During the peak of Clipper and other xBase languages in the 1980s and early 1990s, there was a considerable number of users. Clipper alone sold around 250,000 copies worldwide by 1991.
Given the popularity of other xBase languages such as dBase, FoxPro, and Visual FoxPro, the combined user base during this period was likely in the millions.
The idea of reviving a simple, compact database language like Clipper is fascinating, especially considering the growing need for efficient data management solutions.
Clipper's simplicity and compact nature made it popular. These qualities are still highly valued, especially by small businesses and individual developers who need fast and efficient database solutions.
Users of Microsoft Excel or Google Sheets could be a target audience, as they often look for more robust database solutions without the complexity of full-fledged database management systems.
mod harbour could be the key here.
I think it's important to outline the steps involved in a web program.
Charly introduction with the V2Order example was great. Unfortunately, we did not continue from there.
This example actually included everything in principle, and you created, processed, and explained it in just 2 sessions.
index.html
access.prg
entry.prg
exit.prg
list.prg
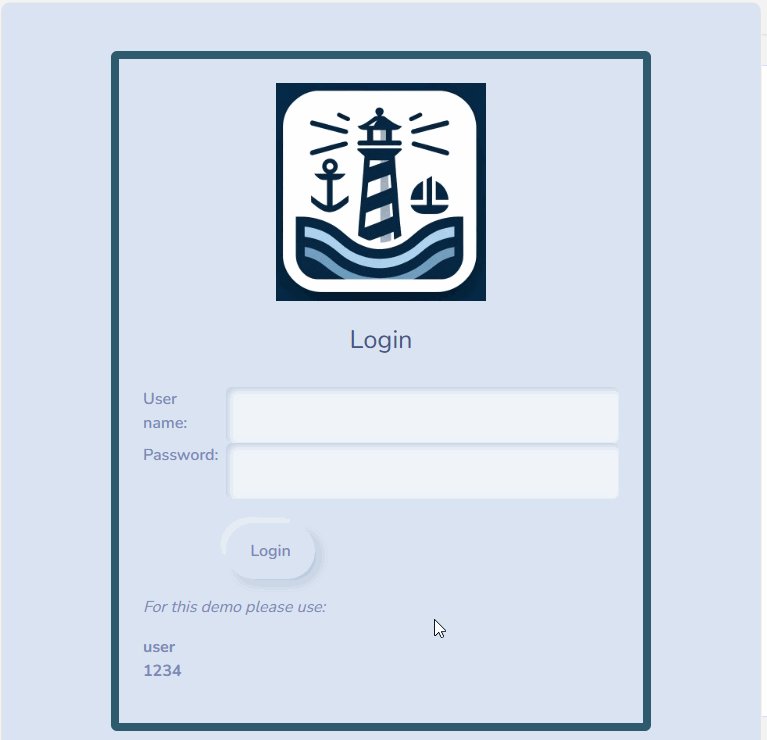
login.prg
menu.prg
order.dbf
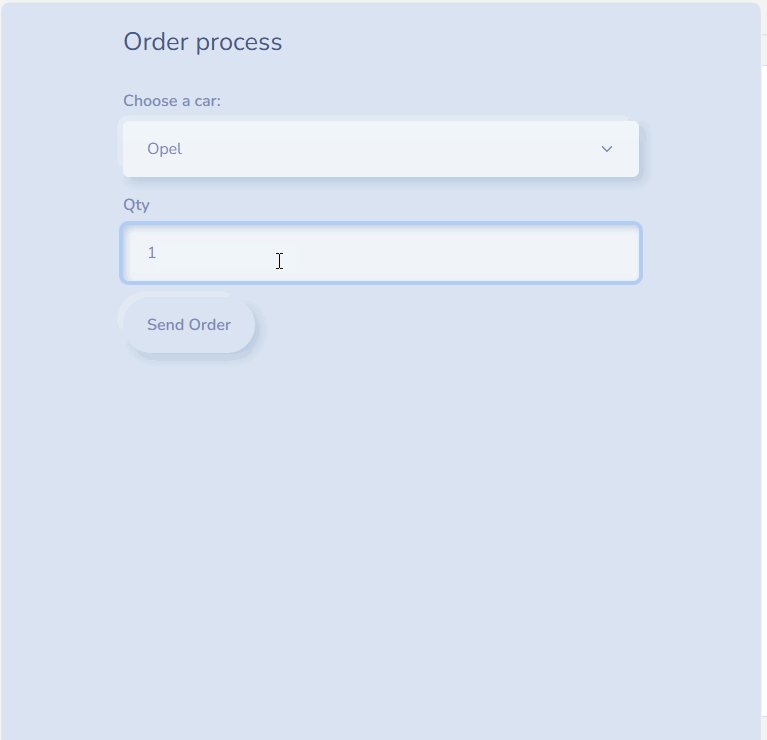
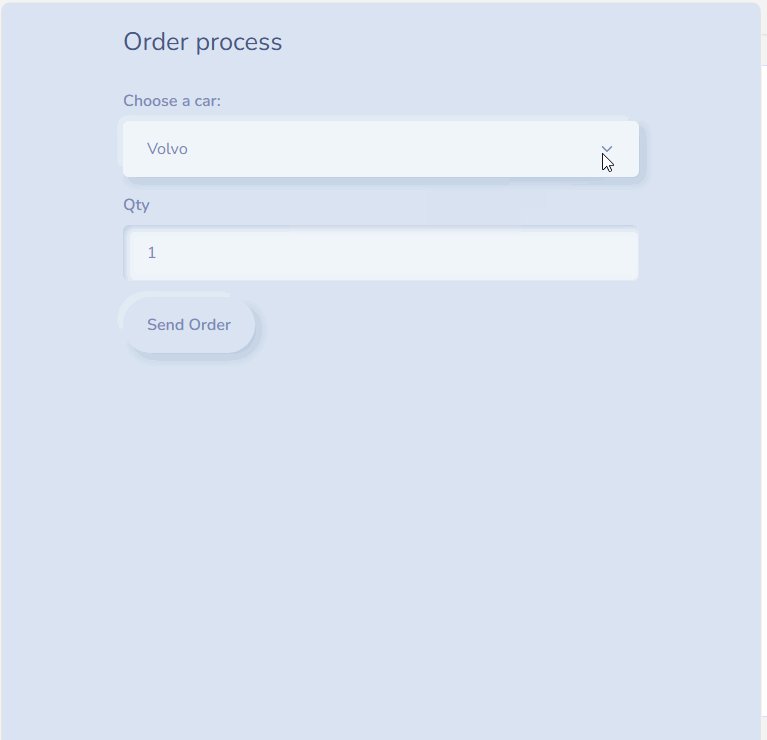
order.prg
public.prg
sessions.prg
Another problem is certainly that only a few have a mod harbour webserver and are also not willing to install one.
But without a server, it will not work.
I just reviewed the example from Charly that he created in a Friday meeting on Skype. It has everything needed for an application.
It could be easily further developed.
The meeting was, I believe, in February 2022.
The example was for mod harbour V2. I then rewrote it for the original mod harbour by FiveTech.
Now I made a quick attempt and linked Bootstrap.
It was just a quick test.
Best regards,
Otto

- Code: Select all Expand view RUN
function main()
local cHtml := ''
TEXT TO cHtml
<head>
<title>App Order</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<link rel="stylesheet" href="./assets/bootstrap.css">
<style>
body {
max-width: 800px;
margin: 0 auto;
}
.grid-container {
display: grid;
grid-template-columns: auto auto ;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.border-marine-blue {
border-color: #2E5C6E !important; /* Marine blue color */
border-width: 8px !important; /* Thicker border */
}
</style>
</head>
<body>
<div class="container mt-5 border rounded p-4 border-marine-blue">
<div class="text-center mb-4">
<img src="logo.jpg" alt="Logo" class="img-fluid">
</div>
<h3 class="text-center">Login</h3>
<hr>
<form action="access.prg" method="POST">
<div class="form-group row">
<label for="username" class="col-sm-2 col-form-label">User name:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" name="user" required>
</div>
</div>
<div class="form-group row">
<label for="password" class="col-sm-2 col-form-label">Password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" name="psw" required>
</div>
</div>
<div class="form-group row mt-4">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Login</button>
</div>
</div>
</form>
<p><i>For this demo please use:</i></p>
<p><b>
user <br>
1234
</b></p>
</div>
ENDTEXT
?? cHtml
retu nil
//-------------------------------------------------------------------------------------//
{% MemoRead( hb_GetEnv( "PRGPATH" ) + "/sessions.prg" ) %}
