Currently, the way we create programs is truly in a state of change.
Here’s a small example—you know how much work this would normally involve:
This morning, I read my friend’s WhatsApp message:
My suggestion would be to start with what I initially wanted to tackle—and where the biggest improvement could be made—the cash register (WLAN roaming is a shaky thing since RDP requires a continuous stream, which is interrupted by switching between access points). New ideas, not just a 1:1 conversion of the old system to a web application. Ideas from Andi—from real-world practice. Kill two birds with one stone: a cash register, a clean setup, the same keyboard, a modern look.
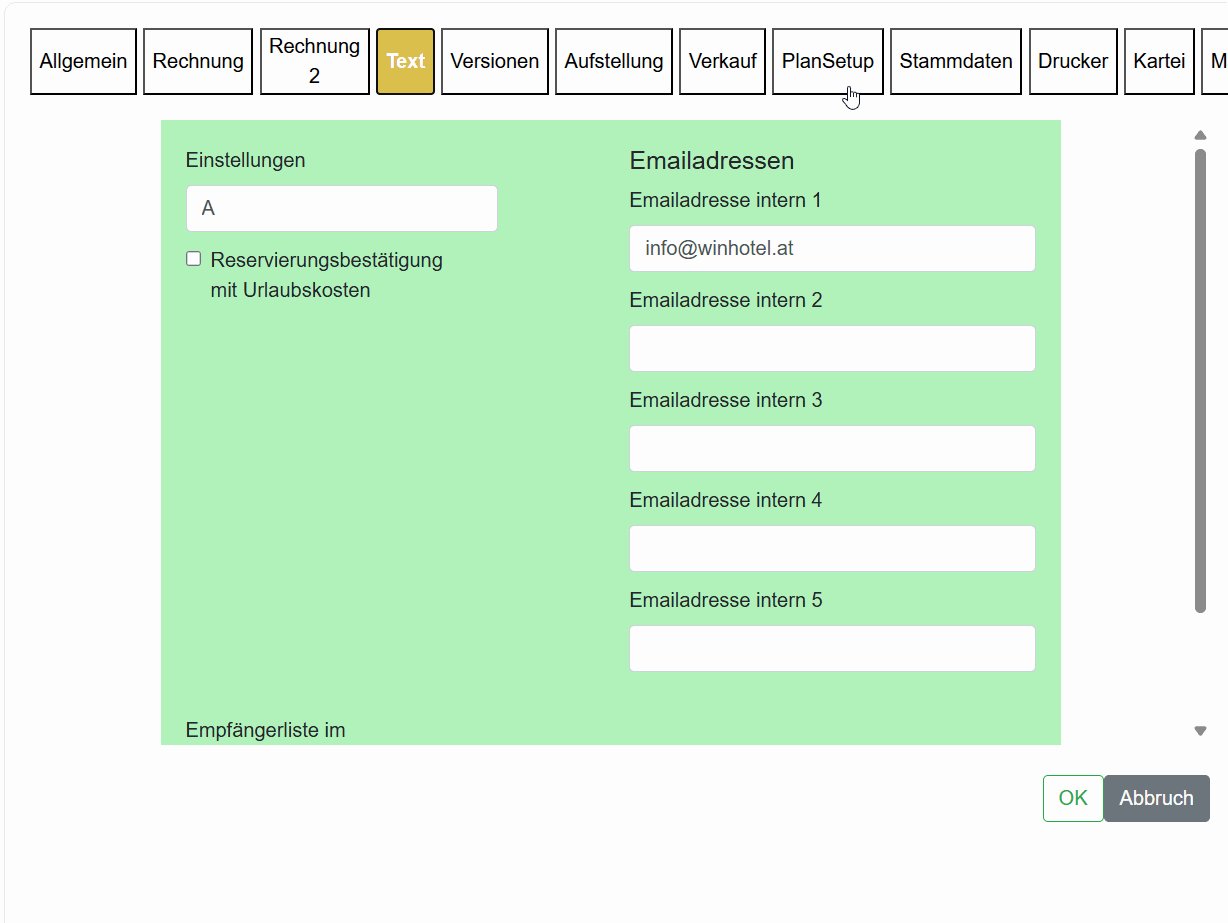
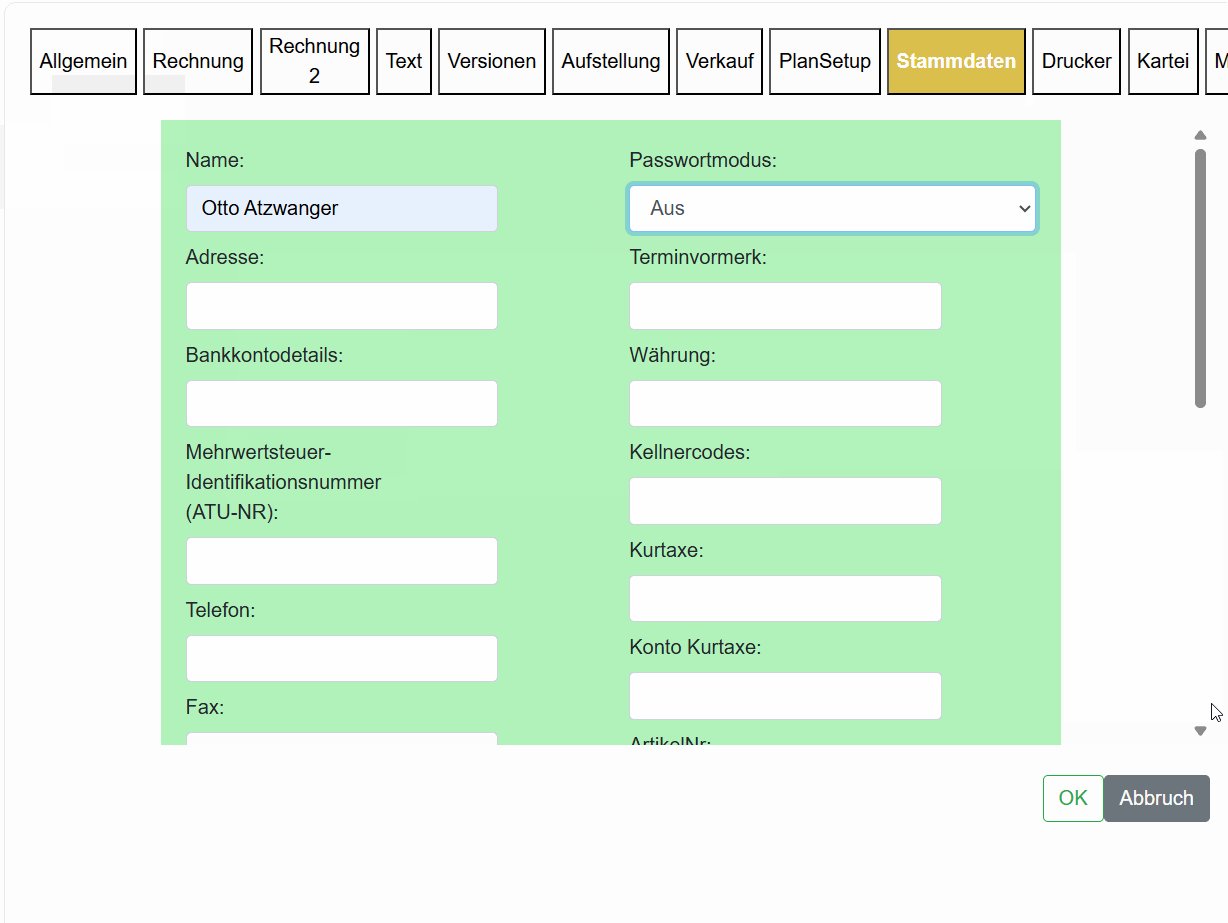
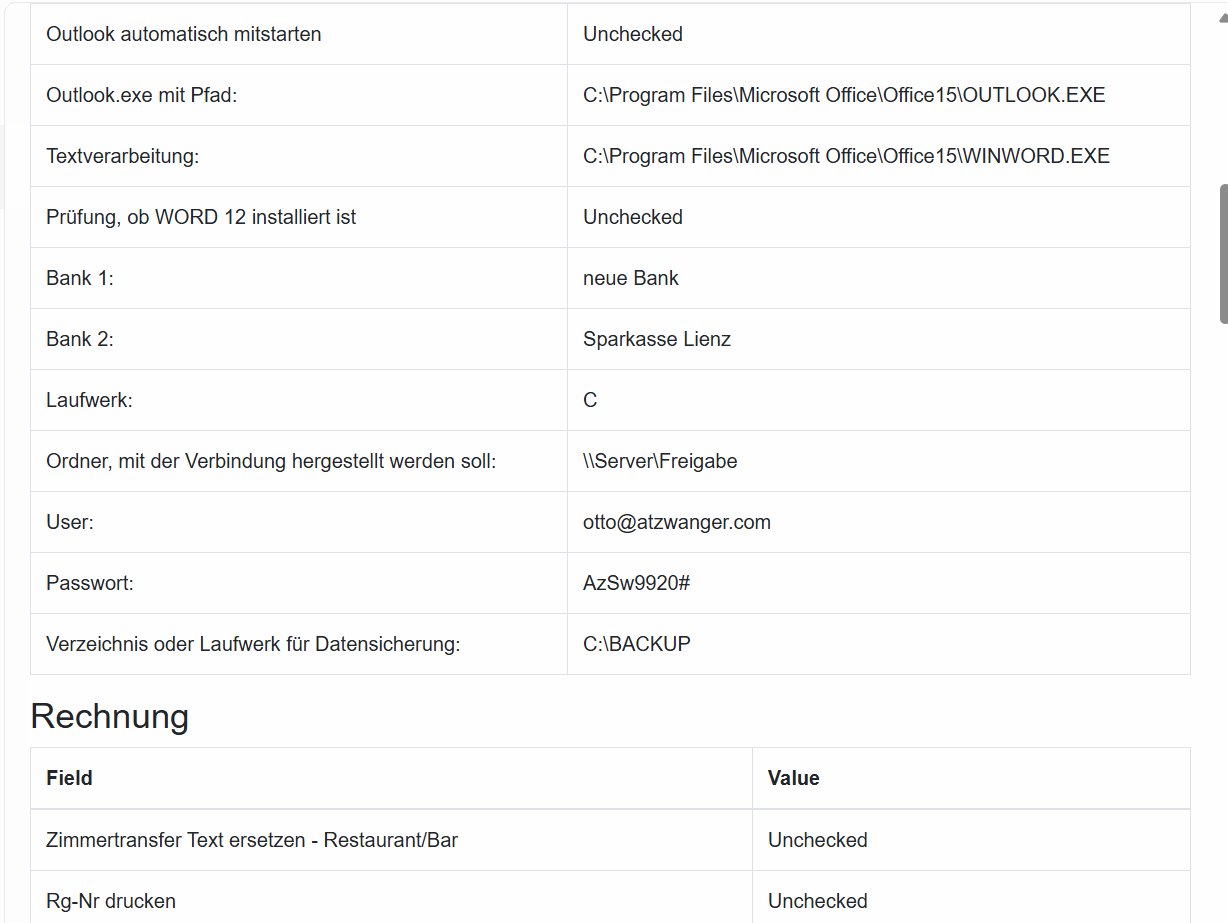
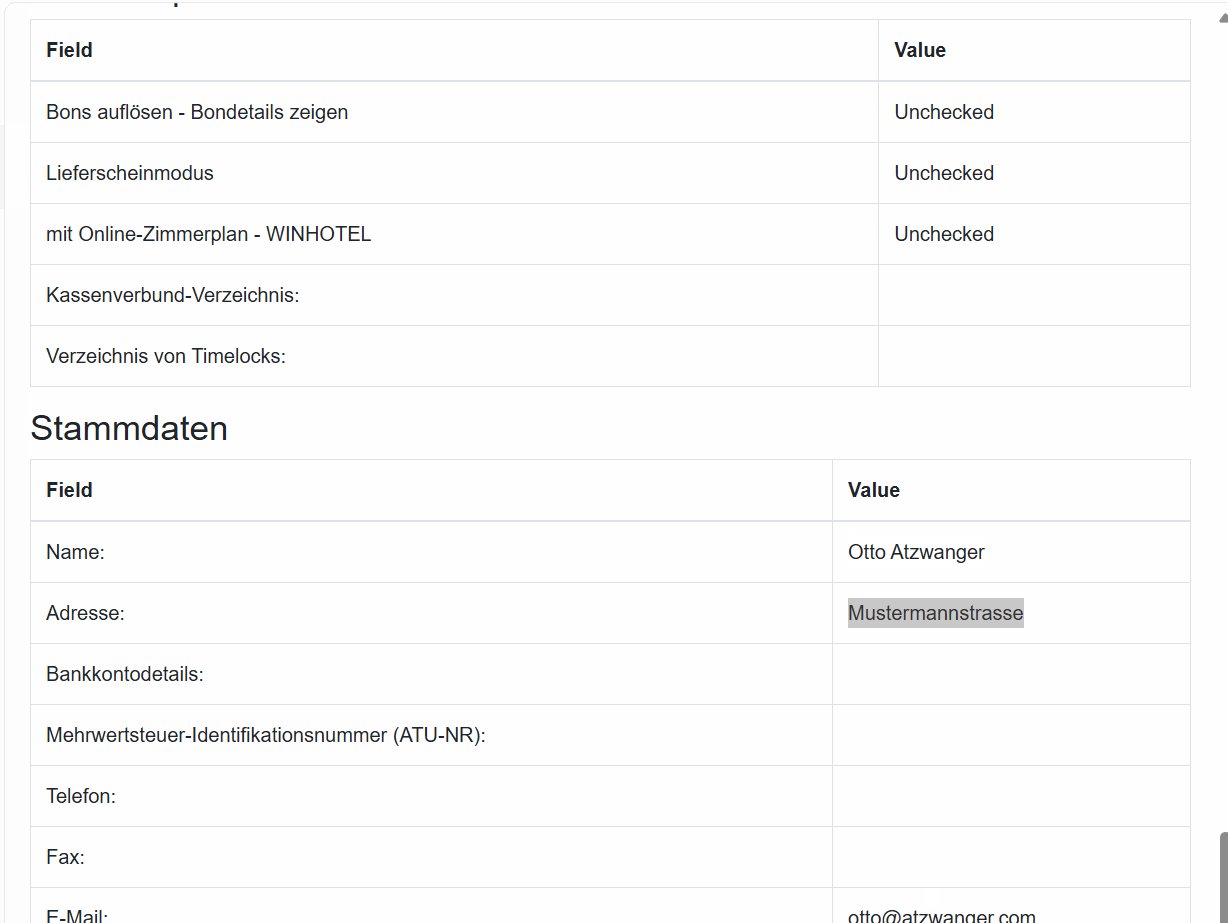
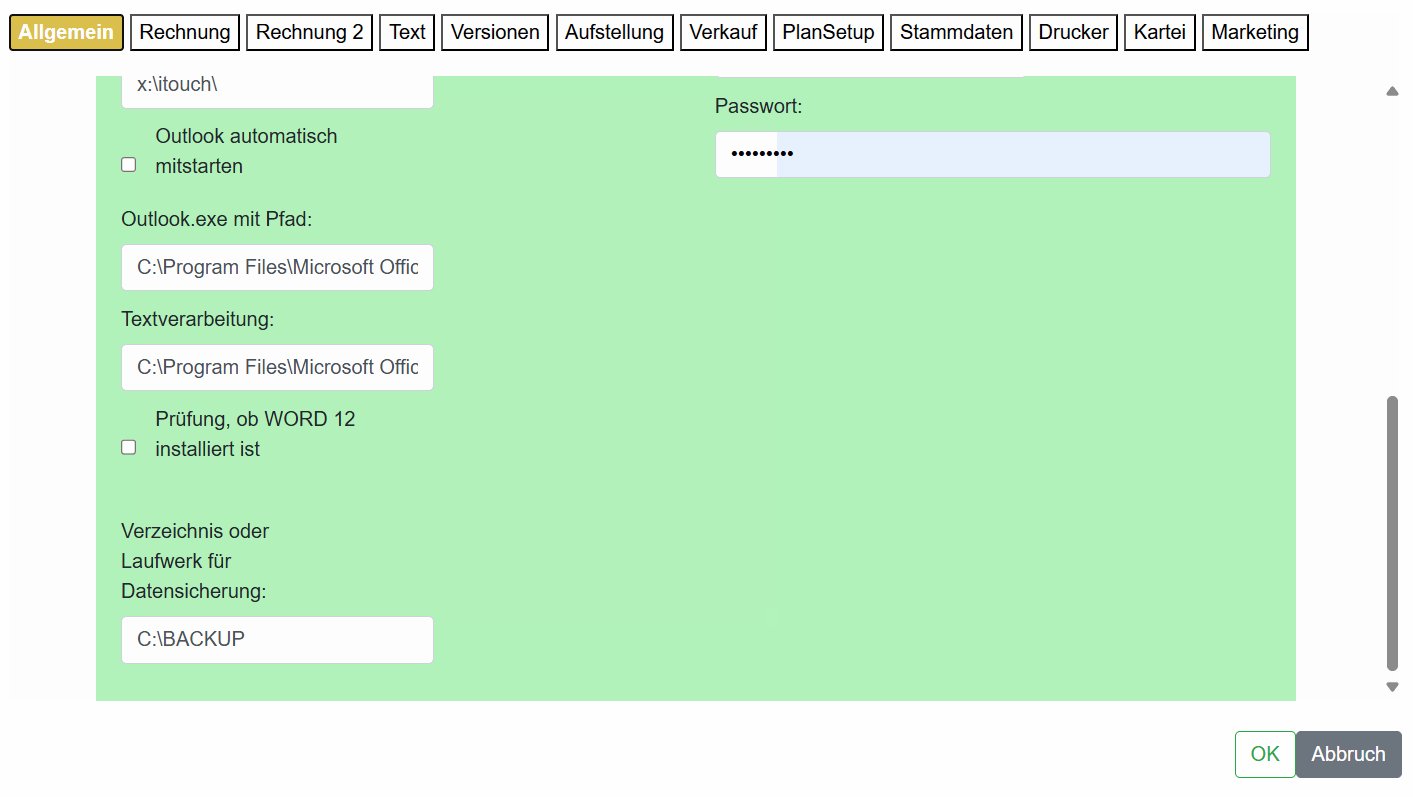
A clean setup has been a topic for a long time. But all these screens and fields make the work itself look daunting. I thought, let me test how quickly such complex screens can really be adapted for the web.

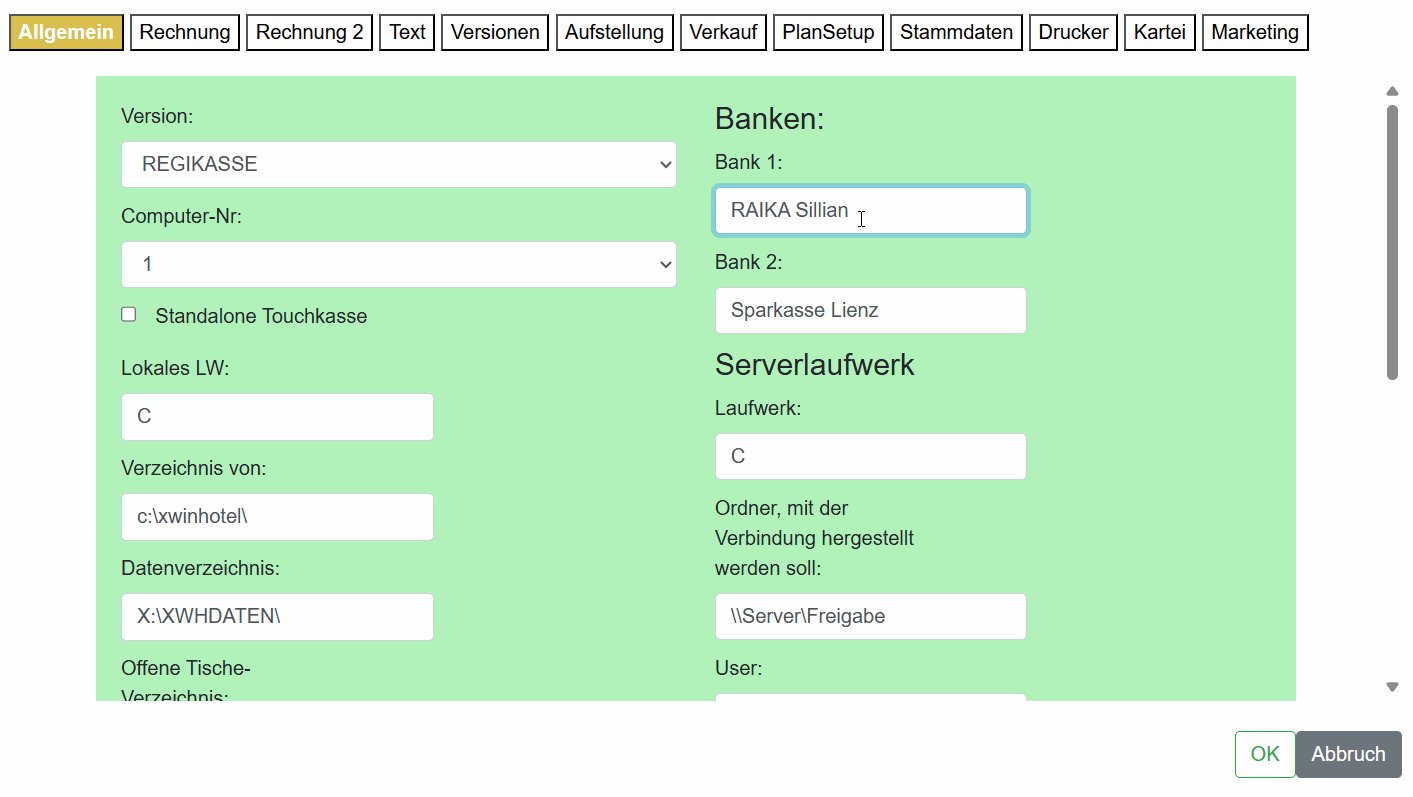
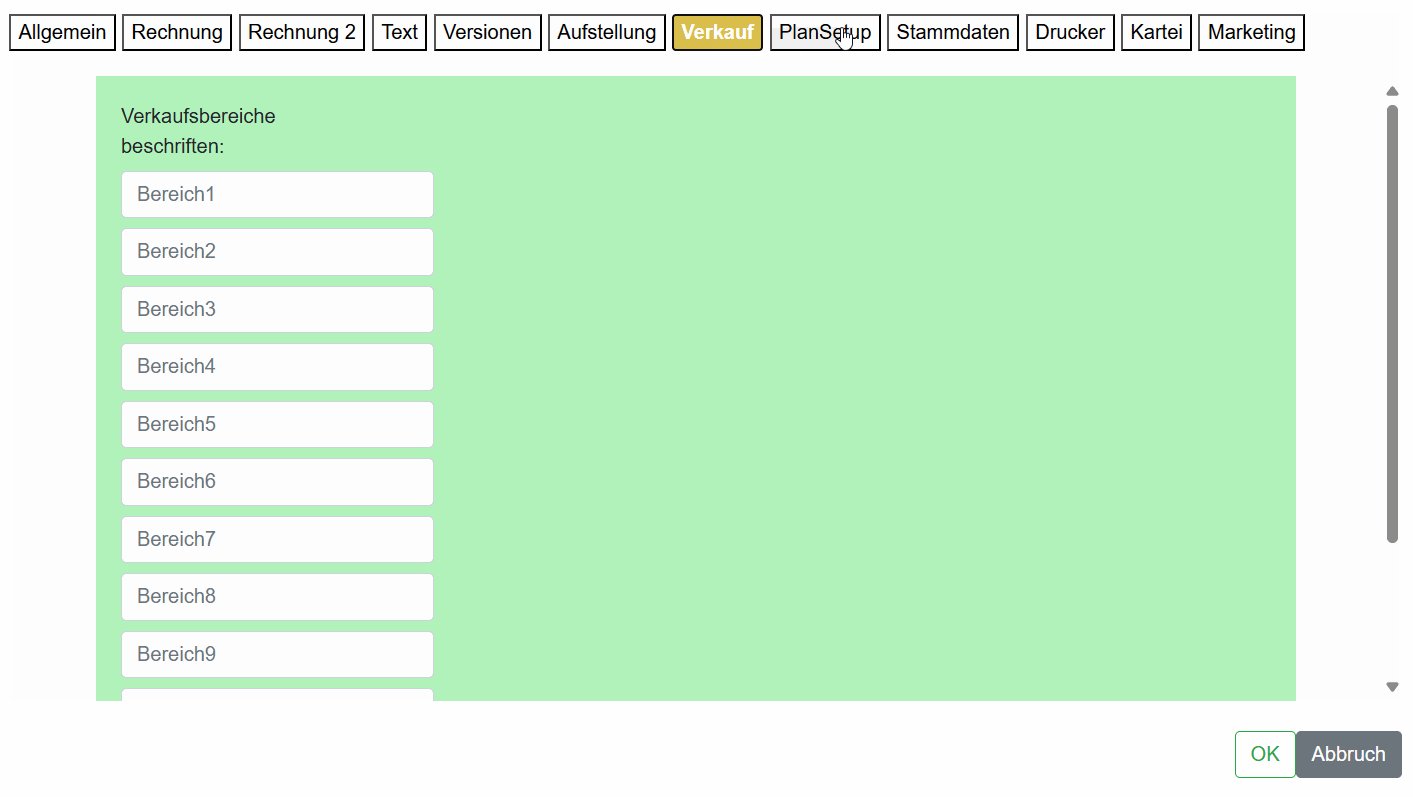
Here’s the result: Once you’ve worked out the workflow, it goes lightning fast.

And when asking ChatGPT, we also learn a lot of new things that, if shared in bits with colleagues and if we received their experiences, would save us a lot of time and make things easier:
For example:
Can you change all the switches to data-tab="tabStammdaten"?
I then get the immediate response: Here are all the switches with data-tab="tabStammdaten" as requested:
I now ask myself the question: Is data-tab like Cargo for us in Harbour?
And I receive a lesson: No, data-tab is not a Cargo attribute, but rather a data attribute in HTML. Data attributes allow custom data to be added to HTML elements without displaying it on the page itself. They serve to store additional information for JavaScript to access.
Data attributes are always defined with the prefix data-, followed by a custom name like data-tab or data-id. For instance, you can attach data to HTML elements, which JavaScript can later retrieve and use, without making the data visible in the structure itself.
<button data-tab="tabAllgemein">General</button>
I then ask again:
data attribute - Cargo: But in Harbour, with the Say class, I can use Cargo data to attach additional data to the Say object. Isn’t that somewhat similar?
Yes, it’s actually quite similar! In Harbour (and also in xHarbour and FiveWin), the cargo attribute serves a similar purpose to data-* attributes in HTML. It offers a way to attach custom data to a Say object or another GUI element.
Similarities between data-* in HTML and cargo in Harbour
Flexibility: Both allow custom data to be added, which is not directly visible and independent of the object.
Extensibility: With cargo and data-*, you can store additional metadata that is not necessary for the primary purpose of the element but useful for business logic.
Usage in scripts: This data can be accessed and used in JavaScript (for data-*) and in Harbour (for cargo) to control logic or store information.
It would be great if we could share these experiences and lessons learned.
Best regards,
Otto