#include "FiveWin.ch"
//----------------------------------------------------------------------------//
static csend2js := "send from Harbour"
static oWebView
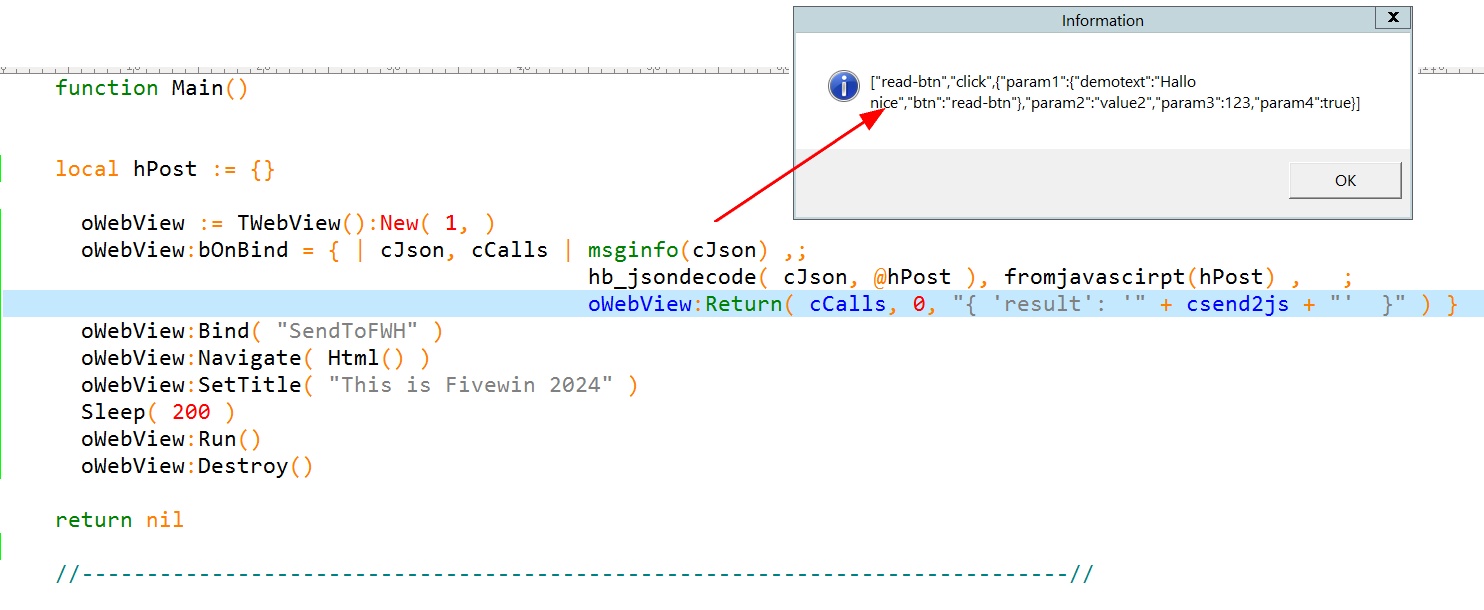
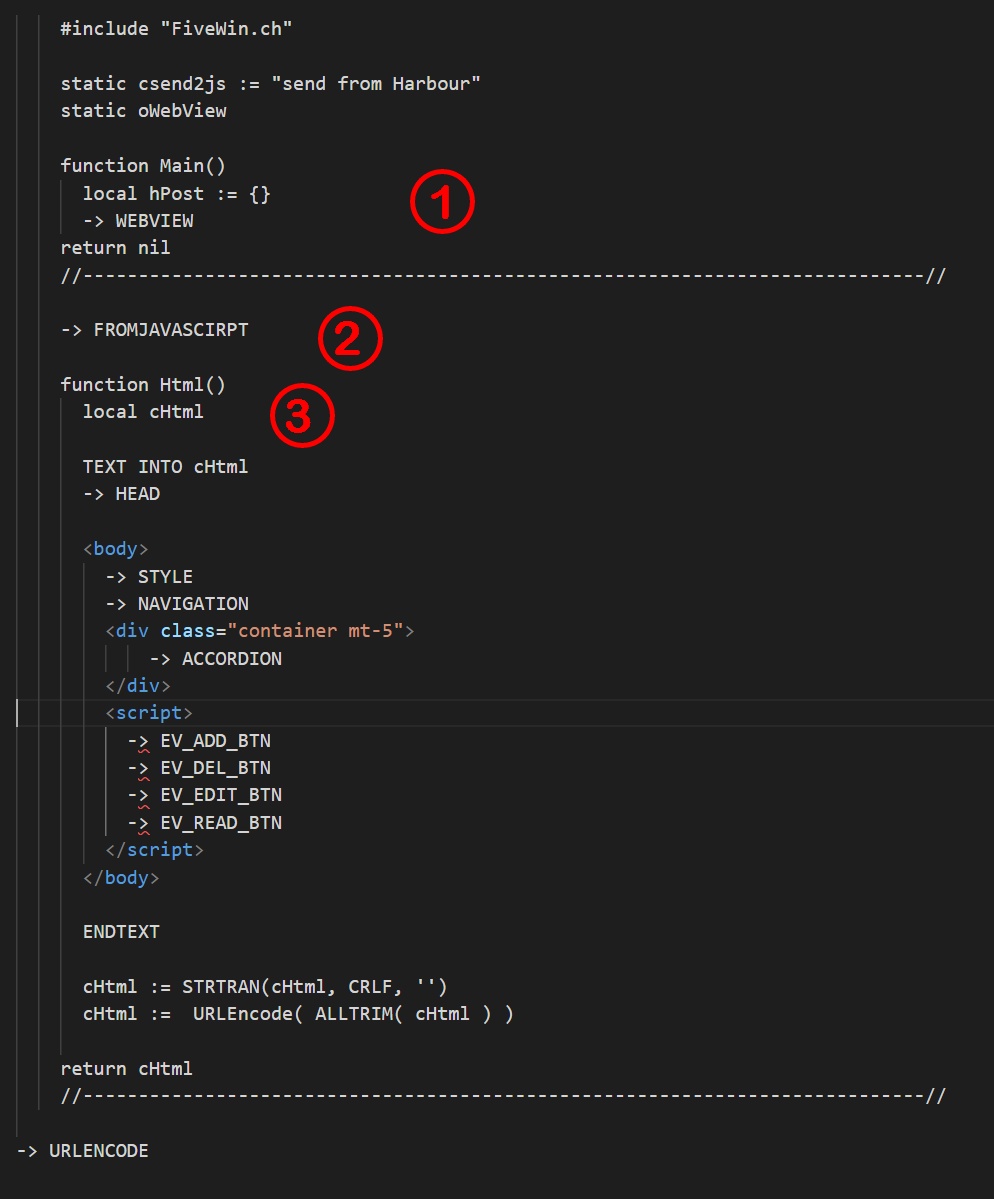
function Main()
local hPost := {}
oWebView := TWebView():New( 1, )
oWebView:bOnBind = { | cJson, cCalls | msginfo(cJson) ,;
hb_jsondecode( cJson, @hPost ), fromjavascirpt(hPost) , ;
oWebView:Return( cCalls, 0, "{ 'result': '" + csend2js + "' }" ) }
oWebView:Bind( "SendToFWH" )
oWebView:Navigate( Html() )
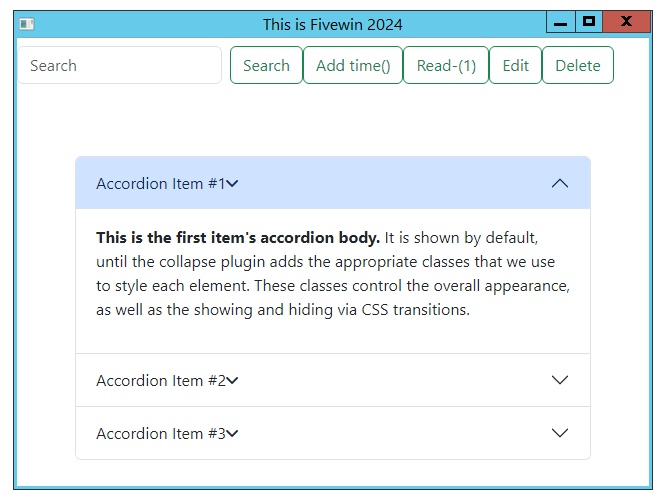
oWebView:SetTitle( "This is Fivewin 2024" )
Sleep( 200 )
oWebView:Run()
oWebView:Destroy()
return nil
//----------------------------------------------------------------------------//
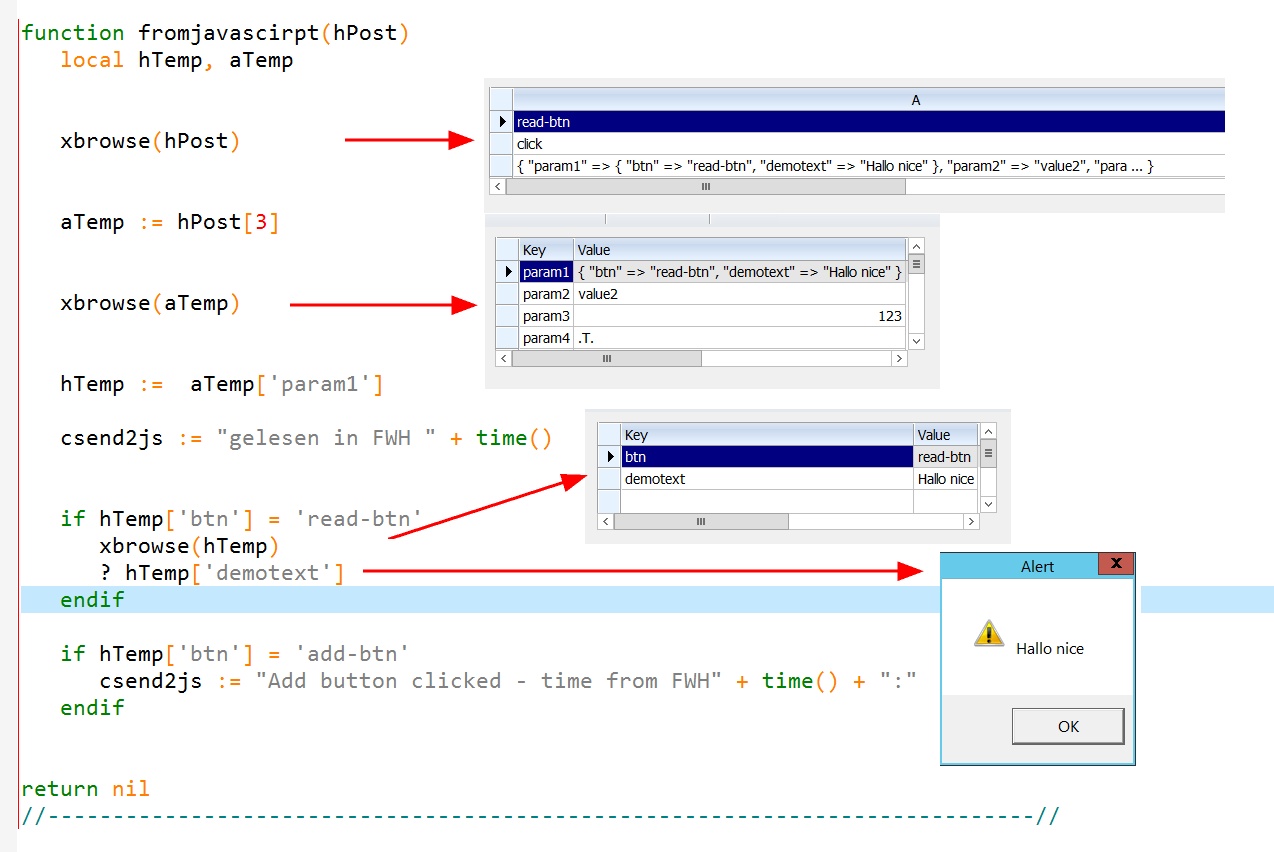
function fromjavascirpt(hPost)
local hTemp, aTemp
xbrowse(hPost)
aTemp := hPost[3]
xbrowse(aTemp)
hTemp := aTemp['param1']
csend2js := "gelesen in FWH " + time()
if hTemp['btn'] = 'read-btn'
xbrowse(hTemp)
? hTemp['demotext']
endif
if hTemp['btn'] = 'add-btn'
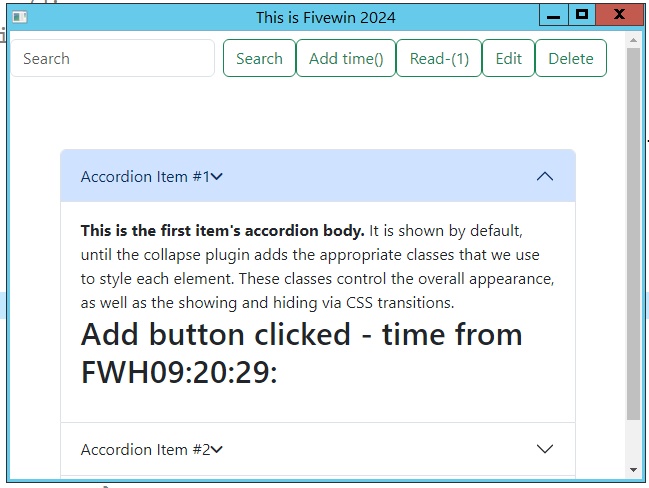
csend2js := "Add button clicked - time from FWH" + time() + ":"
endif
return nil
//----------------------------------------------------------------------------//
function Html()
local cHtml
TEXT INTO cHtml
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tischplan</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jQuery UI -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
</head>
<body>
<style>
.navbar {
display: flex;
justify-content: space-between;
}
.navbar-nav {
display: flex;
flex-direction: row;
}
</style>
<nav class="navbar">
<ul class="navbar-nav">
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
<li class="nav-item">
<button id="add-btn" class="btn btn-outline-success" >Add time()</button>
</li>
<li class="nav-item">
<button id="read-btn" class="btn btn-outline-success">Read-(1)</button>
</li>
<li class="nav-item">
<button id="edit-btn" class="btn btn-outline-success" >Edit</button>
</li>
<li class="nav-item">
<button id="delete-btn" class="btn btn-outline-success">Delete</button>
</li>
</ul>
</nav>
<div class="container mt-5">
<div class="accordion" id="accordionExample">
<!-- Accordion item 1 -->
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1 <i class="fas fa-angle-down"></i>
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions.
<H1><p id="txtContent"> </p></H1>
</div>
</div>
</div>
<!-- Accordion item 2 -->
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2 <i class="fas fa-angle-down"></i>
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default until its collapse is toggled.
</div>
</div>
</div>
<!-- Accordion item 3 -->
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3 <i class="fas fa-angle-down"></i>
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default until its collapse is toggled.
</div>
</div>
</div>
</div>
</div>
<script>
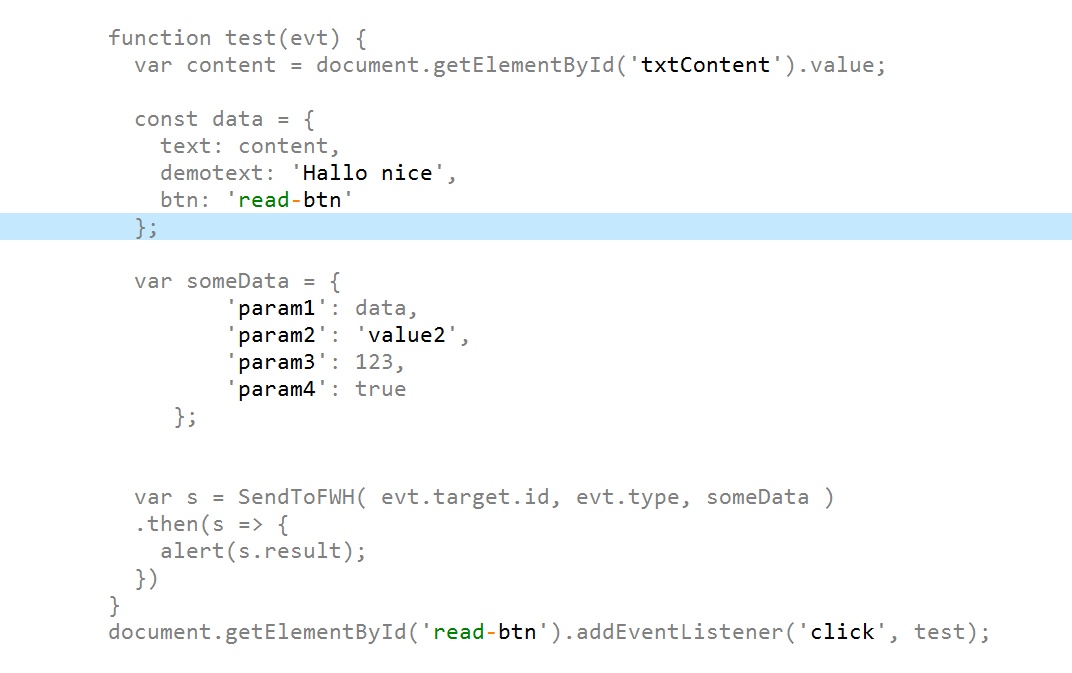
function test(evt) {
var content = document.getElementById('txtContent').value;
const data = {
text: content,
demotext: 'Hallo nice',
btn: 'read-btn'
};
var someData = {
'param1': data,
'param2': 'value2',
'param3': 123,
'param4': true
};
var s = SendToFWH( evt.target.id, evt.type, someData )
.then(s => {
alert(s.result);
})
}
document.getElementById('read-btn').addEventListener('click', test);
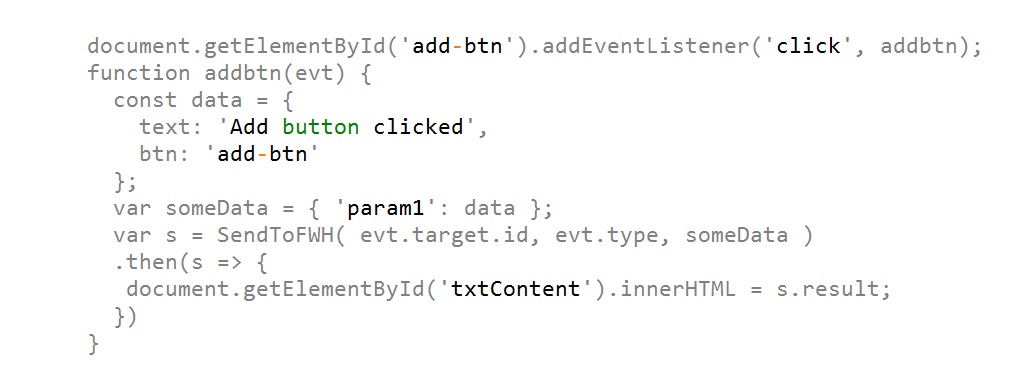
document.getElementById('add-btn').addEventListener('click', addbtn);
function addbtn(evt) {
const data = {
text: 'Add button clicked',
btn: 'add-btn'
};
var someData = { 'param1': data };
var s = SendToFWH( evt.target.id, evt.type, someData )
.then(s => {
document.getElementById('txtContent').innerHTML = s.result;
})
}
document.getElementById('edit-btn').addEventListener('click', editbtn);
function editbtn(evt) {
const data = {
text: 'editbtn button clicked',
btn: ''
};
var someData = { 'param1': data };
var s = SendToFWH( evt.target.id, evt.type, someData )
.then(s => {
alert(s.result);
})
}
document.getElementById('delete-btn').addEventListener('click', deletebtn);
function deletebtn() {
alert('delete button clicked');
}
</script>
</body>
ENDTEXT
cHtml := STRTRAN(cHtml, CRLF, '')
cHtml := URLEncode( ALLTRIM( cHtml ) )
return cHtml
//----------------------------------------------------------------------------//
FUNCTION URLEncode(cString)
LOCAL cEncodedString := ""
LOCAL nLen := LEN(cString)
LOCAL nAscii, nPos
FOR nPos = 1 TO nLen
nAscii := ASC(SUBSTR(cString, nPos, 1))
DO CASE
CASE nAscii >= 48 .AND. nAscii <= 57 // 0-9
cEncodedString += CHR(nAscii)
CASE nAscii >= 65 .AND. nAscii <= 90 // A-Z
cEncodedString += CHR(nAscii)
CASE nAscii >= 97 .AND. nAscii <= 122 // a-z
cEncodedString += CHR(nAscii)
CASE nAscii == 45 .OR. nAscii == 46 .OR. nAscii == 95 .OR. nAscii == 126 // - . _ ~
cEncodedString += CHR(nAscii)
CASE nAscii == 10
cEncodedString += "%0A"
OTHERWISE
cEncodedString += "%" + NumToHex(nAscii, 2)
ENDCASE
NEXT
cEncodedString := "data:text/html, " + cEncodedString
RETURN cEncodedString
//----------------------------------------------------------------------------//