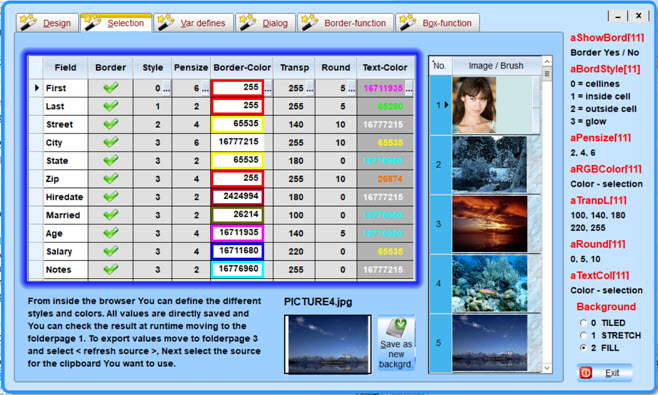
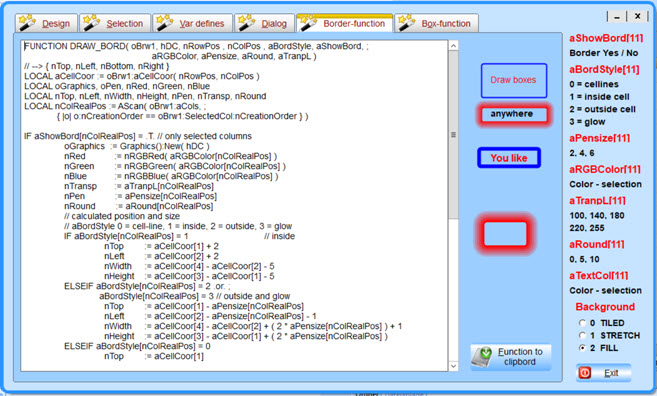
the vardefines to paint xbrowse-cellborders and background-selection with testing the 3 styles
Each cell of < customer.dbf > can have his own borderstyle like
bordercolor, pensize, textcolor, line or glow, a border inside, outside or line of cell
For colorselection You can use a new created cell-colorpicker

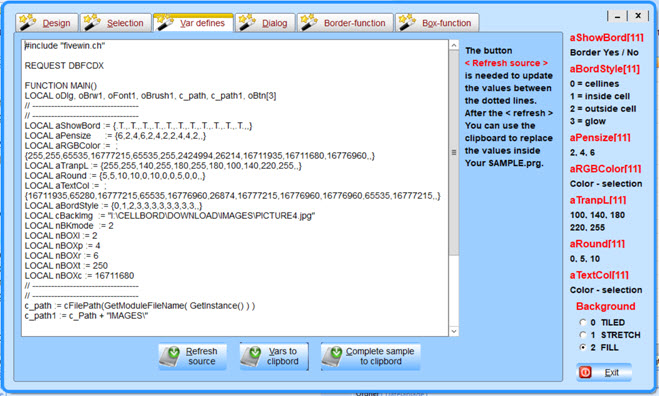
The start-section with generated vars of < sample.prg >
3 clipboard-buttons are included to copy a section or the complete sample.prg
Very urgent the button < Refresh source > to update the arrays and vars
after You are finished with the design before loading the sample to clipboard

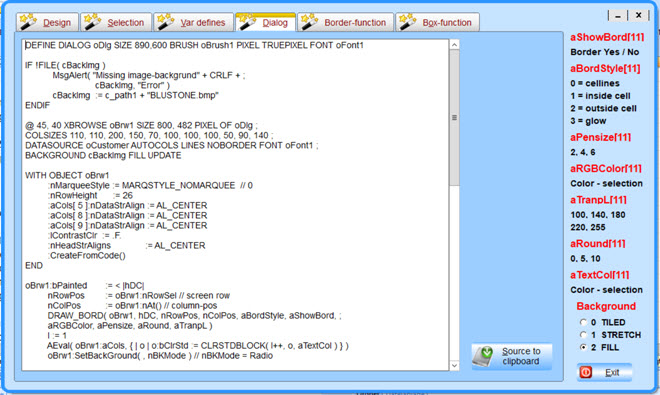
The source of the main-dialog with the browser

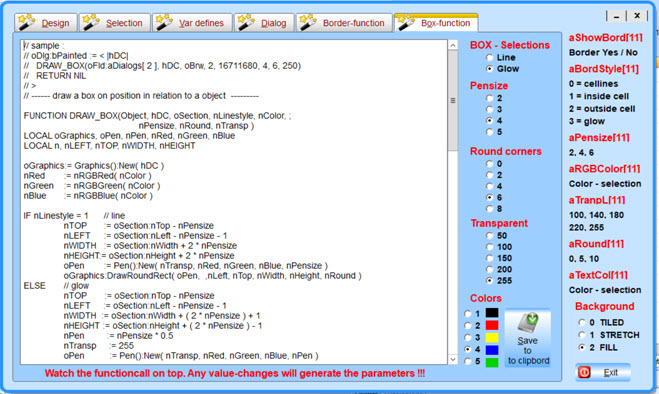
The box-function and designer of Sample.prg with some boxtests
1. connected to objects and 2. painted on free position

Folderpage 6 includes the box-designer and source for sample.prg
There are 2 functions included
One function is connected to a object and the second function is used for free positions
To view the result of changed values You cam move to folderpage 1 or 2

regards
Uwe